



Host github.com-repo-1
Hostname github.com
IdentityFile=/home/bitrix/.ssh/id_rsa-repo-1
Host github.com-repo-2
Hostname github.com
IdentityFile=/home/bitrix/.ssh/id_rsa-repo-2
Host github.com-repo-3
Hostname github.com
IdentityFile=/home/bitrix/.ssh/id_rsa-repo-3git clone git@github.com-repo-1:Author/repo.git .git config submodule.local/sources.url git@github.com-repo-2:Author/repo2.gitgit submodule init
git submodule update
<?
require('.prolog.php');
// добавляем в избранное
$favorites = \Model\Favorites::getInstance();
if ($_REQUEST['add']) {
$favorites->add2Fav(intval($_REQUEST['add']));
} elseif ($_REQUEST['remove']) {
$favorites->remove2Fav(intval($_REQUEST['remove']));
} elseif (strlen(trim($_REQUEST['note'])) && $_REQUEST['fav']) {
$favorites->note2Fav(intval($_REQUEST['fav']),trim($_REQUEST['note']));
}
$arResult['appdata']['user'] = \Model\User::getInstance()->getData();
require('.epilog.php');В конце концов хочу получить 2 репы, которые ничего друг о друге не знают и общаются через api, сгенерированное тем же Swagger

<div id="one" class="someClass <?=$APPLICATION->ShowProperty('color_class')?>"><?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty('color_class', 'green');
?>

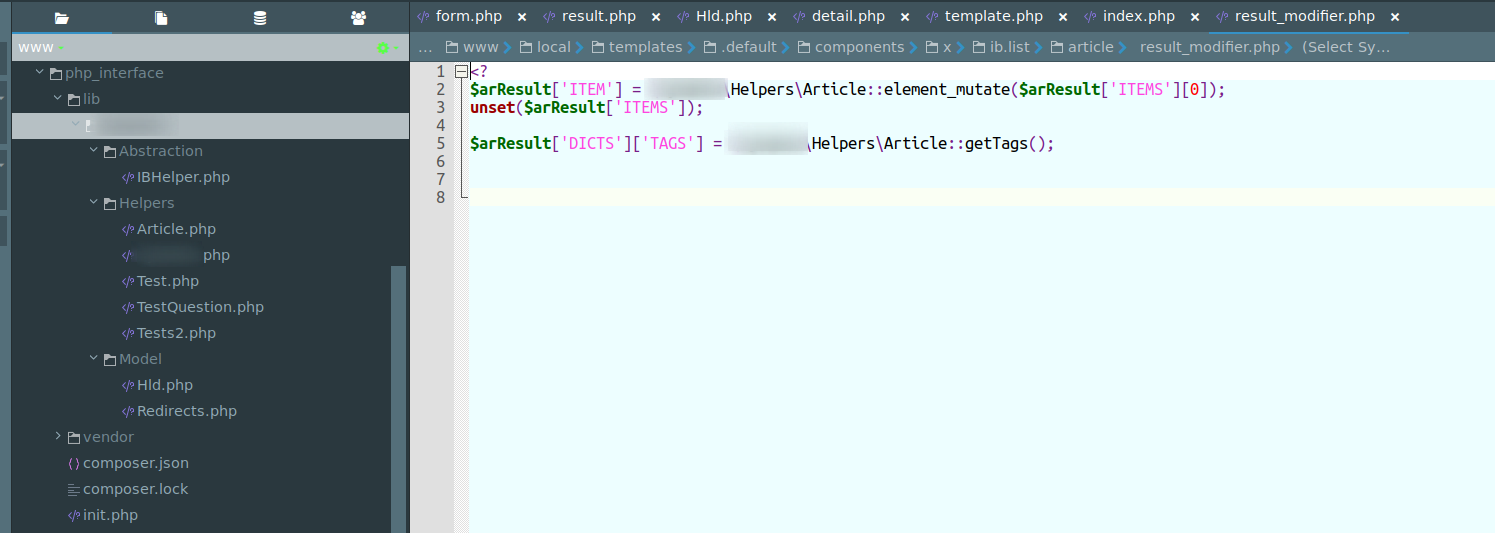
Список новостей разместил в result modifier
подскажите как мне вывести массив новостей со свойствами в разметку компонента Элементы раздела?

\CPullWatch::Add($UserID, $dctList['UUID']);\CPullWatch::AddToStack($list_uuid,
Array(
'module_id' => 'list',
'command' => 'exchange',
'params' => [
'provocative' => $dctData['head']['UID'],
'list_uuid'=> $list_uuid
]
)
);BX.loadScript('/bitrix/js/pull/protobuf/protobuf.js', ()=>{
BX.loadScript('/bitrix/js/pull/protobuf/model.js', ()=>{
BX.loadScript('/bitrix/js/rest/client/rest.client.js', ()=>{
BX.loadScript('/bitrix/js/pull/client/pull.client.js',()=>{APP.bitrixreinit._pullinit()});
});
});
});// подписываемся на события P&P
BX.addCustomEvent("onPullEvent", function(module_id,command,params) {
if (APP.getConfigParam('uid') == params.provocative) {
//if ('production' != APP.getConfigParam('mode')) console.log('собственное событие пропущено');
return;
}
if ('exchange' == command) {
APP.exchange({basis: 'pull', context: params});
}
});
BX.addCustomEvent("onPullStatus", function(status) {
if ('online' != APP.$store.state.status.push_and_pull
&& 'online' == status) {
// не онлайн сменился на онлайн
//let last_sync_time = APP.$store.state.db.sync.last.time.client || 0
//let now_time = Date.now()/1000
//if (now_time - last_sync_time < 30) {
//
//} else {
//
//}
APP.exchange({basis: 'reconnect'});
}
APP.$store.commit("updateStatus",{key:'push_and_pull',data:status})
});
BX.PULL.start();
array (
'CONDITION' => '#^/catalog/([0-9a-zA-Z_-]+)/question([\\?\\#].*)?$#',
'RULE' => 'ELEMENT_CODE=$1',
'ID' => '',
'PATH' => '/faq/detail.php',
'SORT' => 100,
),


<div class="tab">
<component
v-bind:is="activeTabComponent"
v-model="values"
></component>
</div>




<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?>
<?include(S_P_LAYOUT.'/header.php');?>
<div class="page">
<!-- HEADER :: START-->
<header class="header">
<div class="container">
<div class="header__wrapper">
<a class="header__logo" href="#"><img src="<?=P_IMAGES?>/logotype.svg" alt=""></a>
<?include(S_P_INCLUDES.'/menu-top.php');?>
<div class="header__links">
<?include(S_P_INCLUDES.'/menu-links.php');?>
</div>
<button class="hamburger hamburger--spin" type="button" js-hamburger><span class="hamburger-box"><span class="hamburger-inner"></span></span></button>
</div>
</div>
</header>
<!-- HEADER :: END-->
<div class="page__content">
<?$APPLICATION->ShowPanel()?>какой-то отличающийся код
<?include(S_P_LAYOUT.'/footer.php');?>