Это происходит из-за неправильной организации работы с HTTP.
Вы запрашиваете данные через
XMLHttpRequest методом GET и
по тому же url, что и сама страница. В результате получается, что у вас один и тот же HTTP метод и один и тот url отдают два разных ответа в зависимости от... непойми чего (видимо проверяется заголовок
X-Requested-With), но это явно не то, что описано в спецификации HTTP.
Ключевым моментом, естественно, является то, что запрос идёт методом GET. Если вы читали
спецификацию HTTP или хотя бы статьи о протоколе HTTP, то должны помнить, что метод GET является
идемпотентным. Из этого следует что клиент (в данном случае - браузер), имеет полное право (если разрешают условия кэширования) ожидать, что он получит тот же ответ на этот запрос и может оптимизировать это, использовав уже имеющийся в кэше результат. Именно это и происходит.
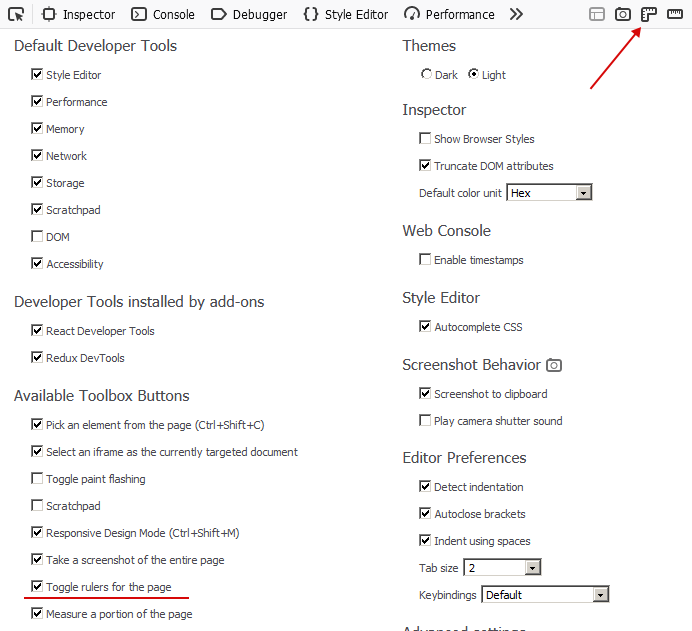
Убедиться в том, что это так, можно очень просто: достаточно открыть dev.tools и на вкладке Network включить опцию "Disable cache". После этого вы увидите что проблема исчезла.
Правильным решением будет выделение API для XHR запросов фильтра в отдельный endpoint. Также логичнее будет использовать метод POST, а не GET.
Если же не хочется переделывать - хотя бы добавьте к XHR запросам ещё один query параметр, например
xhr=1 и убедитесь что он никогда не появляется в url страниц. Это сделает ваши url для страниц и XHR запросов разными и уберёт проблему.
Также имеет смысл пересмотреть объём данных, передаваемых в ответ на каждый запрос, ведь вам нужны только значения, передавать постоянно почти 100кб текста описаний нет особого смысла, они у вас и так уже есть.