const formdata = new FormData();
formdata.append("your-name", "Bvz");
formdata.append("your-email", "test@mail.com");
formdata.append("your-subject", "Subject Text");
formdata.append("your-message", "Test message");
formdata.append("_wpcf7_unit_tag", "7061ed3"); // your uniq tag fron
const requestOptions = {
method: "POST",
body: formdata,
redirect: "follow"
};
fetch("http://your.domain/wp-json/contact-form-7/v1/contact-forms/28/feedback", requestOptions)
.then((response) => response.text())
.then((result) => console.log(result))
.catch((error) => console.error(error));/wp-admin/admin.php?page=wpcf7&post=28&action=edit
{
"contact_form_id": 28,
"status": "mail_sent",
"message": "Thank you for your message. It has been sent.",
"posted_data_hash": "e3dfc8fb89a92eca04e644c72ee8e7d1",
"into": "#7061ed3",
"invalid_fields": []
}public static function viewAllOrders($uuid)
{
$url = self::url().'internalorder/'.$uuid;
$response = self::get($url);
$items = $response->json();
$array = [];
foreach($items['rows'] as $item) {
$array[] = [
'id' => $item['id'],
'name' => $item['name'],
'created' => $item['created'],
'sum' => $item['sum'],
'vatSum' => $item['vatSum'],
'size' => $item['positions']['meta']['size'],
'state' => self::getInvoiceoutMetadataStates($item['state']['meta']['href'])
];
}
return [
'count' => $items['meta']['size'],
'rows' => $array
];
}var second = spreadsheet.getSheetByName("2)Склад"); // такие частности лучше избегать, добавьте класс или id чтобы если текст поменяется, приложение не сломалосьif (stolbec2[j] == stolbec1[l] && stolbec2[j] != undefined){
...
}if (stolbec2[j] == stolbec1[l] && !stolbec2[j]){
...
}if (stolbec2[j] == stolbec1[l] || !stolbec2[j]){
...
}<Editor tinymceScriptSrc={process.env.PUBLIC_URL + '/tinymce/tinymce.min.js'}>

__dirnamepath: path.join(__dirname, `../static/images/${id}.png`)
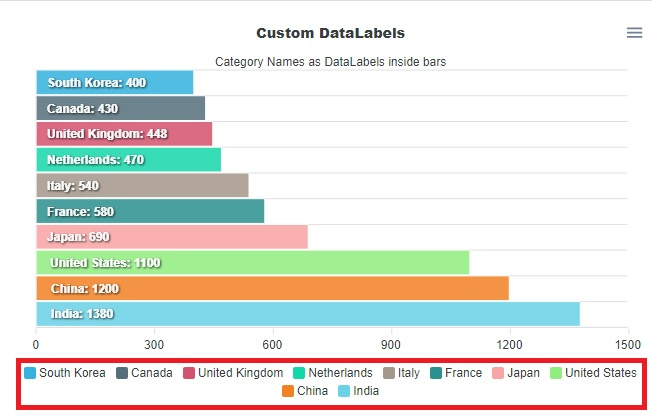
legend: {
show: false
},import Select from 'react-select'<Select
isMulti // разрешить множественный выбор
placeholder="Choose country" // текст в поле если пусто
closeMenuOnSelect={true} // разрешать кнопку удаления тегов внутри инпут
value={countryOptions.find(obj => obj.value === select)} // тут выбранные страны
defaultValue={select} // тут из стейта по умолчанию
name="country" // имя селекта
onChange={handleChange} // сюда можно вставить функцию которая будет следить за событиями
options={countryOptions} // массив данных, откуда выбираются страны
styles={countryStyles} // стилистика, цвета и размеры
/>const [select, setSelect] = useState([countryOptions[0], countryOptions[7]])setSelect() поможет мутировать стейт.select.width:100%;<td>...</td>display: block;grid или flex, потому что в мобильной версии сайта или приложения таблица может не влезть, и придётся делать нижний скролл, а если таблица на "гридах" или "флексах" то это можно обыграть на @media (...) CSS children `React`import React from 'react'
import { HeadProvider, Title } from 'react-head'
import { Link, useLocation } from 'react-router-dom'
export function AdminLayout({children, title = 'Your title'})
{
let location = useLocation()
return (
<>
<HeadProvider>
<Title>{title}</Title>
</HeadProvider>
<header>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
</header>
{location.pathname} {/* Здесь инфа о текущей ссылке после слэша */}
{children} {/* Здесь будет информация из компонента который обернёте */}
<div>Footer</div>
</>
)
}import React from 'react'
import { AdminLayout } from './components/AdminLayout'
export default function About()
{
const Title = 'About'
return (
<AdminLayout title={Title}>
<h2>{Title}</h2>
<p>there is some fucking text that is not interesting to anyone.</p>
</AdminLayout>
)
}<?php $form = ActiveForm::begin(['id' => 'form-add-video']); ?>
<?= $form->field($model_video_form, 'name')->textInput(['id' => 'your_id', 'placeholder' => 'your place holder'])->label('Название (для отображения в списке)') ?>
...public function getClientGoogle()
{
$client = new Google_Client();
$client->setClientId(Yii::$app->google->Client_Id);
$client->setClientSecret(Yii::$app->google->Secret);
$client->setRedirectUri(Yii::$app->google->RedirectUri);
$client->setScopes(array('https://www.googleapis.com/auth/userinfo.email','https://www.googleapis.com/auth/userinfo.profile', 'https://www.googleapis.com/auth/plus.me'));
$loginUrl = $client->createAuthUrl();
return $loginUrl;
}...
use yii\base\ViewNotFoundException;
...
$path = Yii::getAlias('@web').'/order/index';
...
try {
// 1) тут пишите то что хотите проверить
$this->render($path, ['dataProvider' => $dataProvider]);
} catch (ViewNotFoundException $e) {
// 2) тут выводите "удобную" ошибку, чтобы не закрывать ошибкой 500 или той которая вылезает
$this->render('myerror');
}
...Yii::getAlias('@frontend') - а вдруг проект лежит не в папке frontend ???return ...; Либо вы получите представление, либо myerror