Всем привет
Верстка таблицы на Grid
display: grid;
grid-template-columns: repeat(3,minmax(min-content,max-content));
В мобильной версии
@media (max-width: 600px)
grid-template-columns: repeat(1, auto);
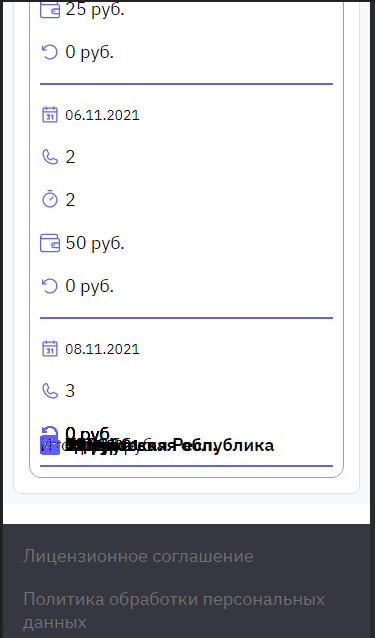
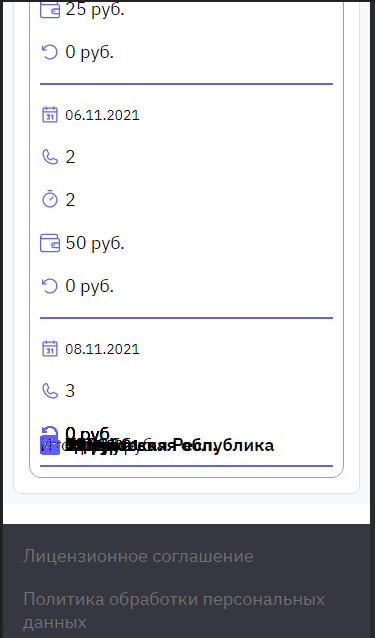
В результате в мобильной версии происходит схлопывание большого количества ячеек

Если убрать display: grid
То всё отображается корректно
Найти такую ошибку в интернетах не удалось