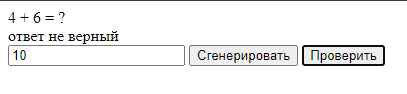
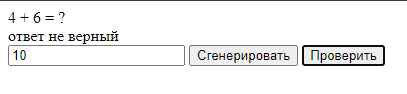
При проверке ответа постоянно выдает, что ответ "не верный".
Помогите найти ошибку в коде пожалуйста.
<html>
<head></head>
<body>
<div id="str"></div>
<div id="str1"></div>
<input type="text" id="form">
<input value="Сгенерировать" onclick="gen()" type="button">
<input value="Проверить" onclick="check()" type="button">
<script>
function getRandomInt(max)
{
return Math.floor(Math.random() * Math.floor(max));
};
var a = getRandomInt(10) + 1;
var b = getRandomInt(10) + 1;
var sum = a + b;
function gen()
{
document.getElementById("str").innerHTML=a + " + " + b + " = " + "?";
};
function check()
{
if (document.getElementById("form").innerHTML == sum) document.getElementById("str1").innerHTML="ответ верный";
else document.getElementById("str1").innerHTML="ответ не верный";
}
</script>
</body>
</html>