Как сделан именно этот пример.
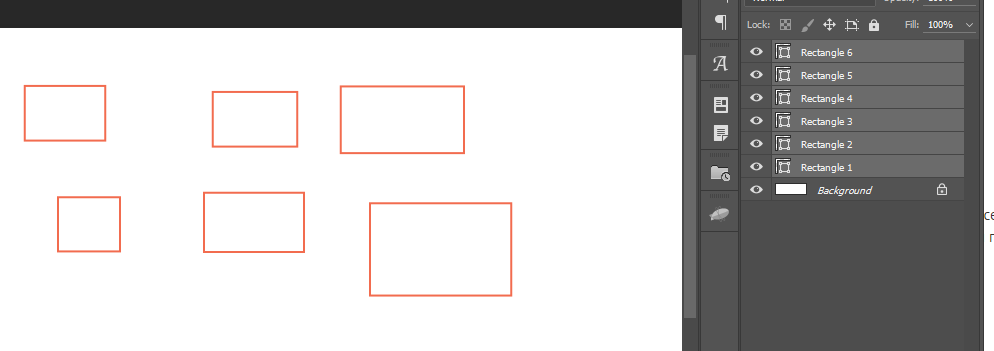
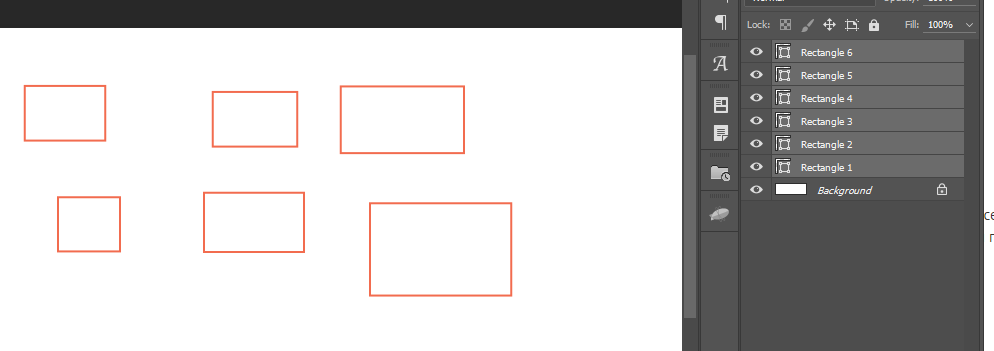
1. Располагаются логотипы плиткой.

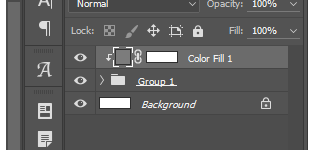
2. Выделяются все слои с логотипами, в контекстном меню собираются в папку (или Ctrl+G).
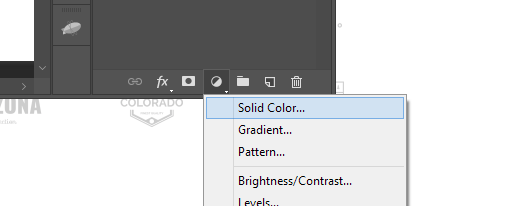
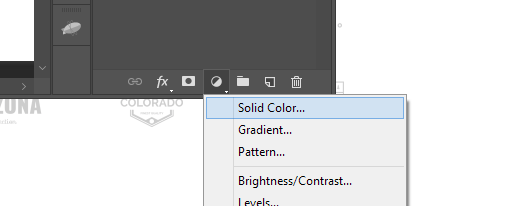
3. Создается слой с серой заливкой

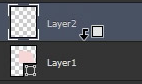
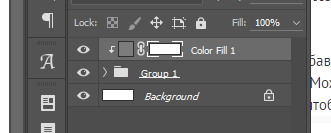
4. Далее зажимаем Alt и наводим курсор между группой и слоем с серым цветом пока курсор не поменяет вид (скрин из инета)

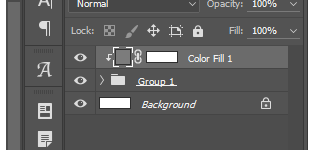
Кликаем и верхний слой теперь применён только в рамках нижней группы как показано ниже

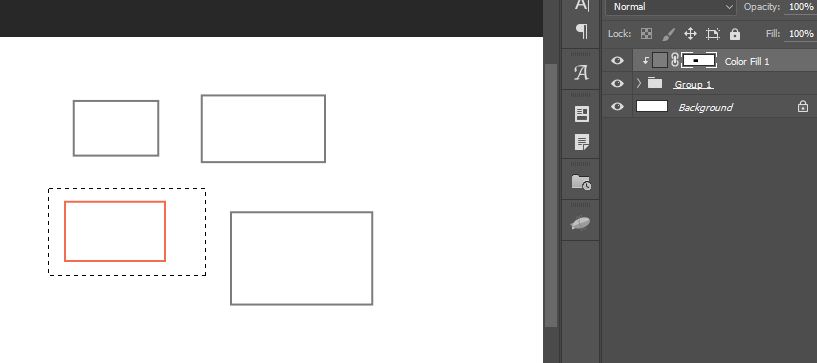
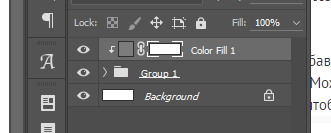
5. Выделяем именно маску, кликнув на белом. Белое это то, что видно т.е. то, к чему применяется наш цветной слой.

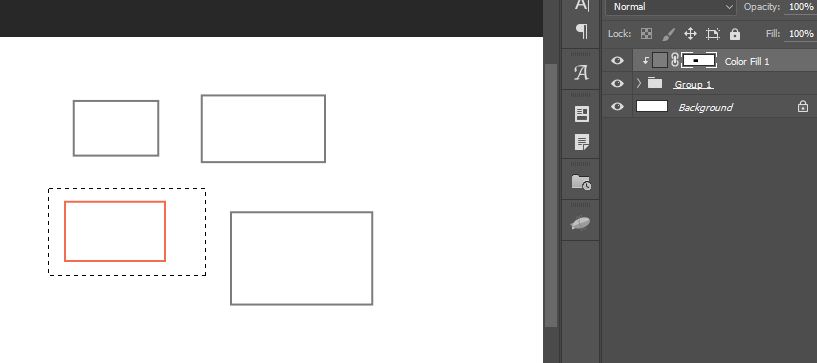
6. Выделяем тот из логотипов, который не должен быть окрашен серым. Заливаем выделенное черным.

Таким образом наложение серого цвета применяется всюду в папке с логотипами кроме участка, скрытого маской.