руководства по верстке
export class AppComponent {
public items = [
{
name: "Ivan",
count: 2
},
{
name: "Petr",
count: 14
}
];
public increment(index) {
this.items[index].count += 1;
}
public decrement(index) {
this.items[index].count -= 1;
}
}<div *ngFor="let item of items; index as i">
<p>{{item.name}}</p>
<p>{{item.count}}</p>
<button (click)="increment(i)">increment</button>
<button (click)="decrement(i)">decrement</button>
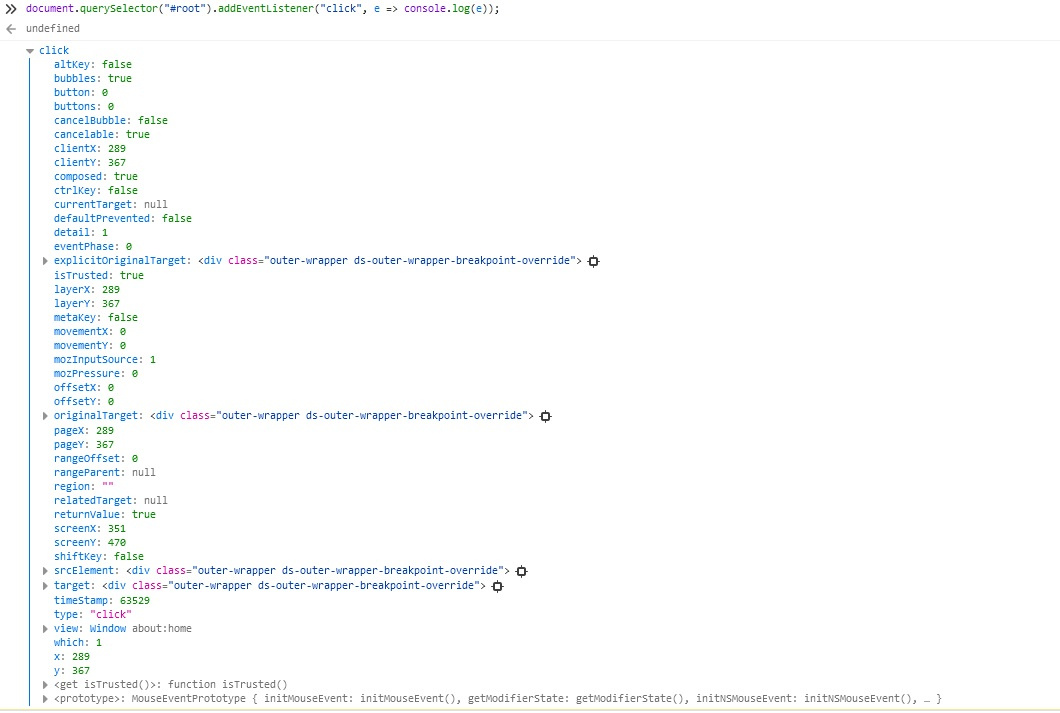
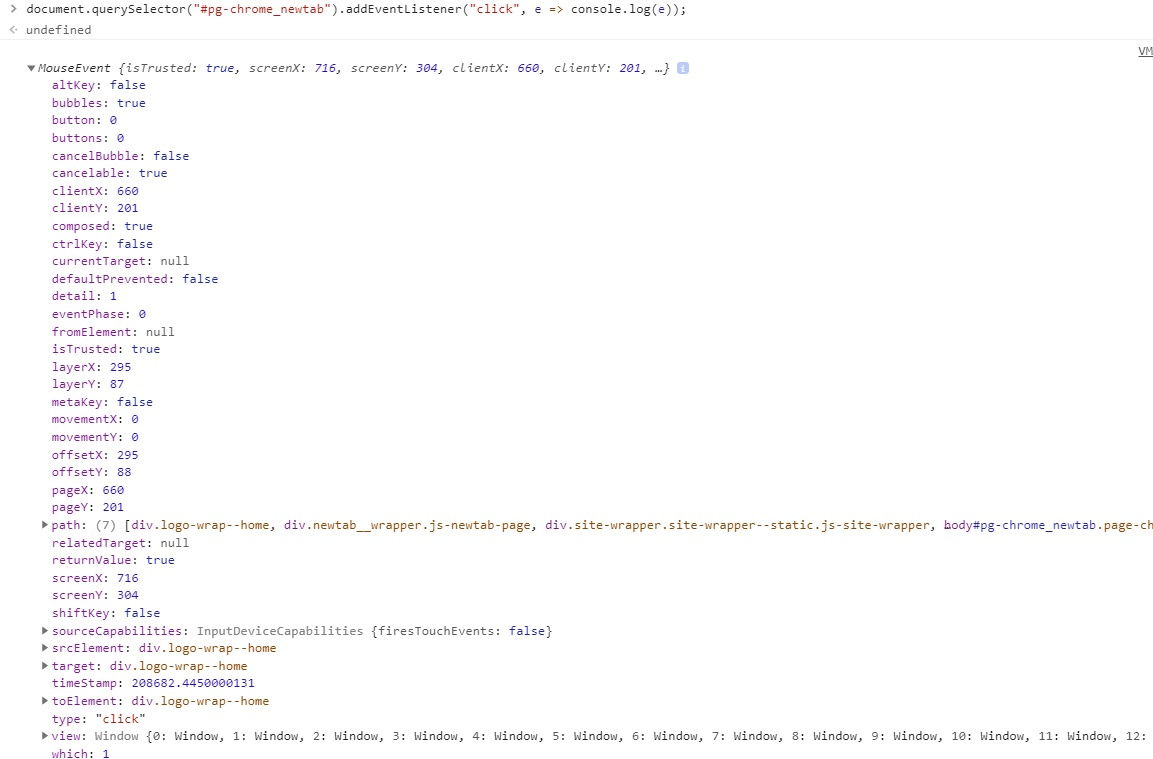
</div>type M = MouseEvent & {
path: Node[];
}
const handleOutsideClick = (event: M ) =>

solEquaStr(90005) --> "[[45003, 22501], [9003, 4499], [981, 467], [309, 37]]"function solequa(n) {
const sqrtN = Math.sqrt(n);
const result = [];
let x, y, d;
for (let i = 1; i <= sqrtN; i++) {
d = n / i;
x = (d + i) / 2;
y = (d - i) / 4
if (Number.isInteger(x) && Number.isInteger(y)) {
result.push([x, y]);
}
}
return result;
}const button = document.querySelector(".shuffle");
const wrapper = document.querySelector(".wrapper");
const image = document.querySelectorAll(".image")
button.addEventListener("click", () => {
const images = [...image];
const shuffled = shuffle(images);
shuffled.forEach(el => wrapper.appendChild(el));
})
function shuffle(arr) {
let newArr = arr.slice();
let i = newArr.length;
let r;
let temp;
while (i--) {
r = Math.floor(Math.random() * (i + 1));
temp = newArr[i];
newArr[i] = newArr[r];
newArr[r] = temp;
}
return newArr;
}<div class="wrapper">
<div class="image">
el1
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el2
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el3
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el4
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el5
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el6
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el7
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el8
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el9
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
<div class="image">
el10
<img src="https://trikky.ru/wp-content/blogs.dir/1/files/2020/04/22/1564314090_3.jpg">
</div>
</div>
<button class="shuffle">
shuffle
</button>if (!Element.prototype.matches) {
