doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
#block1.block
a *{href: '#block1'} Hide
#block2.block
a *{href: '#'} Show Block 1body {
display: flex;
height: 100vh;
}
#block1 {
flex: 0 0 30%;
background-color: #ccc;
}
#block2 {
flex-basis: 100%;
background-color: #eee;
}
#block1:target {
display: none;
}
doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="table_image.css"
body
table
tr
td
.img *{ style: "background-image: url('http://lorempixel.com/100/200/');" }
td
.img *{ style: "background-image: url('http://lorempixel.com/100/300/');" }.img {
height: 100px;
width: 100px;
background-repeat:no-repeat;
background-size: 100% 100% / contain;
}
body {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
background-color: #ccc;
text-align: center;
}
.header {
margin-bottom: 10px;
}
.footer {
margin-top: 10px;
}
.clm_main {
display: flex;
flex-direction: row;
}
.clm {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-grow: 1;
}
.clm:first-child {
margin-right: 10px;
}
.block {
flex-grow: 1;
min-height: 50px;
background-color: #eee;
border: 1px solid black;
text-align: center;
}
.block:not(:last-child) {
margin-bottom: 10px;
}doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" href="block.css"
body
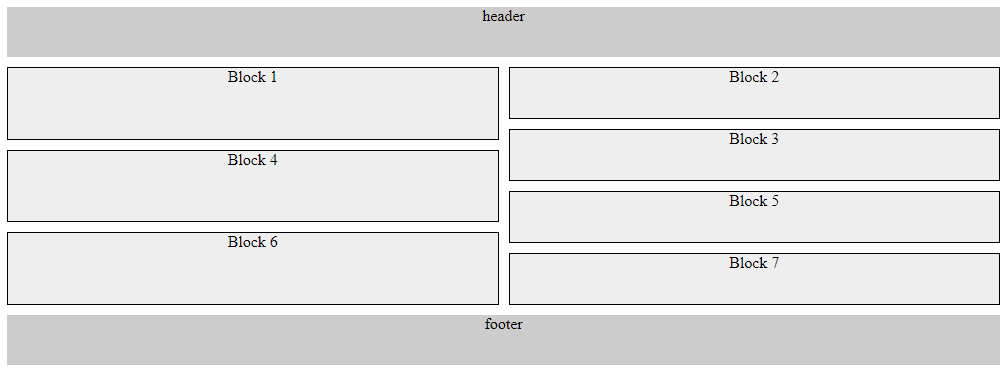
.header
| header
.clm_main
.clm
.block
| Block 1
.block
| Block 4
.block
| Block 6
.clm
.block
| Block 2
.block
| Block 3
.block
| Block 5
.block
| Block 7
.footer
| footer

doctype html
html
head
title Slim Examples
meta name="keywords" content="template language"
link rel="stylesheet" type="text/css" href="../session.css" media="screen"
body
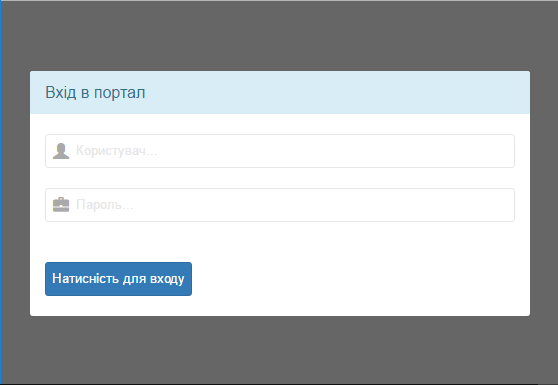
/ Вход пользователя
#main_log_in
form
span Вхід в портал
div : input *{ type: :text, name: :username, placeholder: 'Користувач...' }
div : input *{type: :password, name: :password, placeholder: 'Пароль...' }
button$ffIcon: 'Glyphicons Halflings';
@import 'application';
#main_log_in {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
background-color: #666666;
form {
display: inline-block;
width: 500px;
border-radius: 3px;
background-color: white;
/* Заголовок */
span {
display: block;
width: 100%;
padding-left: 15px;
line-height: 43px;
font-size: 16px;
background-color: #d9edf7;
color: #31708f;
border-radius: 3px 3px 0 0;
}
/* Поля ввода с иконами */
div {
margin: 20px 15px;
position: relative;
&:before { font-family: $ffIcon; position: absolute; top: 8px; left: 8px; color: #aaa; }
&:nth-of-type(1):before { content: "\e008"; } /* Иконка для пользователя */
&:nth-of-type(2):before { content: "\e139"; } /* Иконка для пароля */
/* Поля ввода с иконами */
input {
width: 100%;
height: 34px;
border-radius: 3px;
border: 1px solid #e7e7e7;
cursor: pointer;
padding-left: 30px;
&:hover:enabled { border-color: #aaa; }
}
}
/* Базовая кнопка */
button {
height: 34px;
border-radius: 3px;
margin: 20px 15px;
border: 1px solid #2e6da4;
background-color: #337ab7;
color: white;
cursor: pointer;
&:hover:enabled { background-color: #286090; border-color: #204d74; };
&:before { content: "Натисність для входу"; };
}
}
}