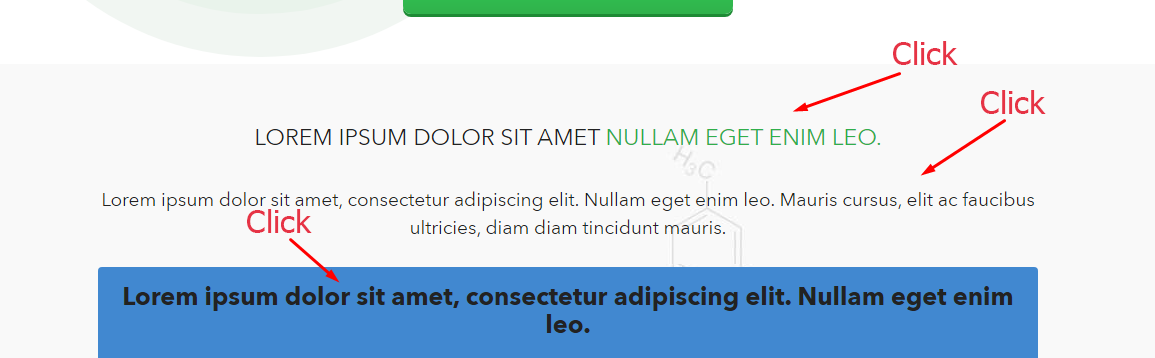
Это совсем нетривиально, увы.
Базово можно примерно так:
$(document).click(function(event) {
var selection = window.getSelection();
if(
selection.focusOffset // положение каретки не 0
&& selection.focusNode // есть выбранная нода
&& selection.focusNode.nodeType == 3 // выбрана текстовая нода
&& selection.focusNode.length !== selection.focusOffset // положение каретки не в конце
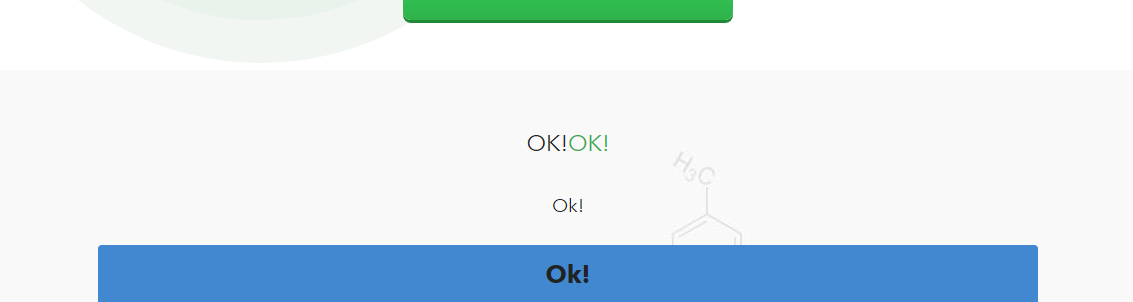
) selection.focusNode.data = 'OK!';
})
только полбуквы первой и последней в тексте не кликабельны будут.)
Естественно тут не учитываются всякие <br>, <i>, <b> и прочие <span>, которые могут нарубить единый, казалось бы, текст. Тут уж вы сами исхитряйтесь как хотите.)