На этот вопрос есть подписчики, не ожидал, что столько, но это говорит о том, что вопрос интересен и это хорошо. Поэтому хоть и я его автор, но отвечу тоже. Я, как человек, который пережил эпохи Mosaic, Netscape и IE (старички меня поймут), отвечу ещё и по той причине, что часто, нет … очень часто сталкиваюсь с тем, что действительно "талантливые" начинающие Front-End тратят попусту свое время, из-за незнания такого, казалось бы,
вопроса ни о чем (как выразился
Froggyweb) об организации своего workflow и начинают не с того, с чего стоило бы начинать в результате это приводит к тому, что некоторая работа просто дублируется, переделывается и т.д. лишь потому, что изначально об этом не подумал.
Дизайнеры "лепят" макеты кто во что горазд, и кто на чем может, и кто как может, особенно начинающие. Клиенты, с целью сэкономить, частенько прибегают к услугам именно начинающих дизайнеров, иногда явно очень талантливых, но ещё не постигших некоторых
норм поведения в плане того, в каком виде следует представить макет верстальщику. Ведь для клиента: красиво, вроде все кнопочки есть, картиночки есть и ссылочки на месте - все хорошо. Нам же приходится это расщеплять.
Я работаю на трёх мониторах: центральный - вёрстка, левый - результат, правый - дизайнерский макет + чего ещё что надо по ходу пьесы, типа киношки, статейки и т.д.;
Среда:
в Visual Studio - для сложных и крупных проектов, плотно подсевших на Back-End;
в Visual Studio Code - для проектов попроще;
хе-хе в Блокноте - для совсем простых))
Музыка – это святое, тем более я её тоже иногда пишу, но слушаю всегда чужую на SoundCloud))
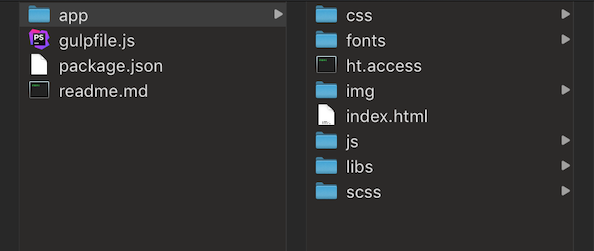
Создаю папку решения
Создаю в ней подпапку всегда с одним и тем же имеем: _native_design, в которую (в зависимости от формата портирую дизайн)
Выбираю явственно общие компоненты страниц (шапка, контент, меню, боковые меню, подвал и д.р.) и для каждого создаю простой пустой файл scss с названием, соответствующим компоненту.
На этих компонентах выбираю неизменяемые и изменяемые элементы и определяю для них селекторы в соответствующих файлах scss (тут всегда туго с названиями, поскольку от природы я не очень одарён)
Часто встречающиеся типовые элементы также удостаиваются собственного каскада, выделенного в отдельный файлик)) для записи в него миксинов и т.п.
Исходя из сетки, и из минимально необходимой версии браузеров (речь конечно же об IE), создаю файл _base.scss который наполняю сбросом стиля, и объявлениями для grid (ну все это не вручную, а сниппетами, импортами, инклудами, которые у меня подготовлены почти на все случаи жизни).
Стараюсь придерживаться отлично зарекомендовавшего себя принципа "one base", который подразумевает единую основу для всего макета, т.е. есть одни базовый каркас (основа), и эта основа является местом для навешивания на неё всего необходимого. Часто вижу ошибки в этом плане, когда доходит до того, что ради одно "нестандартного" компонента страницы, встречающегося НЕ на каждой странице, используется отдельный (и не один) базовый стиль (по сути, файл), в котором 90% каскада продублировано с другим и т.п.
После такой подготовительной работы начинается HTML, и когда он готов, перехожу к непосредственно блокам в каскад, разумеется, в постоянном контакте с HTML – это самый долгий этап во всей работе, я думаю все это прекрасно понимают.
Шрифты, тоже достойны внимания, т.к. не все дизайнеры знают, что это такое с точки зрения Web, и используют их не по назначению (такое бывает), что требует согласования.
Потом начинается работа с адаптивностью. Я всегда сворачиваю контент, т.е. начинаю с широкого формата, потом desktop, tablet, mobile. Тут ничего сложного нет, особенно когда есть сетка, исходя из того насколько много компонентов плотно зависят от размеров, выбираю как прописывать медиа-запросы, т.е. либо запрос внутри селекторов блоков, либо селекторы внутри запроса. Как правило, используется 4-6 точек + по две на каждую основную точку, т.е. на 1px больше и на 1px меньше, но не всегда, зависит от макета. Не забываем про DPI.
Потом начинается работа с картинками. Ее я выношу отдельным этапом из-за умений или неумений дизайнера. Поскольку графика не всегда векторная там, где она таковой желательно должна быть, не всегда сразу это обнаруживаешь, тогда начинаешь трясти дизайнера, чтоб доводил до ума. Тут я думаю особо вопросов быть не должно. Оптимизация растра, оптимизация вектора и т.п.
Потом начинается JS, т.е. наполнение интерактивом уже не средствами CSS, а именно скриптовым.
Потом начинаем крутить-вертеть макет везде, где-только можно, исходя из требований клиента о поддержке минимальной версии браузеров. Тут сложностей особо не бывает, так как с браузерами в плане поддержки стандартов уже полегче, и юзеры стали обновлять чаще свои браузеры. Так или иначе изначально верстаешь с оглядкой на тут самую минимальную версию. Хотя бывают еще запросы на поддержку IE7, особенно часто от клиентов из средней Азии.
Короче, как-то так… ради ответа, открыл Word и накатал этот текст. Уверен, что что-то пропустил, о чем-то не сказал, но не судите строго))
UPD:
Забыл сказать: про измерения скорости загрузки и скорости отрисовки. Этому стоит уделять внимание особенно в макетах со сложной композицией! Следует помнить о том, что перед отрисовкой браузеры проводят серьезный анализ DOM и каскада стилей, есть способы оптимизировать эти моменты, это важно для мобильных устройств, если у сайта нет для них отдельной версии. Это же касается и JS в части вашего ручного кода.
UPD2:
Ребят, я Skype указывал не для того, что вы присылали мне на него вопросы. Есть уточнения, пишем сюда или создаем новый вопрос на Тостере. Спасибо за понимание.