echo '
<div class="swiper-slide">
<a href="#">
<div class="product-slide">
<div class="product-hearth"><svg class="product-global__hearth"><use xlink:href="img/sprite.svg#hearth-icon"></use></svg></div>
<div class="product-slide-img"><img src="img/product-img.jpg" alt="" class="product-slide__img"></div>
<div class="product-global__footer">
<p class="product-global__autor">Ольга Примаченко</p>
<h3 class="product-global__title">К себе нежно</h3>
<div class="product-global__interface">
<div class="product-global__price">790</div>
<div class="product-global__cart"><svg class="product-global__cart"><use xlink:href="img/sprite.svg#cart-icon"></use></svg></div>
</div>
</div>
</div>
</a>
</div>
';the_title(), the_post_thumbnail(), the_permalink() и т.д.wc_get_template_part( 'content', 'product' );. Советую найти этот шаблон, разобрать и переделать ваш код по спецификации woocommerceglobal $product; и return ob_get_clean(); из вашего кода можно смело удалить, а проверку if ( $loop->have_posts() ) { ... } добавить get_permalink() pre_get_usersadd_action( 'pre_get_users', 'custom_pre_get_users', 1 );
function custom_pre_get_users( $query ) {
if ( is_admin() && $query->is_main_query() )
$query->set( 'orderby', 'nicename' );
}$args = array(
'id' => '', // ID элемента меню. Обязательный. Строка.
'title' => '', // Заголовок элемента меню. Обязательный. Строка.
'parent' => '', // ID родительского элемента меню. Строка.
'href' => '', // Ссылка для этого элемента меню. Строка.
'group' => false, // Является ли этот элемент группой. Логический. По умолчанию false
'meta' => array( // Массив дополнительных данных элемента. По умолчанию: пустой массив.
'html' => '', // Произвольный HTMl код, который будет добавлен в конце оборачивающего LI тега элемента меню.
'class' => '', // Атрибут тега 'class'
'rel' => '', // Атрибут тега 'rel'
'lang' => '', // Атрибут тега 'lang'
'dir' => '', // Атрибут тега 'dir'
'onclick' => '', // Атрибут тега 'onclick'
'target' => '', // Атрибут тега 'target'
'title' => '', // Атрибут тега 'title'
'tabindex' => '', // Атрибут тега 'tabindex'
),
)$pages = get_pages( [
'meta_key' => '_wp_page_template',
'meta_value' => 'page-tpl.php',
'hierarchical' => 0
] );
foreach( $pages as $page ) {
echo '<p>' . $page->post_title .'</p>';
}<html>
<head>
<title>Slick Slider Page</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="slider">
<div class="slider__item">Slide 1</div>
<div class="slider__item">Slide 2</div>
<div class="slider__item">Slide 3</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.slider').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>$taxonomy = 'category';
$args = [
'taxonomy' => $taxonomy, // название таксономии с WP 4.5
'hide_empty' => false,
];
if ( $terms = get_terms( $args ) ) {
$output = array();
foreach ( $terms as $key => $term ) {
if ( $term->parent == 0 ) {
$output[$term->term_id]['parent']['title'] = $term->name;
$output[$term->term_id]['parent']['link'] = get_term_link( $term->term_id, $taxonomy );
} else {
$output[$term->parent]['children'][$key]['title'] = $term->name;
$output[$term->parent]['children'][$key]['link'] = get_term_link( $term->term_id, $taxonomy );
}
}
}
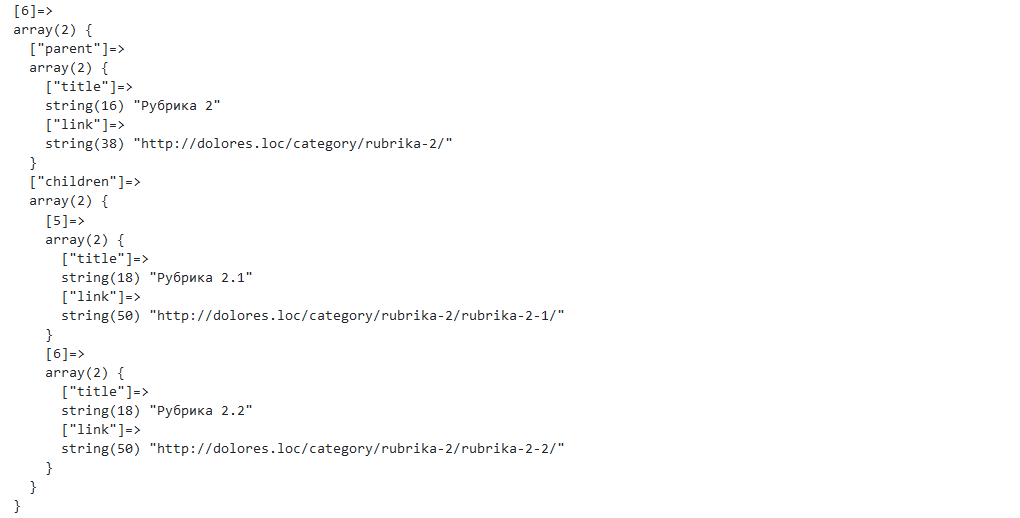
if ( isset( $output ) && is_array( $output ) && !empty( $output ) ) {
foreach ( $output as $key => $items ) {
echo '<h2 class="title"><a href="' . $items['parent']['link'] . '" class="title-link">' . $items['parent']['title'] . '</a></h2>';
if ( isset( $items['children'] ) ) {
echo '<ul class="list">';
foreach ( $items['children'] as $key => $item ) {
echo '<li class="list-item"><a href="' . $item['link'] . '" class="list-link">' . $item['title'] . '</a></li>';
}
echo '</ul>';
}
} // end foreach
} // end ifadd_post_meta() или update_post_meta()add_post_meta() или update_post_meta()media_sideload_image() или сочетанием wp_insert_attachment() и set_post_thumbnail(). Разница в том, что первая загружает изображение в медиатеку WP и устанавливает его для записи, а последние создают только записи в базеwp_set_object_terms() add_filter( 'the_content', 'additional_links_to_content' );
function additional_links_to_content( $content ) {
if ( is_single() && get_post_type() === 'service' ) {
$add = '<h4>Дополнительная информация</h4>';
$add .= '<ul>';
$add .= '<li><a href="#">Ссылка 1</li>';
$add .= '<li><a href="#">Ссылка 2</li>';
$add .= '</ul>';
$content .= $add;
}
return $content;
}add_filter( 'the_content', 'add_event_date_to_content' );
function add_event_date_to_content( $content ) {
if ( is_single() && get_post_type() === 'event' ) {
if ( $event_date = get_post_meta( get_the_ID(), '_event_date', true ) ) {
$content .= '<p>Дата концерта: ' . $event_date . '</p>';
}
}
return $content;
}