УРОВЕНЬ 1. ПРОГРАММНОЕ РИСОВАНИЕ. В экстремальном случае — программист сам рисует элементы управления, как на Canvas’е. Его опустим. Так, например, поступают в разработке игр, когда элементов мало, и они должны быть предельно стилизованы. Но и в таком случае лучше делать библиотеку объектов.
Ещё прямым рисованием часто пользовались в текстовом режиме, особенно без мыши, где постоянно были какие-то нюансы, мешавшие сделать свою библиотеку — например, потому, что лучше было представить программу как одно большое меню, а не как кучу маленьких пунктов.
УРОВЕНЬ 2. ОБЪЕКТНАЯ БИБЛИОТЕКА. Часто ОС и/или система программирования имеют свою библиотеку элементов управления. В таком случае получается что-то типа.
program HomeMadeForm;
uses
Vcl.Forms, Vcl.StdCtrls;
{$R *.res}
var
fm : TForm;
bt : TButton;
begin
Application.Initialize;
Application.MainFormOnTaskbar := True;
fm := TForm.Create(nil);
fm.Width := 400;
fm.Height := 200;
fm.Caption := 'Test';
bt := TButton.Create(fm);
bt.Parent := fm;
bt.Caption := 'Go!';
bt.Left := 150;
bt.Top := 80;
fm.ShowModal;
fm.Free;
end.
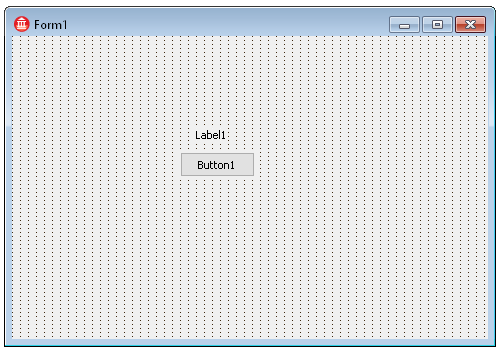
УРОВЕНЬ 3. ВИЗУАЛЬНОЕ РИСОВАНИЕ. Наконец, существуют механизмы рисования форм: Qt Widgets, Qt Quick, VCL, WxWidgets, Windows Forms… В таком случае программист просто рисует форму, а про механизмы конструирования-позиционирования не думает. Создал форму, на неё поставил кнопку, к кнопке приделал событие OnClick — и вот уже при нажатии кнопки вызывается событие.

Существуют и HTML-подобные механизмы. Например, элементы HTML есть в Apache Cordova, обеих разновидностях Qt. Используют их, потому как удобно, но механизмы разбора HTML довольно сложны и потому не везде есть.