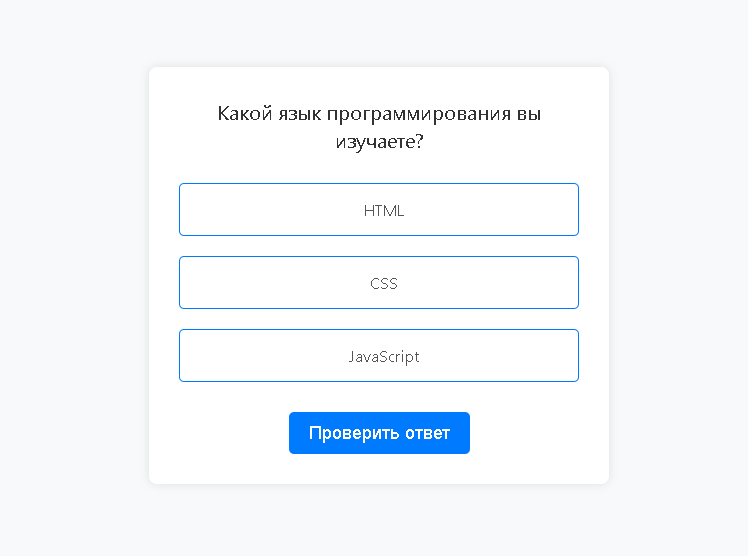
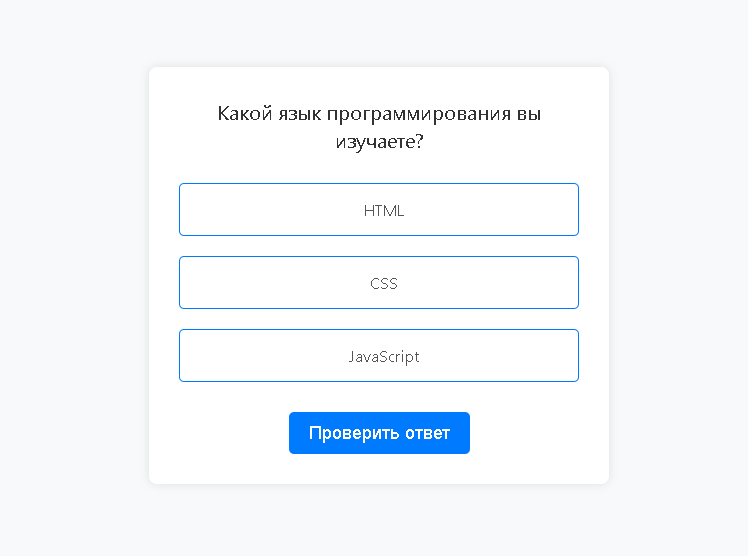
Как изменить цвет выбранного блока, чтобы после клика на блок менялся цвет всего блока?
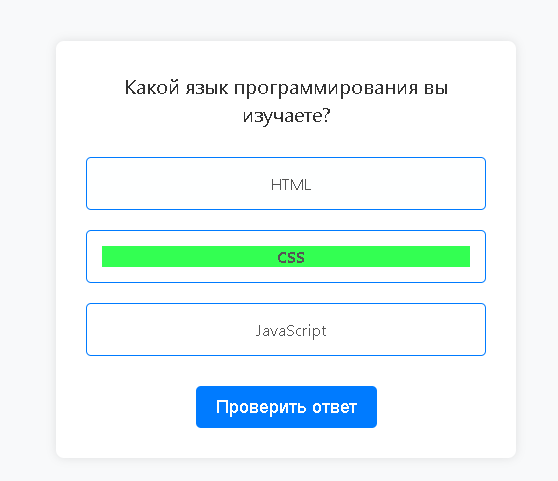
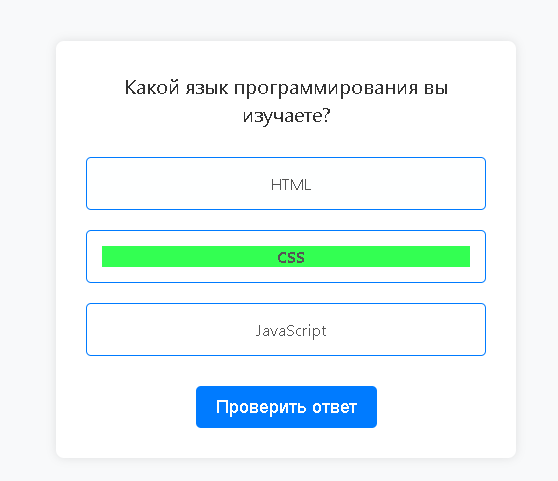
Я пытался сделать через .option input:checked + span но это меняет только цвет текста, а не блока


Код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Тестовая страница</title>
<link rel="stylesheet" href="styles.css">
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f8f9fa;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.quiz-container {
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 30px;
width: 400px;
text-align: center;
}
.question {
font-size: 20px;
margin-bottom: 20px;
color: #333333;
}
.options {
display: flex;
flex-direction: column;
align-items: center;
}
.option {
margin: 10px 0;
padding: 15px;
border: 1px solid #007bff;
border-radius: 5px;
width: 100%;
box-sizing: border-box;
cursor: pointer;
transition: background-color 0.3s;
display: flex;
align-items: center;
}
.option span {
font-size: 16px;
color: #555555;
flex-grow: 1;
padding-left: 10px;
cursor: pointer;
}
.option:hover {
background-color: #e6f7ff;
}
.option input {
display: none; /* Скрыть стандартные радиокнопки */
}
.option input:checked + span{
font-weight: bold;
background-color: #33ff52;
}
.submit-btn {
margin-top: 20px;
padding: 10px 20px;
font-size: 18px;
background-color: #007bff;
color: #ffffff;
border: none;
border-radius: 5px;
cursor: pointer;
}
.submit-btn:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="quiz-container">
<div class="question" id="question">Какой язык программирования вы изучаете?</div>
<div class="options">
<label class="option">
<input type="radio" name="answer" value="html">
<span>HTML</span>
</label>
<label class="option">
<input type="radio" name="answer" value="css">
<span>CSS</span>
</label>
<label class="option">
<input type="radio" name="answer" value="js">
<span>JavaScript</span>
</label>
</div>
<button class="submit-btn" onclick="checkAnswer()">Проверить ответ</button>
</div>
<script>
function checkAnswer() {
const answerElements = document.getElementsByName('answer');
let selectedAnswer = null;
for (const element of answerElements) {
if (element.checked) {
selectedAnswer = element.value;
break;
}
}
if (selectedAnswer === 'js') {
alert('Правильный ответ! Вы изучаете JavaScript.' );
} else {
alert(selectedAnswer);
}
}
</script>
</body>
</html>