Приведённая вами ссылка показывает причину проблемы и направление для её исправления.
Дело в том, что
Rubik является
variable шрифтом.
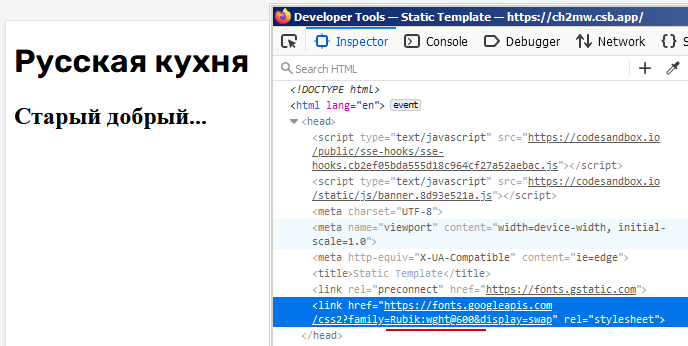
Подключение шрифта у вас выглядит вот так:
https://fonts.googleapis.com/css2?family=Rubik&display=swap
а в стилях используется
font-weight: 600. Если вы посмотрите внутрь CSS, загружаемой для подключения шрифта, вы (естественно) увидите там подгрузку шрифта для
font-weight: 400, ведь именно это значение соответствует Regular и используется по-умолчанию.
Таким образом вы ненамеренно создаёте ситуацию, когда вы используете начертание шрифта, которого нет. Очевидно где-то в Firefox (явно в списке зависимостей
этого issue) есть проблема рендера variable fonts, причём специфичная для Windows т.к. я проверил (через BrowserStack) на MacOS и там всё нормально.
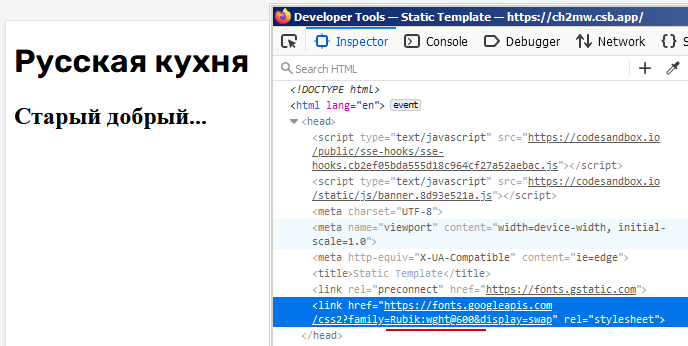
Исправление тоже очевидно - вам необходимо корректно подключать шрифты, указывая списки нужных вам начертаний. Для вашего примера это будет:
https://fonts.googleapis.com/css2?family=Rubik:wght@600&display=swap
результат сразу становится корректным: