Привет, сделаю быстрый обзор.
1) Сначала текущий график быстро преобразуем в фигуры, любителю так проще увидеть компоновку:

уже видно, что некоторые элементы плавают и не выровнены.
2) Сформулируем и сфантазируем пользу:
Рыбакам как-то на оформление плевать, главное быть в курсе - когда начинается половодье и когда вода начинает спадать.
— сразу понять примерные даты половодья и спада
— помочь найти информацию
— учесть нецелевую аудиторию: школьник выполняет задание по географии, студент пишет работу и т.д
— убрать всё лишнее
3) Смотрим что можно улучшить:

Иконку почты убираем. Восклицательные не нужны! Убираем! лучше: Обратная связь. Обратную связь лучше убрать в подвал, слабо верится что ей вообще будут пользоваться при осмотре графика.
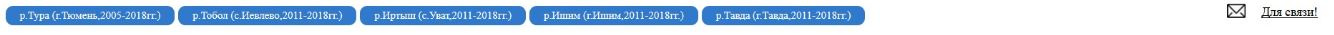
В кнопках-табах повторяются даты, всё, что повторяется всегда выносим за скобки. Не понятно, почему именно эти реки? Где остальные? Предположим, что они самые популярные и пока опустим момент.

Убираем знаки! Нуль поста так и пишется, без дефиса.
нет: Уровни рек относительно нуль-постов, 2018г. Используются оперативные данные Росгидромета, не прошедшие контрольную обработку. Могут содержаться ошибки!
да:
Уровни воды, см
р.Тура у г.Тюмень
Данные сняты с нуль постов Росгидрометом. Контрольная обработка не пройдена, допускаются погрешности 10..30 см. (спорный вопрос, стоит ли показывать эту информацию в начале, или вынести вниз после графика, пока опустим)
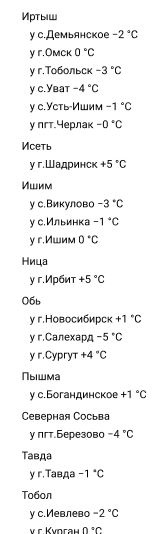
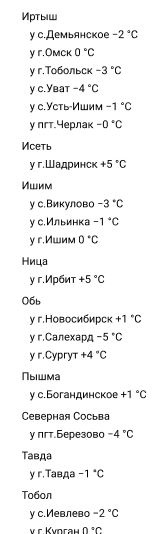
Далее, блок с температурой воды. Как видно они маркированы цветом, убираем, и так понятно. Не совсем очевидно, что речь идет о температуре, когда смотрим на блок рек справа, поэтому предлагаю обозначать так: −3 °С, +2 °С


Мы обозначили уровень в см в заголовке, я считаю, что можно и убрать. Месяц внизу повторяется, убираем повторения и выносим за скобки, оставляем только даты.

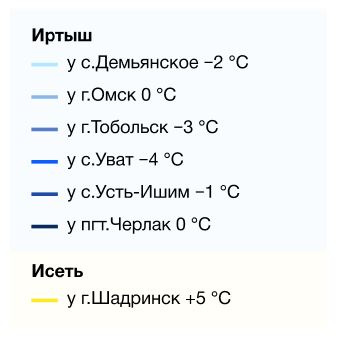
Каша цветная, жирная и навороченная. Упростим: рассортируем в алфавитном порядке, вынесем повторения за скобки, привяжем цвета к рекам, обозначим температуру правильно, уберем заголовок.

На мой взгляд, в этой всплывашке такой должен быть приоритет: точная цифра, река, дата, прочее
4) Делаем быструю перевёрстку расположения:

5) переверстаем каждый блок и соберем в первый образец:
боковая панель:

добавим обозначающие:

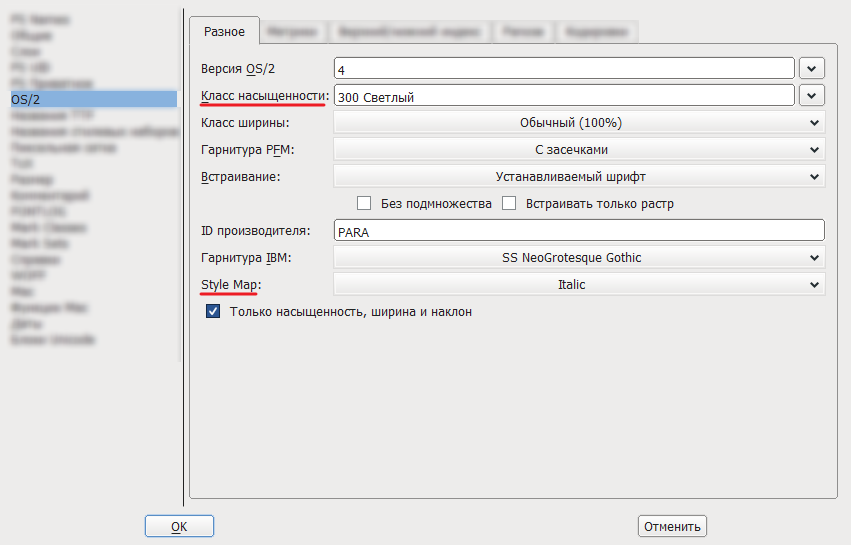
цвета нужно подбирать так, чтобы они отличались по насыщенности, я например использовал рандомные цвета меняя насыщенность, мой вариант доступным для людей с нарушениями зрения назвать трудно. Я считаю, что к каждой реке можно сделать свой цвет-маркер и от него плясать.