<Button Content="Ok" HorizontalAlignment="Left" VerticalAlignment="Top"
Width="75" Margin="0,75,0,0"
Click="Button_Click"
/>
<WrapPanel Name="Buttons" Orientation="Horizontal">
<Button Name="Button1" Content="Button" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75"
/>
<Button Name="Button2" Content="Button" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75"
/>
<Button Name="Button3" Content="Button" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75"
/>
<Button Name="Button4" Content="Button" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="75"
/>
</WrapPanel>private void Button_Click(object sender, RoutedEventArgs e)
{
Buttons.Visibility = Visibility.Hidden; // Visibility.Visible
/*
if (Buttons.Visibility == Visibility.Hidden)
{
Buttons.Visibility = Visibility.Visible;
}
else
{
Buttons.Visibility = Visibility.Hidden;
}
*/
}


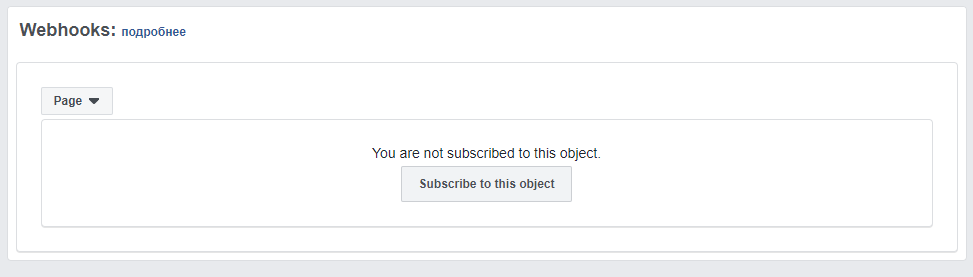
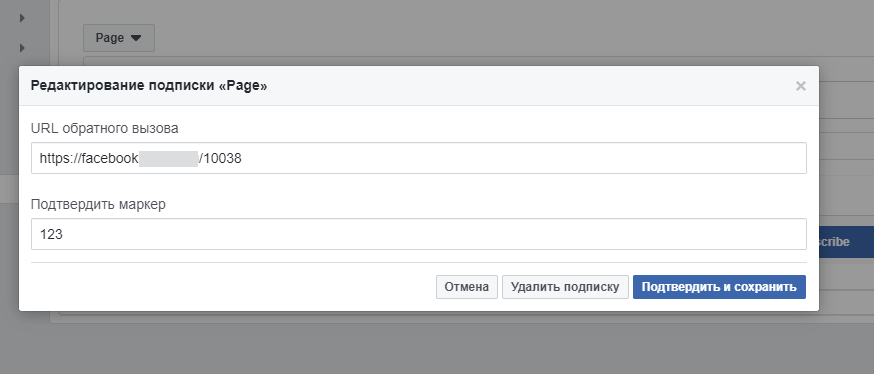
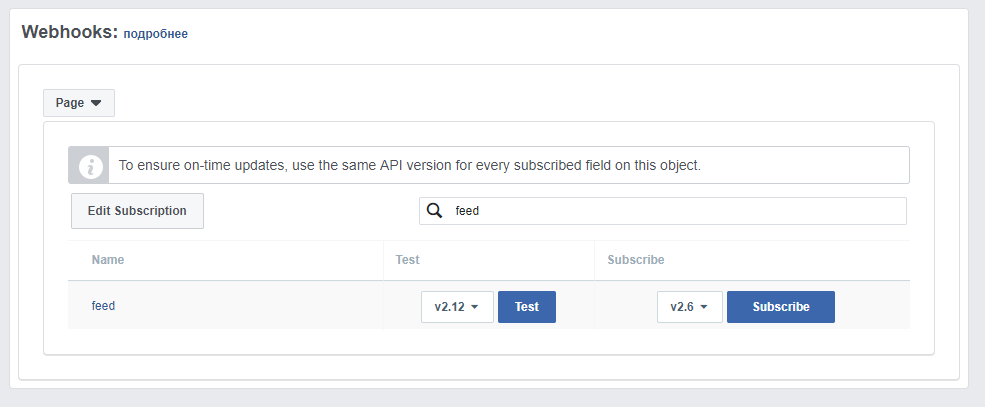
if (isset($_GET['hub.verify_token']) && $_GET['hub.verify_token'] == '123') {
header('Content-Type: text/plain');
echo $_GET['hub.challenge'];
}
echo file_get_contents('php://input');new System.Media.SoundPlayer(@"c:\filename.wav").Play();var searcher = new System.Management.ManagementObjectSearcher("SELECT * FROM Win32_SoundDevice");
var devices = searcher.Get();
foreach (var device in devices)
{
Console.WriteLine(device.GetPropertyValue("Caption").ToString());
}
// ...
