
const input = document.querySelector('input');
input.addEventListener('input', (event) => {
const value = event.target.value
.replace(/^\+?[78]/, '')
.replace(/[^0-9]/g, '')
.slice(0, 10);
event.target.value = value;
});IMask(document.querySelector('input'), { mask: '000 000 00 00' });
.option:has(input:checked) {
background-color: peachpuff;
}.option.active {
background-color: peachpuff;
}const optionsContainer = document.querySelector('.options');
const options = optionsContainer.querySelectorAll('.option');
optionsContainer.addEventListener('click', (event) => {
const option = event.target.closest('.option');
if (option !== null) {
options.forEach((entry) => entry.classList.remove('active'));
option.classList.add('active');
}
});
const response = await fetch('data.json');
const data = await response.json();
console.log(data);npx, например: npx serve. 


const formatContent = (element) => {
const text = element.textContent.replace(/\s*/g, '');
const number = parseFloat(text);
if (!Number.isNaN(number)) {
const formatted = number.toLocaleString('ru-RU');
if (element.dataset.formatted === text) {
return;
}
element.textContent = formatted;
element.dataset.formatted = formatted;
}
};
const mutationObserver = new MutationObserver(
(mutations) => mutations.forEach((mutation) => formatContent(mutation.target))
);
document.querySelectorAll('.t-calc').forEach((element) => {
formatContent(element);
mutationObserver.observe(element, { childList: true });
});

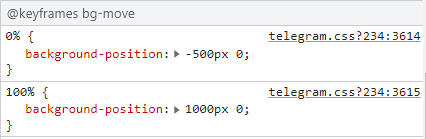
@keyframes bg-move.@keyframes bg-move {
0% { background-position: -500px 0; }
100% { background-position: 1000px 0; }
}



filter: drop-shadow(2px 4px 6px blue); заменить на box-shadow: 2px 4px 6px blue;. И можете добавить will-change: height;. 
.hint) пересекается с блоком А (основным текстом), и после, с использованием полученного и порогового (задаёте сами), можно решить, что делать с блоком.const clamp = (min, max, value) => Math.max(min, Math.min(max, value));
const calculateIntersection = (a, b) => {
const aRect = a.getBoundingClientRect();
const bRect = b.getBoundingClientRect();
const top = clamp(aRect.top, aRect.bottom, bRect.top);
const right = clamp(aRect.left, aRect.right, bRect.right);
const bottom = clamp(aRect.top, aRect.bottom, bRect.bottom);
const left = clamp(aRect.left, aRect.right, bRect.left);
const width = right - left;
const height = bottom - top;
const totalArea = bRect.width * bRect.height;
const intersectionArea = width * height;
const intersectionRatio = intersectionArea / totalArea;
return intersectionRatio;
};
@keyframes arrow {
0% {
width: 60px;
}
25% {
width: 260px;
transform: translateX(0px);
}
50%, 75% {
width: 60px;
transform: translateX(200px);
}
}