Столкнулся с такой проблемой, изучаю react, хочу что бы мой проект из среды Create React App отправлял запросы GET, POST и т.д. на локальный сервер, например OpenServer и получал ответы от него. Для формирования запросов использую библиотеку axios.
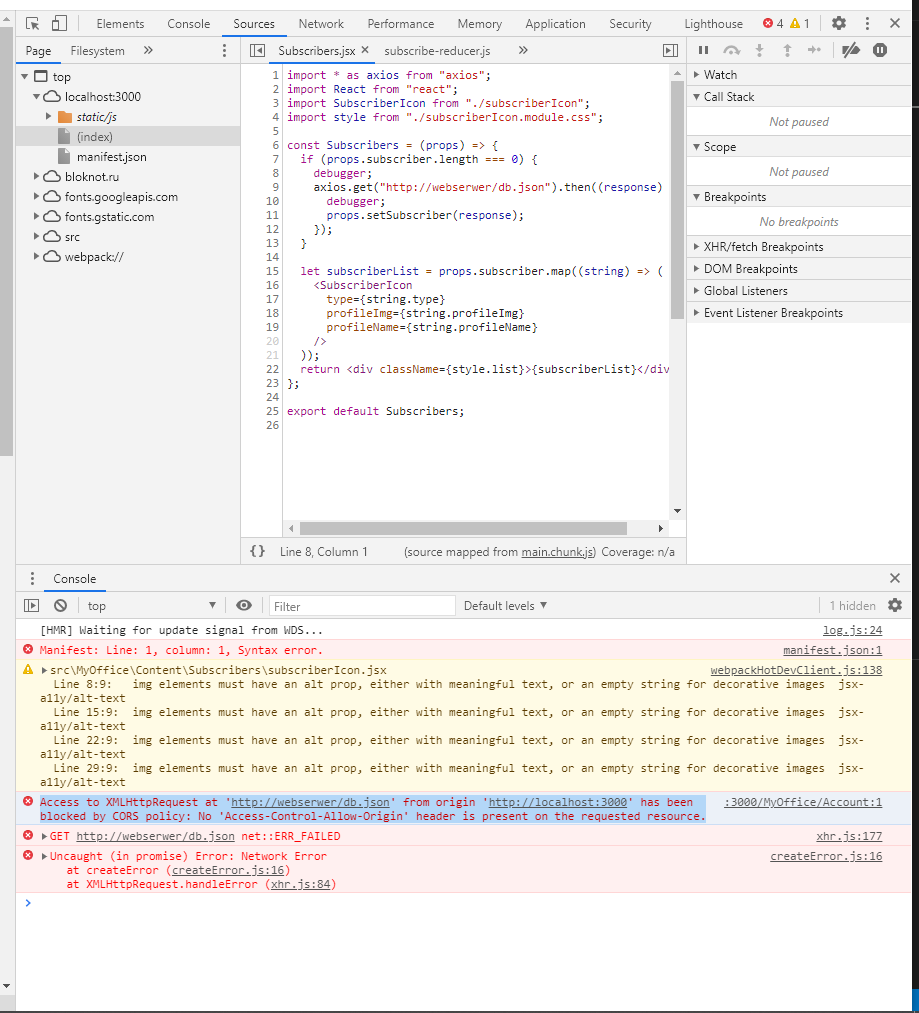
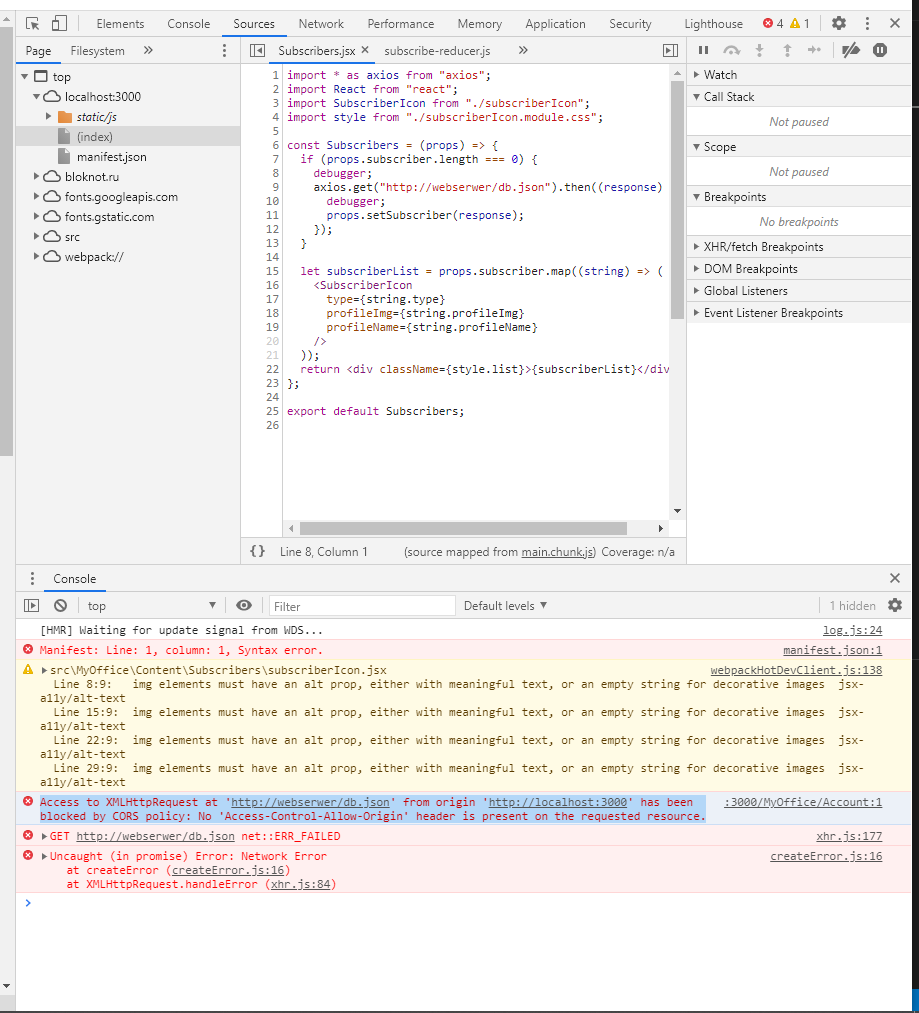
Так вот, создал хост на OpenServer, разместил файл JSON который идет ответом на запрос GET. Проверил POSTMANом, все ОК приходит объект из файла, который нужен. Но при попытке получить ответ на запрос через axios выдает ошибку Access to XMLHttpRequest at '
webserwer/db.json' from origin '
localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Как я понял у браузера (использую Яндекс) или у OpenServer запрещено передавать/принимать запросы от одного локального сервера к другому

Пробовал создать отдельно с помощью библиотеки json-server в Node.js, но при запуске его падал сервер от react create app, и на оборот