SLIM:
.main
.child
.child
.child
.child
.child
CSS:
.main {
background-color: #e1e1e1;
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
.child {
margin: 5px;
background-color: green;
height: 20px;
width: 30%;
}
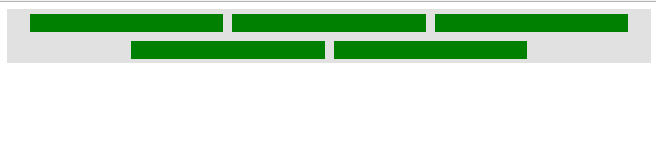
Результат: