Доброго времени суток!
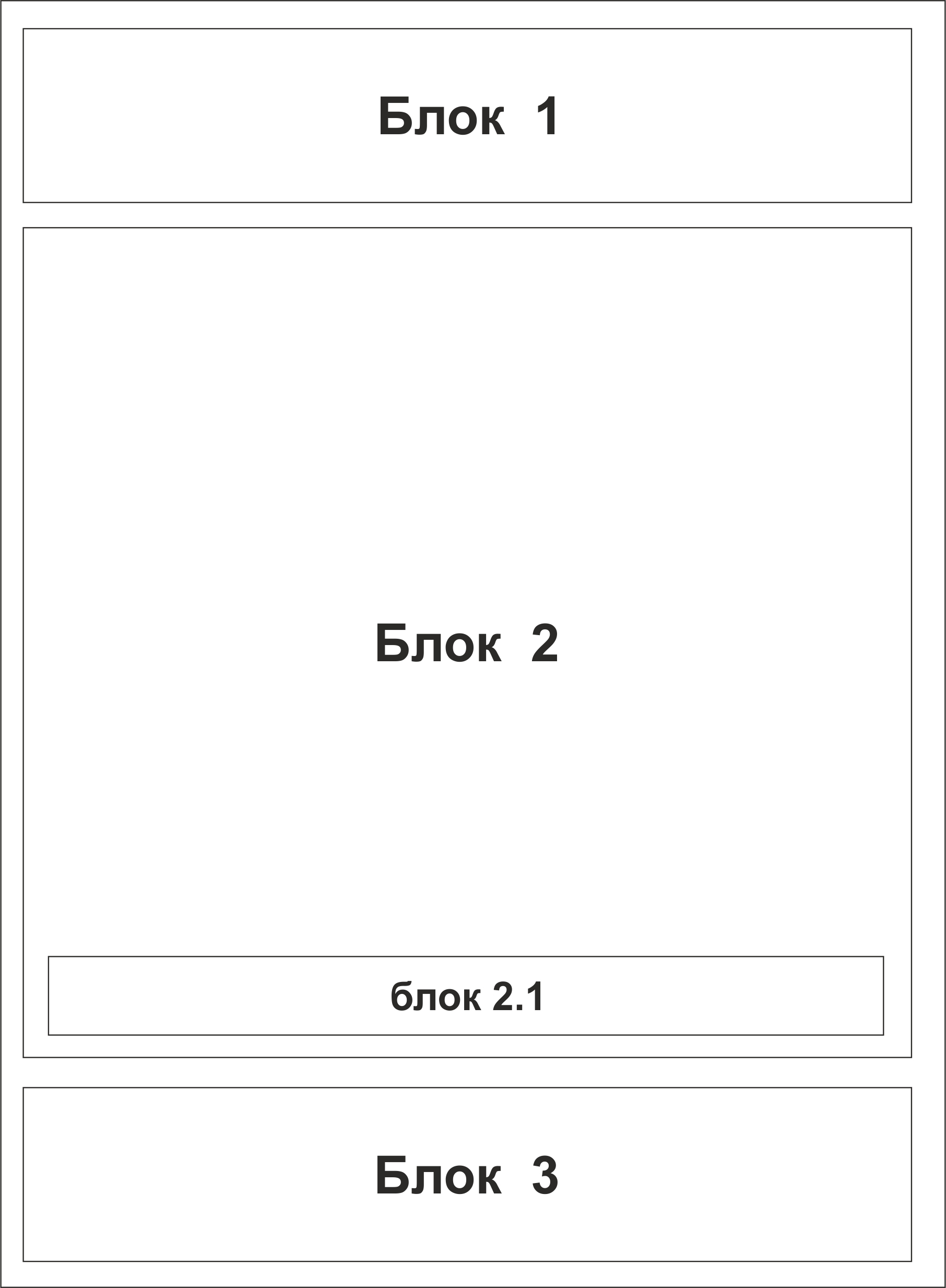
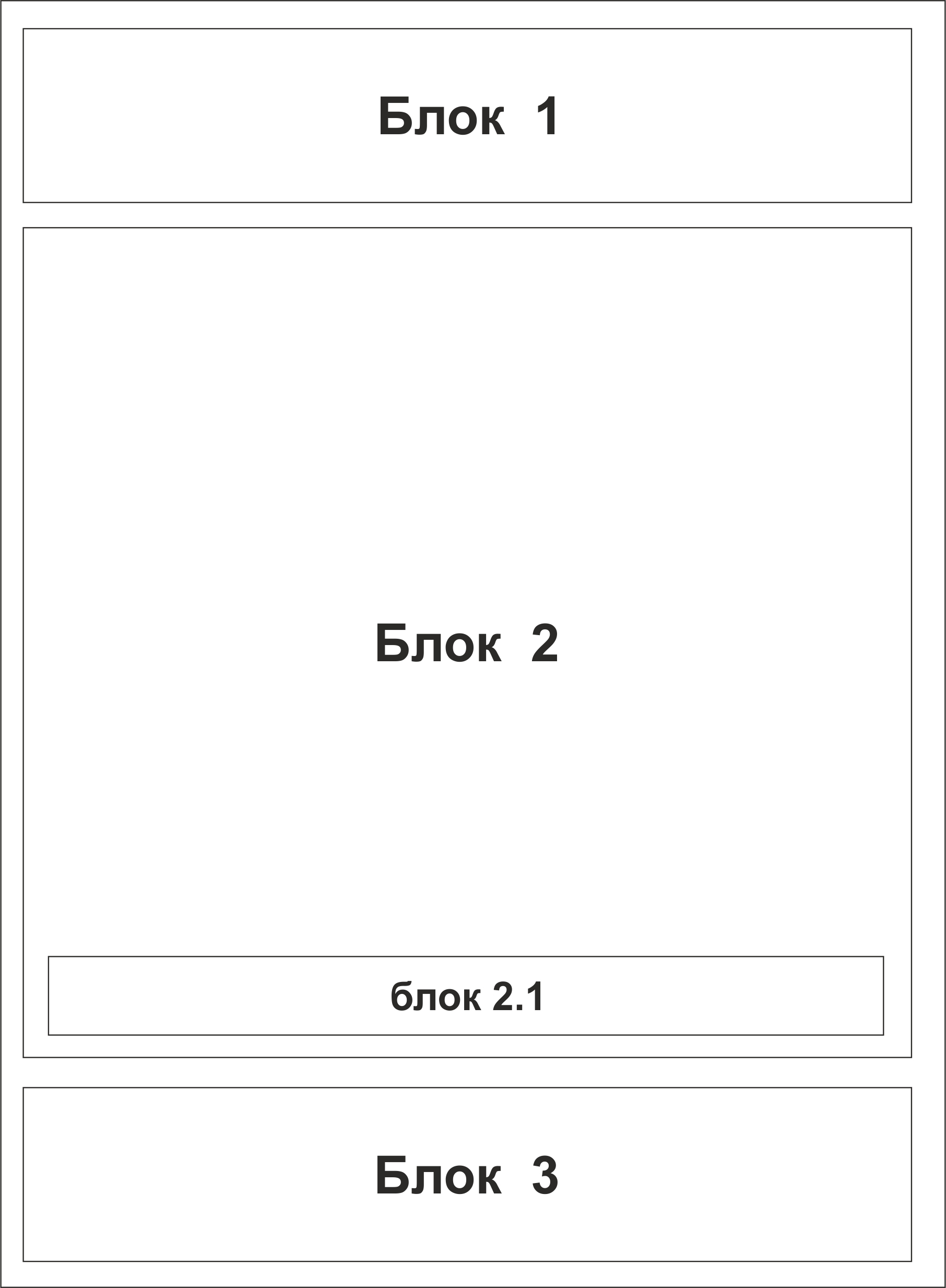
Помогите, пожалуйста, как сверстать такую структуру:

Блоки 1 и 3 должны быть постоянно закреплены, в них лежат поля ввода/выбора, соответственно, их высота может меняться, в зависимости от ширины экрана (поля могут туда-сюда съезжать/подниматься).
В блоке 2 будет таблица, которая должна прокручиваться влево/вправо, вверх/вниз.
Блок 2.1 под таблицей - это пагинация, то есть, он тоже должен быть всегда закреплен под таблицей.
Как это реализовать?