
Внутри таблицы TFOOT должен идти перед TBODY, чтобы браузер пользователя мог отобразить TFOOT до получения всех остальных строк из TBODY, которых может оказаться очень много.
<table>
<thead>
<tr>...</tr>
</thead>
<tfoot>
<tr>...</tr>
</tfoot>
<tbody>
<tr>...</tr>
<!-- Ещё тысячи строк... -->
<tr>...</tr>
</tbody>
</table>
$('#selectYear').change(function() {
alert(this.value);
});mysql> show variables like 'have_innodb';
+---------------+-------+
| Variable_name | Value |
+---------------+-------+
| have_innodb | YES |
+---------------+-------+
1 row in set (0.00 sec)
<ul class="nav">
<li><a href="#category-1">Категория 1</a></li>
<li><a href="#category-2">Категория 2</a></li>
<li><a href="#category-3">Категория 3</a></li>
</ul>
<div id="category-1">Описание категории 1</div>$(function(){
$('.nav a').on('click', function(e){
e.preventDefault();
$('html, body').animate({scrollTop: $($(this).attr('href')).offset().top}, 2000);
});
});
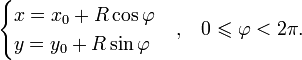
Окружность также можно описать с помощью параметрического уравнения:
 википедия
википедияif(t > 2*Math.PI) t = 0; function destroyer(arr){
if(arguments.length > 1)
{
for(var i=1;len = arguments.length, i<len;i++)
{
for(var j=0;arrLen = arr.length, j<arrLen;j++)
{
if(arr[j] === arguments[i])
delete arr[j];
}
}
return arr.filter(function(item){
return item != 'undefined'
});
}
}function getVideoID(url){
var id = '';
url = url.replace(/(>|<)/gi,'').split(/(vi\/|v=|\/v\/|youtu\.be\/|\/embed\/)/);
if(url[2] !== undefined) {
id = url[2].split(/[^0-9a-z_\-]/i);
id = id[0];
} else {
id = url;
}
return id;
}/*
* Поддерживает ссылки вида:
var url = 'http://youtube.googleapis.com/v/4e_kz79tjb8?version=3';
url = 'https://www.youtube.com/watch?feature=g-vrec&v=Y1xs_xPb46M';
url = 'http://www.youtube.com/watch?feature=player_embedded&v=Ab25nviakcw#';
url = 'http://youtu.be/Ab25nviakcw';
url = 'http://www.youtube.com/watch?v=Ab25nviakcw';
url = '<iframe width="420" height="315" src="http://www.youtube.com/embed/Ab25nviakcw" frameborder="0" allowfullscreen></iframe>';
url = '<object width="420" height="315"><param name="movie" value="http://www.youtube-nocookie.com/v/Ab25nviakcw?version=3&hl=en_US"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube-nocookie.com/v/Ab25nviakcw?version=3&hl=en_US" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>';
url = 'http://i1.ytimg.com/vi/Ab25nviakcw/default.jpg';
url = 'https://www.youtube.com/watch?v=BGL22PTIOAM&feature=g-all-xit';
url = 'BGL22PTIOAM';
*/slide.style.marginLeft = (parseInt(slide.style.marginLeft, 10) + 20) + "px";без команды, дизайнеров и прочих посредников .
<?php
$obj = (object) 'ciao';
echo $obj->scalar; // выведет 'ciao'
?><?php
$object = new stdClass();
?>Устал от работы на дядю.
Откуда мне брать портфолио?
Приходит в голову только cms с открытым кодом написать как пример работы.