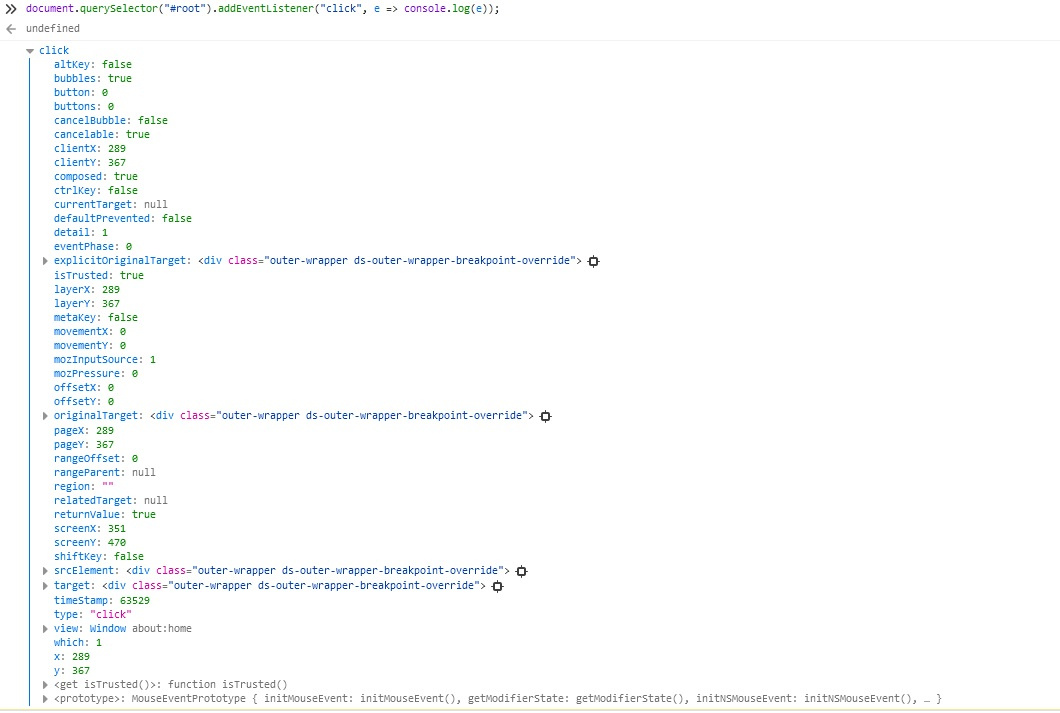
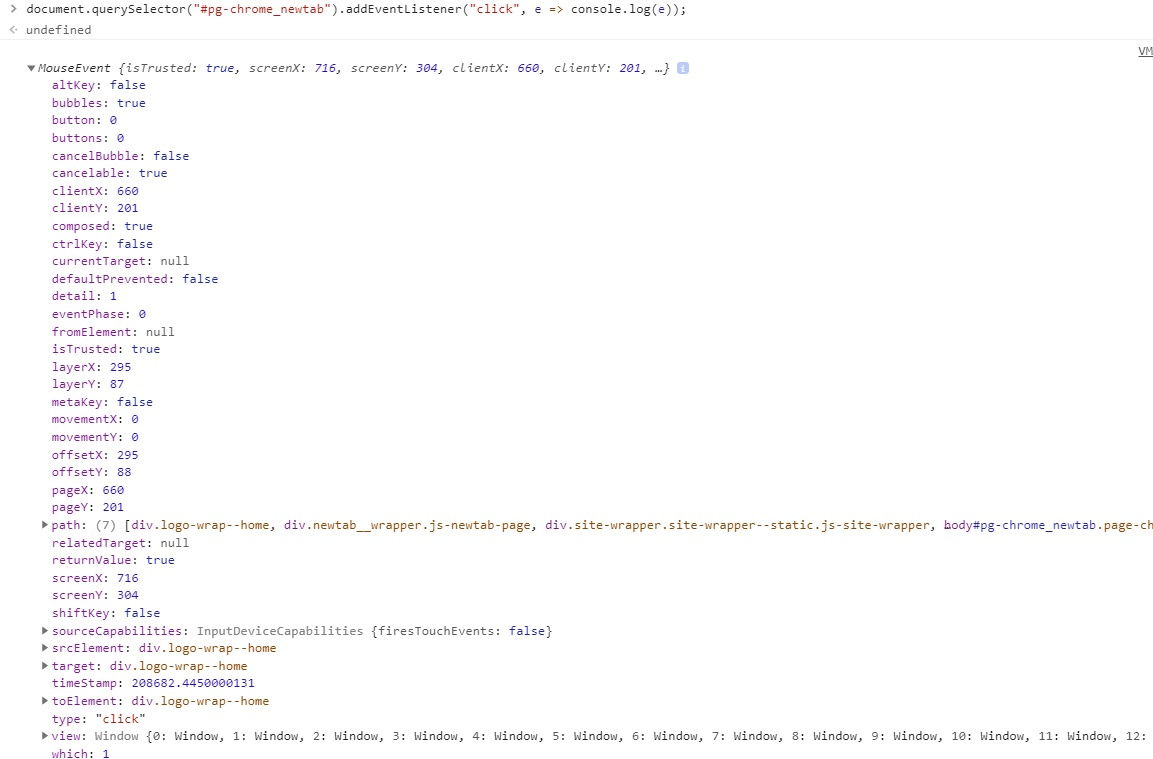
В общем, есть обычный handleClick на показ и скрытие меню, если клик не попадает на это меню. Не могу описать тип для event , который включает в себя path, MouseEvent не проходит ....
const [isVisiblePopup, setIsVisiblePopup] = useState(false);
const mobileButtonsRef = useRef(null);
const isTrainer = userRole === 'trainer'
const handleOutsideClick = (event: MouseEvent) => {
const path = event.path || (event.composedPath && event.composedPath());
if (path && !path.includes(mobileButtonsRef.current)) {
setIsVisiblePopup(false);
}
};
useEffect(() => {
document.body.addEventListener('click', handleOutsideClick);
return () => {
document.body.removeEventListener('click', handleOutsideClick);
};
}, []);
Property 'path' does not exist on type 'MouseEvent'