Это происходит потому что классу
.body задан режим отображения в виде
display: flex с направлением
flex-direction: row - таким образом два элемента выстраиваются на странице друг за другом в ряд по горизонтали (row), а свойство
overflow: hidden скрывает содержимое выходящее за границы элемента, которому был назначен класс
.body.
Отключив свойство
overflow через DevTools браузера или в коде, увидите ту самую вторую кнопку (её маленький кусочек), а на странице в браузере появится горизонтальный скроллбар. Либо можно через DevTools просто навести на второй div и браузер подсветит где этот элемент находится в окне, скриншот:
 Почему при нажатии tab одна кнопка будто пропадает, а другая появляется?
Почему при нажатии tab одна кнопка будто пропадает, а другая появляется?
- потому что при помощи tab вы изменяете фокус с одного элемента на другой, и браузер автоматически фокусирует вас на вторую кнопку, учитывая при этом значение свойства
overflow - оно как раз и скрывает от нашего взора вторую, не "активную" кнопку (потому что она становится за пределами фокуса, и не вмещается в текущий viewport страницы).
Как исправить это поведение в браузере?
- способов несколько и зависит от того что хотите в итоге получить.
Но пожалуй самыми правильными в рамках текущего кода будут один из этих:
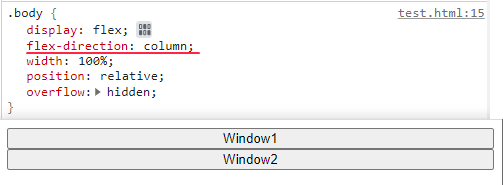
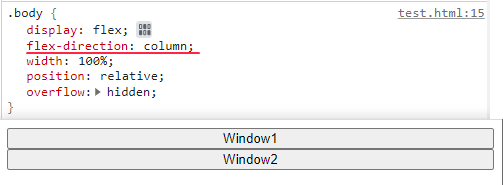
- Установить значение
column в свойство flex-direction у класса .body
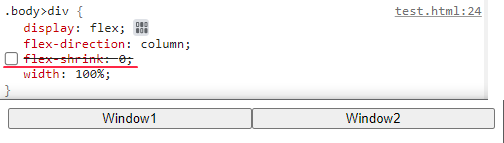
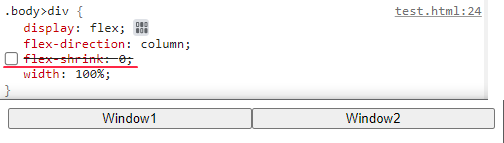
- Убрать свойство
flex-shrink у CSS селектора .body>div, тогда браузер не будет пытаться переносить элементы на новую строку/колонку согласно настройкам flex