вот обработчик
require "../../../dateBase/member_db_krmu.php";
if(empty($_POST['text'])){
$error = 'нельзя отправить пустой текст';
}else{
$text=$_POST['text'];
$uid=$_POST['author'];
$aid=$_POST['id'];
$add = mysqli_query($connection,"INSERT INTO `comments` (`id`, `uid`,`text`,`artid`, `likes`) VALUES (NULL, '$uid','$text', '$aid', '0')");
}
echo "строка, которую хотите отправить обратно клиенту";
exit;var a = 1, _ = 2;
$("#5").append( a + _ );$("#5"), но в $ у вас уже лежит значение '1'var $ = 1, _ = 2;
jQuery("#5").append( $ + _ );Вывод товараона где у вас? в шаблоне страницы? Тогда чему вы удивляетесь? у вас там прямой вызов функции
ajax_form();@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 192dpi) {
/* CSS правила для retina */
}
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
$post_type = get_post_type( $post_id );
if ($post_type=='product') {
global $product;
?>
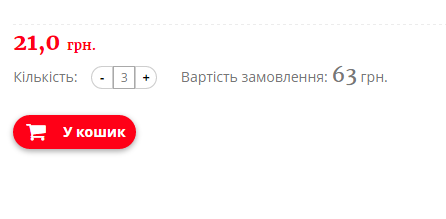
<div class="quantity">
Количество: <button type="button" id="remove_one">-</button><input type="text" name="<?php echo esc_attr( $input_name ); ?>" value="<?php echo esc_attr( $input_value ); ?>" title="<?php echo esc_attr_x( 'Qty', 'Product quantity input tooltip', 'woocommerce' ) ?>" class="input-text qty text" size="4" pattern="<?php echo esc_attr( $pattern ); ?>" inputmode="<?php echo esc_attr( $inputmode ); ?>" /><button type="button" id="add_one">+</button>
<div class="order-summ">Сумма: <span id="orderSumm"><?php echo $product->get_price();?></span> грн.</div>
</div>
<script>
var price = jQuery('#orderSumm').html();
var quantity;
var summ;
jQuery('#remove_one').on('click',function(){
quantity = jQuery('input.qty').val();
if (quantity <= 1) {
summ = price*quantity;
jQuery('input.qty').val(quantity);
jQuery('#orderSumm').html(summ);
} else {
quantity--;
summ = price*quantity;
jQuery('input.qty').val(quantity);
jQuery('#orderSumm').html(summ);
}
});
jQuery('#add_one').on('click',function(){
quantity = jQuery('input.qty').val();
quantity++;
summ = price*quantity;
jQuery('input.qty').val(quantity);
jQuery('#orderSumm').html(summ);
});
jQuery('input.qty').keyup(function(){
var removedText = $(this).val().replace(/\D/, '');
jQuery(this).val(removedText);
quantity = jQuery(this).val();
summ = price*quantity;
jQuery('input.qty').val(quantity);
jQuery('#orderSumm').html(summ);
});
</script>
<?php } else {?>
<div class="quantity">
<input type="number" step="<?php echo esc_attr( $step ); ?>" min="<?php echo esc_attr( $min_value ); ?>" max="<?php echo esc_attr( $max_value ); ?>" name="<?php echo esc_attr( $input_name ); ?>" value="<?php echo esc_attr( $input_value ); ?>" title="<?php echo esc_attr_x( 'Qty', 'Product quantity input tooltip', 'woocommerce' ) ?>" class="input-text qty text" size="4" pattern="<?php echo esc_attr( $pattern ); ?>" inputmode="<?php echo esc_attr( $inputmode ); ?>" />
</div>
<?php }?>