Вы изначально пошли неверным путем. Вам необходимо дать доступ к приватному репозиторию, это можно сделать двумя способами.
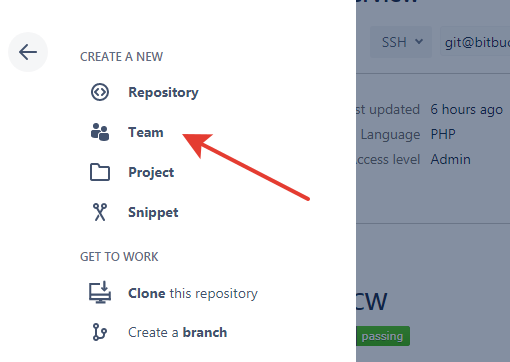
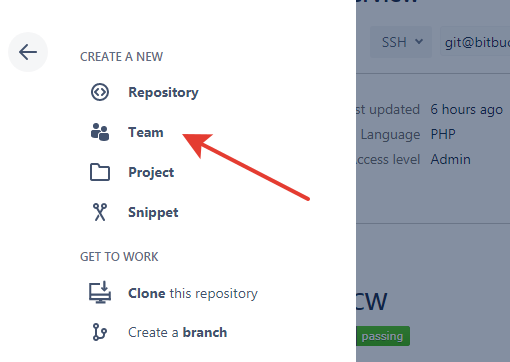
- Создать команду (team):

после чего сделать этот репозиторий репозиторием этой команды. Ну и соответственно ваши коллеги должны будут зарегистрироваться на Bitbucket, а вы должны будете пригласить их в команду.
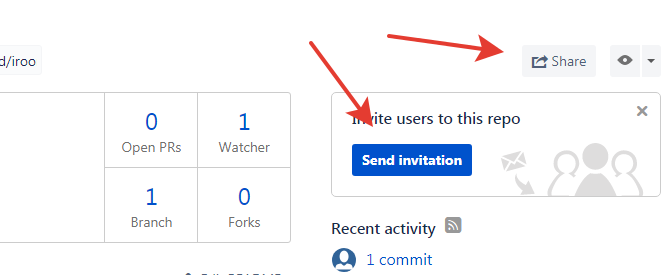
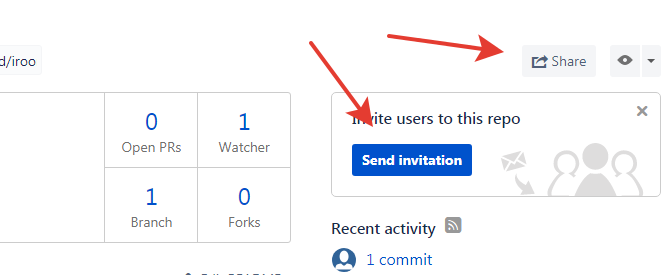
- Просто дать доступ к личному репозиторию, через специальный функционал:

После этого можете спокойно поменять свой пароль. Вам придется немного повозиться с настройками, плюс, например, вы можете сделать так, чтобы только вы могли одобрить pull в ваш репозиторий (так называемый pull request), но это все скорее плюсы, чем минусы.
Это что касается организации работы с самим Bitbucket. Далее, что касается "заливать изменения на действующий сервер". Если я вас верно понял, то таким образом вы реализовали деплой вашего проекта из вашего репозитория на сервер, где работает ваше приложение.
Это не совсем верный путь, а точнее - совершенно неверный, так как подобное можно проворачивать только на тестовых средах, где вы можете что-то подправить, подождать, пока случится собственно pull, ну и так далее. Попробуйте использовать что-либо вроде Capistrano, ну или что угодно еще из подобных утилит. Это решит вопрос и с хранением паролей, и со всем остальным. В крайнем случае, сделайте авторизацию через ключ, а не через пароль. В этом случае, один раз добавив его, вы навсегда забудете о вводе пароля от аккаунта при загрузке вашего приложения. Подробнее об этом можно узнать
тут, ну и вообще погуглив про bitbucket ssh key.