Мда, чуваки придумали охрененно крутую новую парадигму работы над дизайном, но по сути кинули щенят в реку, а нам теперь самим выплывать. Сам миллиард раз переделывал один и тот же макет, т.к. в процессе постоянно приходили новые идеи, как этот самый процесс оптимизировать.
По поводу цветов. Есть два подхода, старый и новый.
Старый - хранить цвет в компоненте, например в квадратике 24х24 (не суть). Суть - использовать этот компонент в качестве маски, чтобы окрашивать объект (что угодно - текст, иконки). Есть кейсы, когда это в тыщу раз круче и удобнее стилей. Пример: панель навигации, в которой кнопки имеют иконку и текст рядом. В компоненте этой самой кнопки цвет иконки задаем пресловутой маской. Подменяем иконки, меняем тексты, получаем меню. Теперь если нужно поменять цвет всех иконок - меняем компонент цвета, который их маскирует. Плюс в том, что не нужно заводить отдельный стиль для этих кнопок, то есть минимизируем стили. Но получаем лишние компоненты, да.
Новый - хранить цвет в стиле, тут лишний раз объяснять не нужно, но есть нюансы. Главная боль - политика именования. Как называть цвета? "Главный акцент - светлый / средний / тёмный", "Вторичный акцент - ... "? Или же "Голубой - светлый / средний / темный", "Зелёный - ..."? Или "Активный / Отключенный / Ховер"? Лично я для себя решил, что первый вариант лучше. Еще одна проблема - я хочу иметь под рукой не только лишь ограниченный набор цветовых стилей, а целую палитру, особенно актуально это в начале дизайна, когда хз какие цвета закрепятся в макете.
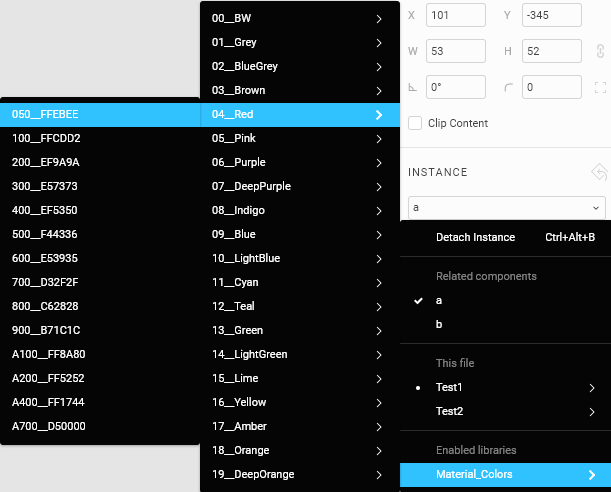
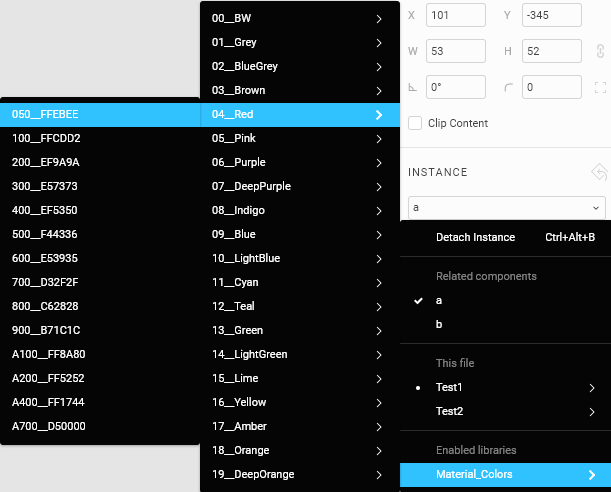
Но это целый вагон стилей. Например в материальной палитре их 256 (гики, лол), и листать мелкую панельку со стилями банально отнимает драгоценное время. Вот в таком случае выручают компонентные цвета, т.к. компоненты аккуратно сортируются в выпадающем меню инстансов (если их правильно обозвать, разумеется).

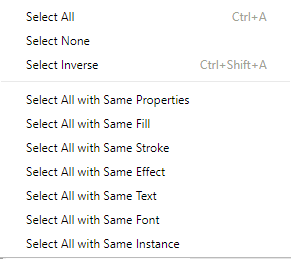
По поводу твоей проблемы - а ты не пробовал инструменты выделения?

*
По поводу состояния элементов. Раньше я тоже внутри кнопки хранил еще и другие ее состояния, в скрытом виде.
Теперь поступаю проще - создаю отдельные компоненты её фона: активная, ховер, и т.п., и создаю компонент кнопки например из текста и компонента активного фона, который потом заменяю на disabled, focus, hover, что угодно, ну и цвет текста меняю (стилем цвета или компонентным цветом опять таки). Это сильно упрощает структуру кнопки и улучшает вид стопки слоёв.
По поводу твоей проблемы - ты создаешь отдельные компоненты, и потом облазишь макет и заменяешь инстансы на новые дизайны, а ты попробуй сделать ровно наоборот: создай копии оригинальных компонентов, детачни их в качестве бек-апа, и смело модифицируй оригиналы. В теории, это сэкономит время, т.к. дизайн поменяется автоматически, а если что - переделаешь потом компоненты на старый лад. Этот процесс сильно ускоряется шорткатами ctrl+alt+c и ctrl+alt+v (копирование и вставка свойств объекта) с зажатым ctrl (это позволяет проникать внутрь группы в один клик).
По поводу хранения компонентов. Я вообще изначально приучил себя складывать компоненты на отдельный фрейм, а не оставлять их там, где они были созданы. Геморрно конечно, но в итоге такой подход гораздо продуктивнее.
А проблема с прыжками ко фрейму (или выделенной странице) с компонентами и обратно к макету решается очень просто: я тупо перетаскиваю все компоненты поближе к макету, с которым я в данный момент работаю, даже если он на другой странице. Сильно экономит время.
По поводу политики имён компонентов. Здесь хорошо действует принцип, позволяющий грамотно организовывать папки на жестком диске: структура каталогов должна быть максимально плоской. Даже для крупного проекта достаточно создать всего три фрейма:
- Иконки (даже если под сотню)
- Элементы интерфейса (атомы и молекулы)
- Интерфейсы (организмы и страницы)
Ну и если решил создать компонентные цвета - еще и для них фрейм.
Внутри этих фреймов не нужно использовать слеши в названиях компонентов! Компоненты будут наследовать имена страницы и фрейма, на котором они находятся, типа Page1/icons/vk-logo. Понятно, что например иконок может быть под сотню, но в итоге такая плоская структура сильно способствует скорости работы, а быстрый поиск в длиннющем списке через меню инстансов должен облегчаться грамотными префиксами и суффиксами названий, например вместо того чтобы создавать отдельный каталог иконок соцсетей вида Page1/icons/social/vk, нужно тупо название этого каталога сделать префиксом: Page1/icons/social-vk
Ну и точно так же для атомов и молекул, в одном и том же списке у тебя будет и баттон, и ховер-бг, и хинт+баттон+эррор, и всё остальное, не надо этого бояться - к хорошему привыкаешь быстро, и забудешь длинные ветвящиеся вложенные меню как страшный сон.
Важный момент в каталогизации компонентов: не оборачивайте слэши пробелами! То есть, именовать нужно вот так: catalogue1/subcatalogueA/component-alpha, а не catalogue1 / subcatalogueA / component-alpha. Суть в том, что при экспорте компонентов в файлы на жесткий диск образуются ломанные папки, если юзать пробелы вокруг слэшей.