AddDefaultCharset UTF-8
RewriteEngine On
RewriteCond %{HTTP:HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]https://example.com 'urlManager'=> [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules'=> [
// возвратит название домена, без слэша ( 1 )
'' => 'site/index',
// возвратит экшен без названия папки контроллера ( 2 )
'<action:(login|logout|new|index|contact)>' => 'site/<action>',
'<controller:\w+>/<action:\w+>'=>'<controller>/<action>',
'<controller:\w+>/<id:\d+>'=>'<controller>/view',
'<controller:\w+>/<action:\w+>/<id:\d+>'=>'<controller>/<action>',
// возвратит get запрос с ссылкой, у которой переменная $link отобразит строку ( 3 )
'site/news/<link:\w+>' => 'site/news',
],
],public function actionNews($link = '') {
// делаем get запрос
$get = News::find()->where(['link' => $link])->one();
return $this->render('news', ['link' => $link, 'get' => $get,]);
}<?=$get->header;?>// это для примера, писать не надо
<?php
$link = 'first';
?>
http://mysite.host/frontend/web/site/news/first/frontend/web/ , придётся поменять session и request, это может привести к потере директорий для многих стилей и скриптов, и перекроет кислород бекэнд разделу, но можно сделать модуль, создать свой лэяут и отделить во фронтэнде этот раздел, чтобы он был как бы бэкэндом, в тоже время папки с админкой будут во фронтэнде, операция сложная и требует знаний архетектуры Yii2, знания я черпаю из документации, хоть она и на английском, но там есть знакомые фрагменты кода Yii2 и даже описаны примеры и как и что применить.<pre>
<strong>
ул. Дмитрия Мартынова, 47
2-40-40-93, 2-415-818
</strong>
</pre><pre> ещё никто не отменял, он позволяет отображать переносы без <br/> если они в тексте на самом деле есть.<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address><br> нет. Ну и на крайний случай, старайтесь избегать этого тега. Сейчас к нему относятся с презрением, так как всё решает css3<table> ??? Табличная вёрстка тоже уходит в прошлое, как страшный сон, что же делать? А очень просто, у css есть такой параметр, который формирует столбцы siteis.ru/html-i-css-retsepty/razbivka-teksta-na-k... , и по желанию их может быть и больше и меньше, эту ситуацию реально обыграть и в адаптивной вёрстке. Сделать одну колонку, если сайт смотрят с мобильного устройства. Как видите, способов переноса масса, и даже не нужен <br>, учите css - и жизнь будет радостнее и легче. #text {
color:#000;
}
.text {color:#fff;}<div id="text">
<div class="text">Здесь сам текст</div>
</div>.text {color:#0ff !important;}в первом случае уровень доступа присваивается автоматически, при регистрации, например, столбец в базе данных будет называться level и значение по умолчанию = 1 (выставить прямо в БД), в админке можно менять этот уровень например на = 2, или автоматизировать, если пользователь больше месяца зарегистрирован на вашем сайте, то level = 2 нужна функция update для MySQL
соответственно нужно помнить про столбец даты регистрации, чтобы иметь переменную (точку отсчёта), либо создать фильтр вип клиентов, если клиент не вип, то скрыть, чтобы он стал вип клиентом установи платёжную систему, чуточку по сложнее, но тут плюсов больше! ))Что касается второго варианта, тут по больше головников, дело в том что дату рождения здесь нужно указывать сразу и обязательно, при регистрации, либо в личном кабинете, в противном случае он не сможет пользоваться сайтом, в инете найдёшь функцию вычисляющую возраст, но большой плюс в том, что если есть контент 18+ , то вы застрахованы от иска в суд за публичный контент для несовершеннолетних (вопрос нравственности)
Вопрос вовсе не глупый, думайте, какая задача стоит, исходя из задачи, получится решение, два из них я описал
<!DOCTYPE html>
<html>
<head>
<title>Header</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
<!--
html, body {
margin:0;
padding:0;
width: 100%;
}
.tes {
width: 50%;
margin: auto;
margin-top: 120px;
overflow: hidden;
position: relative;
}
.m:after {
content: '';
position: absolute;
margin-top: 14px;
float: right;
margin-left: 4px;
width: 100%;
border-bottom: 1px dotted rgba(0, 0, 0, 0.38);
z-index: 0;
display: inline-table;
}
.ro {
float: right;
position: relative;
background: #fff;
padding: 0px 6px 0;
clear: both;
z-index: 2;
}
-->
</style>
</head>
<body>
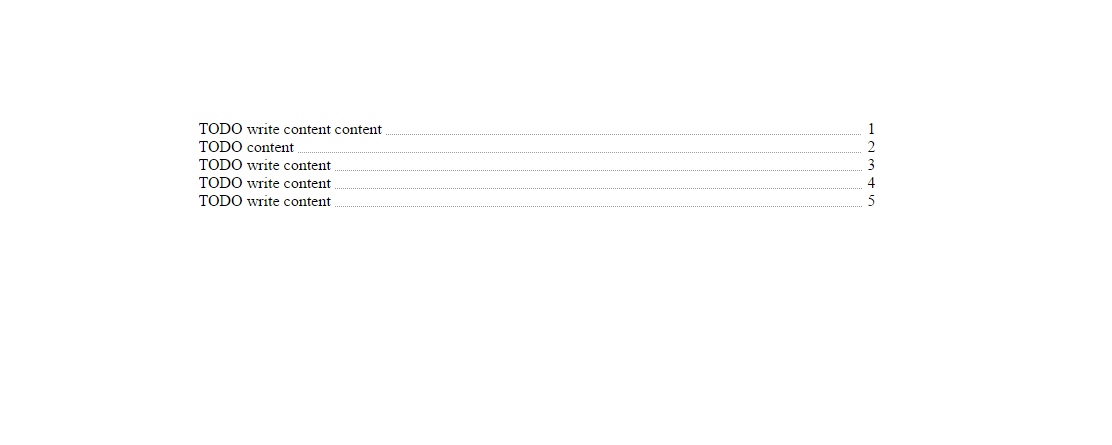
<div class="tes">
<div class="m">TODO write content content <span class="ro">1</span></div>
<div class="m">TODO content <span class="ro">2</span></div>
<div class="m">TODO write content <span class="ro">3</span></div>
<div class="m">TODO write content <span class="ro">4</span></div>
<div class="m">TODO write content <span class="ro">5</span></div>
</div>
</body>
</html>
cd C:\OpenServer\domains\site.hostcomposer update и нажмите ENTER'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
'useFileTransport' => true,
],'useFileTransport' => false,так было: http://домен/ru/site/reviev?page=1&per-page=3
так стало: http://домен/ru/site/reviev/1/3
'site/reviev/<page:\d+>' => 'site/reviev', работает только для get запросов, что не катит в случае с пагинацией.