добавляются только файлы корневого каталога
Не совсем понял, о чем речь. Возможно, в
Visual Studio 2015, если делать вставку из проводника, файлы могут не включаться в решение, будут добавлены только каталоги. Их придется включать вручную. Для этого нужно включить показ всех файлов:

И затем выбрать недостающие файлы и папки и включить их в проект через контекстное меню:

В
Visual Studio для
PHP я использую
PHP Tools for VS.
С
TypeScript в рамках
Visual Studio проект
PHP дружить так и не захотел.
Самое простое решение - сделать отдельный проект для
TypeScript (в рамках одного решения).
В
bundleconfig.json (
BundlerMinifier) можно прописать вывод собранных файлов в любую папку, в том числе в папку с проектом
PHP.
Вот
тут можно посмотреть пример, как это может быть.

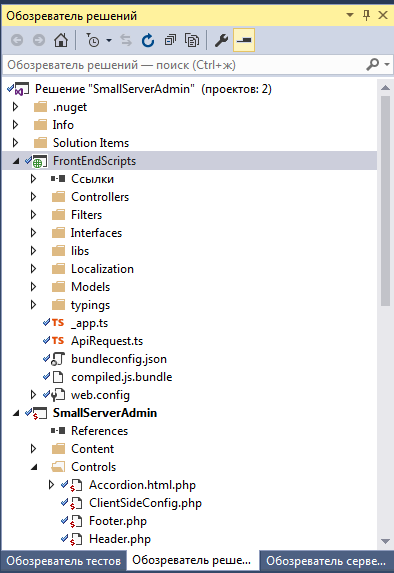
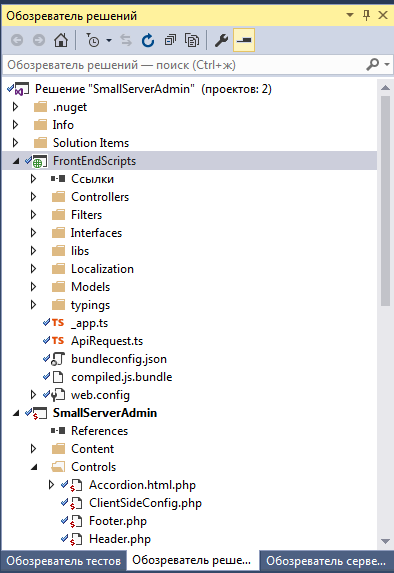
Структура решения:
/Решение
-- FrontEndScripts - проект TypeScript
-- SmallServerAdmin - проект PHP, в который, помимо прочего, собираться клиентский код
bundleconfig.json[
{
"includeInProject": false,
// вывод js делаем в проект SmallServerAdmin
"outputFileName": "../SmallServerAdmin/Content/compiled.js",
"inputFiles": [
// файлы, которые должны входить итоговую в сборку
"libs/jquery-1.11.2.js",
"libs/jquery-ui.min.js",
"libs/jquery.json.min.js",
"libs/jquery.caret.min.js"
// ...
]
}
]
TypeScript компилируется в
JavaScript в тоже место, где находятся файлы
TypeScript. Каждый файл прописывается в
bundleconfig.json. Затем все это собирается в итоговый файл
/SmallServerAdmin/Content/compiled.js.
Плохое, но простое решение.
Еще можно попробовать в настройках проекта
TypeScript (Проект -> Свойства проекта) указать параметры сборки и папку вывода (путь может быть относительным).

Если оставаться в рамках одного проекта, то можно попробовать сделать файл конфигурации
TypeScript в корне проекта:
tsconfig.json. Возможно он будет использован, но в проектах отличных от
TypeScript я этого не проверял и не могу точно сказать, как это будет работать.
{
"compilerOptions": {
"outDir": "./куда делать вывод компилированных файлов",
"sourceMap": false,
"noImplicitAny": true,
"module": "CommonJS",
"target": "es5"
},
"files": [
// файлы проекта
"./init.ts"
]
}
С
WebPack можно сделать больше, но это будет существенно сложнее. Пример решения (
TypeScript +
PHP) можно
тут посмотреть.
Для
WebPack потребуется:
- Node.js
- Webpack Task Runner
- NPM Scripts Task Runner
Управление сборкой
TypeScript можно оставить студии, это проще всего. А все остальное прописывается в
webpack.config.js. Но все может быть очень сложно, на получение оптимальной конфигурации можно угрохать пару десятков часов :-)