


import React, { useEffect } from "react";
import logo from "./logo/logo.svg";
import style from "./StartPage.module.css";
import Cell from "./Cell";
import { NavLink } from "react-router-dom";
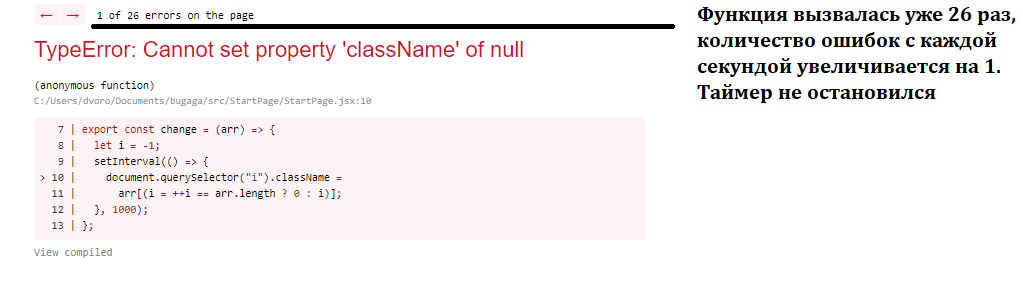
export const change = (arr) => {
let i = -1;
setInterval(() => {
document.querySelector("i").className =
arr[(i = ++i == arr.length ? 0 : i)];
}, 1000);
};
const StartPage = () => {
const arrD = [style.indicator, style.indicatorleft];
useEffect(() => {
let timerID = change(arrD);
return () => clearInterval(timerID);
});
return (
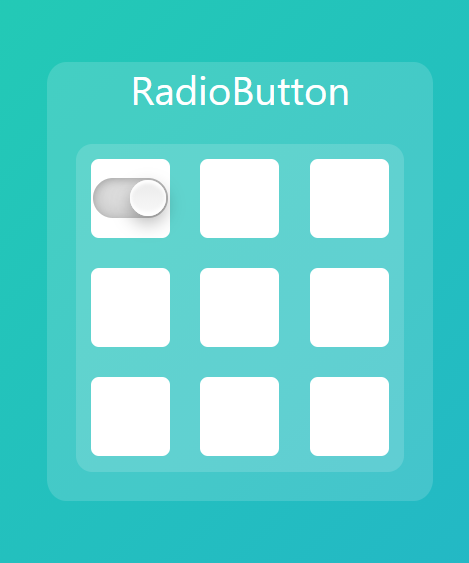
<div className={style.grid}>
<img src={logo} alt="bugaga"></img>
<div className={style.radiobutton}>
<NavLink to="/radio">RadioButton</NavLink>
<div className={style.list}>
<div className={style.cell}>
<div className={style.togle}>
<i className={style.indicatorleft}></i>
</div>
</div>
<Cell />
<Cell />
<Cell />
<Cell />
<Cell />
<Cell />
<Cell />
<Cell />
</div>
</div>
<div className={style.radio}>
<NavLink to="/button">Button</NavLink>
<div className={style.list}></div>
</div>
</div>
);
};
export default StartPage;const arrD = [style.indicator, style.indicatorleft];





Получается что без useEffect нельзя использовать измененный state? Интересно почему? Вот документация о useState
где в ней говориться о совместном использовании с useEffect()?
Чувак что ты куришь, дай мне тоже... Посмотри внимательнее
Ты setTimeout константой считаешь?(Тогда почему она вызываеться?)
Или chosenPicture (но разве он ее меняет?)