Element.prototype.matches =
Element.prototype.msMatchesSelector ||
Element.prototype.webkitMatchesSelector;
}
if (!Element.prototype.closest) {
Element.prototype.closest = function(s) {
var el = this;
do {
if (Element.prototype.matches.call(el, s)) return el;
el = el.parentElement || el.parentNode;
} while (el !== null && el.nodeType === 1);
return null;
};
}(function(ELEMENT) {
ELEMENT.matches = ELEMENT.matches || ELEMENT.mozMatchesSelector || ELEMENT.msMatchesSelector || ELEMENT.oMatchesSelector || ELEMENT.webkitMatchesSelector;
ELEMENT.closest = ELEMENT.closest || function closest(selector) {
if (!this) return null;
if (this.matches(selector)) return this;
if (!this.parentElement) {return null}
else return this.parentElement.closest(selector)
};
}(Element.prototype));const App = () => {
<Header />
... other components
<Footer />
}const input = document.querySelector(".placeholder");
input.addEventListener("keydown", (e) => {
const condition = e.target.value.length < 5 ? "new" : "password";
input.placeholder = condition;
})<input class="placeholder" placeholder="password">const input = document.querySelector(".placeholder");
const output = document.querySelector(".for-error");
input.addEventListener("input", (e) => {
const condition = e.target.value.length < 5 ? "the password is too short" : "";
output.textContent = condition;
})<input class="placeholder" placeholder="password">
<span class="for-error"></span>const repl: Type = new REPL.REPLServer();const repl: REPLServer = new REPL.REPLServer(); .disable-hover {
pointer-events: none;
}let timer;
window.addEventListener('scroll', () => {
clearTimeout(timer);
if (!document.body.classList.contains('disable-hover')) {
document.body.classList.add('disable-hover')
}
timer = setTimeout(() => {
body.classList.remove('disable-hover')
}, 500);
}, false);select {
color: green;
}
//
.personal_form-select_choise {
color: green;
}select option[value="1"] {
color: green
}
//
.personal_form-select_choise option[value="1"] {
color: green
}
<option value="1">новый предмет</option>for (let i = 0; i < localStorage.length; i+= 1) {
const key = localStorage.key(i)
const value = localStorage[key];
console.log(value);
}