var waveReader = new NAudio.Wave.WaveFileReader(fileName);
var waveOut = new NAudio.Wave.WaveOut();
waveOut.DeviceNumber = deviceNumber;
var output = new NAudio.Wave.DirectSoundOut();
output = waveOut;
output.Init(waveReader);
output.Play();Пользователь: Привет!
Бот: Привет, %username%! Чем я могу помочь?
// предполагается, что следующий ответ пользователя будет на вопрос, "чем я могу помочь?"
// записываем в базу отметку для текущего conversationId, например ставим next=1
Пользователь: Как обработать ответ telegram bot?
// бот смотрит в базе, что поле next равно 1, значит нужно найти ответ на вопрос пользователя
Бот: Секундочку, сейчас поищу на Toster...
Бот: Посмотри здесь: https://toster.ru/q/540828#answer_1235905
Пользователь: Спасибо!
Бот: Без проблем, обращайся!
Пользователь: Хочу купить билет в Испанию!
Бот: Отлично! В какой город?
// next=2
Пользователь: Мадрид
// if (next == 2) { это имя города, проверить название города по базе, если город найден }
Бот: На какую дату?
// next=3
Пользователь: 25.06.2018
// if (next == 3) { это дата, проверить правильность указания даты, если все правильно }
Бот: Отлично! Сейчас что-нибудь подберу...
...from myRow in dt.AsEnumerable()
where myRow["Цена"] != DBNull.Value
orderby double.Parse(myRow["Цена"])
select myRow;public class HistoryItem
{
public double X { get; set; }
public double Y { get; set; }
public string Operation { get; set; }
// предполагается, что журнал подразумевает хранение истории вычислений,
// и хотя можно повторно провести вычисления, в журнале такого по идее быть не должно,
public double Result { get; set; }
}
// ...
public static List<HistoryItem> History = new List<HistoryItem>();
// ...
History.Add(new HistoryItem { X = 123, Y = 456, Operation = "+", Result = 579 });
History.Add(new HistoryItem { X = 5, Y = 5, Operation = "*", Result = 25 });public static List<string> History = new List<string>();
// ...
History.Add("2 * 2 = 4");
History.Add("3 + 4 = 7");using System.Collections.Concurrent;
// ...
public static ConcurrentBag<string> History = new ConcurrentBag<string>();
// ...
History.Add("123 + 345 = 468");
History.Add("7 * 7 = 49");// добавить
System.IO.File.AppendText("history.log", "5 * 5 = 25");
// прочитать историю
// System.IO.File.ReadAllText("history.log");var historyData = window.localStorage.getItem('history');
var history = historyData ? JSON.parse(historyData) : [];
history.push('1 + 1 = 2');
history.push('2 + 2 = 4');
history.push('4 + 4 = 8');
window.localStorage.setItem('history', JSON.stringify(history));Андрей | level 0 | null
Дмитрий | level 1 | Андрей
Максим | level 1 | Дмитрий
Максим | level 2 | АндрейContent-Type: application/json
{
access_token: "ABC...XYZ",
refresh_token: "ABC...XYZ",
expires_in: 123,
token_type: "Bearer",
scope: "..."
}const Login = asyncComponent(() => import('...'));
WebStorm 2017.3 EAP, 173.2941
- Better support for import() syntax in JavaScript and TypeScript
Мне интересно в какой сфере применяют ASP