username ALL = NOPASSWD: /usr/bin/teevolumes:
- ./user.txt:/etc/sudoers.d/usernameconst deleteButton = document.querySelectorAll('.column__card-button');
const addButton = document.querySelector('.add_card')
const cardContent = document.querySelector('.column__card-content_add')
const columns = document.querySelectorAll('.column')
const columnTitle = document.querySelector('.column_title')
const mainContainer = document.querySelector('.main_container')
const toDoContainer = document.querySelector('.todo_container')
let actualCard = null;
const tasks = document.querySelectorAll('.column__card')
const areatxt = document.getElementById('textareaid')
addButton.addEventListener('click', function() {
let columnCardText = areatxt.value;
areatxt.value = ''
const newColumnCard = `<div class="column__card" draggable="true"><div
class="column__card-content">${columnCardText}</div><button class="column__card-button"></button></div>`
columnTitle.insertAdjacentHTML("afterEnd", newColumnCard);
//updateLocalStorage()
});
mainContainer.addEventListener('click', function(event) {
if (event.target.classList.contains('column__card-button')) {
const card = event.target.closest('.column__card');
if (card) {
card.remove();
}
}
//updateLocalStorage()
});
function dragStart(e) {
actualCard = e.target
e.target.classList.add("is-dragging");
};
function dragEnd(e) {
this.classList.remove('hovered');
};
function dragEnter(e) {
e.preventDefault();
this.classList.add('hovered');
};
function dragLeave() {
this.classList.remove('hovered');
};
function dragOver(e) {
e.preventDefault();
const activeElement = mainContainer.querySelector(`.is-dragging`);
const currentElement = e.target;
const isMoveable = activeElement !== currentElement && currentElement.classList.contains(`column__card`);
if (!isMoveable) {
if (e.target.classList.contains("column") && !this.contains(actualCard)) {
this.appendChild(actualCard);
}
return;
}
// e.clientY — вертикальная координата курсора в момент,
// когда сработало событие
const nextElement = getNextElement(e.clientY, currentElement);
// Проверяем, нужно ли менять элементы местами
if (
nextElement &&
activeElement === nextElement.previousElementSibling ||
activeElement === nextElement
) {
return;
}
this.insertBefore(activeElement, nextElement);
};
const getNextElement = (cursorPosition, currentElement) => {
// Получаем объект с размерами и координатами
const currentElementCoord = currentElement.getBoundingClientRect();
// Находим вертикальную координату центра текущего элемента
const currentElementCenter = currentElementCoord.y + currentElementCoord.height / 2;
// Если курсор выше центра элемента, возвращаем текущий элемент
// В ином случае — следующий DOM-элемент
const nextElement = (cursorPosition < currentElementCenter) ?
currentElement :
currentElement.nextElementSibling;
return nextElement;
};
for (const column of columns) {
column.addEventListener('dragenter', dragEnter);
column.addEventListener('dragleave', dragLeave);
column.addEventListener('dragover', dragOver);
column.addEventListener('drop', drop);
column.addEventListener('dragstart', dragStart);
column.addEventListener('dragend', dragEnd);
}
function drop(e) {
e.preventDefault();
actualCard.classList.remove("is-dragging");
actualCard = null;
this.classList.remove('hovered');
//updateLocalStorage();
};if self.cells.has_key(i) and self.cells[i].has_key(j) and self.cells[i][j].has_key(k):if i in self.cells and j in self.cells[i] and k in self.cells[i][j]:material[c4d.MATERIAL_USE_COLOR] = True
material[c4d.MATERIAL_USE_DIFFUSION] = True
material[c4d.MATERIAL_DIFFUSION_BRIGHTNESS] = 0.25
material[c4d.MATERIAL_USE_LUMINANCE] = True
material[c4d.MATERIAL_USE_REFLECTION] = True
material[c4d.MATERIAL_USE_NORMAL] = True/*
* Этот файл НЕ используется в сборке.
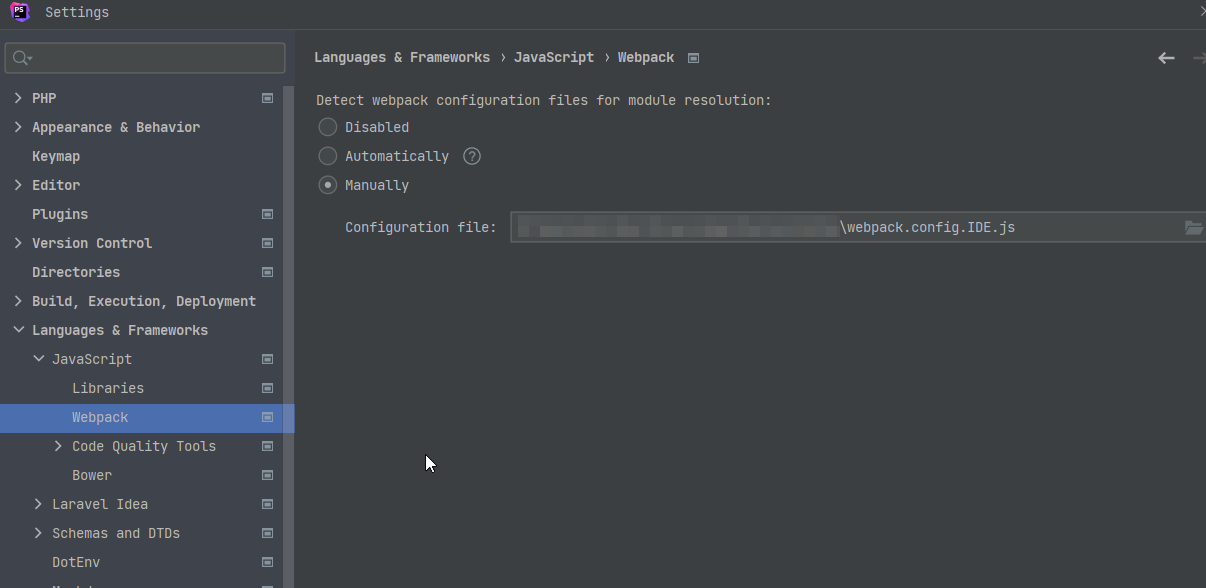
* Он нужен только для корректного автокомплита в IDE phpStorm.
* Эта IDE почему-то не работает как следует, при указании реально использующегося
* файла концигурации, расположенного не в корне проекта (node_modules/laravel-mix/setup/webpack.config.js)
*/
const path = require('path');
module.exports = {
resolve: {
extensions: ['*', '.wasm', '.mjs', '.js', '.jsx', '.json', '.vue'],
alias: {
'@': path.join(__dirname, 'resources/js'),
},
},
};
range.setAttribute('max', video.duration);video.onloadeddata = () => range.setAttribute('max', video.duration);Вопрос если разница в таких записях?
resolve(script) передаст дальше по цепочке этот script (который никому не нужен, похоже).script.onload = resolve передаст по цепочке объект события (тоже всем по барабану)почему такой ее вызов дает ошибку script.onload = resolve(script);потому, что нужна функция, которую вызовут позже, а не мгновенный результат её выполнения. 
Object.fromEntries(new FormData(document.querySelector('form')).entries());