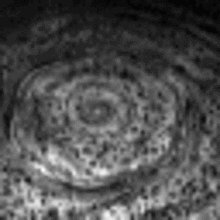
Потому что Гексагон на сатурне это феномен которая образовалась в следствие особого движения атмосферных потоков и других факторов. Хотя система довольна устойчива для того чтобы считать ее аномалией. На снимке со спутника можно увидеть на неравномерное движение газовых масс:


Таким образом можно сделать вывод что такое явление это результат сложение благоприятных факторов, а не типичного явления. Если хорошо присмотреться то форма не шестигранник, а лепесток.
Источник находиться на самой планете