Здравствуйте. Как сделать вот такое:
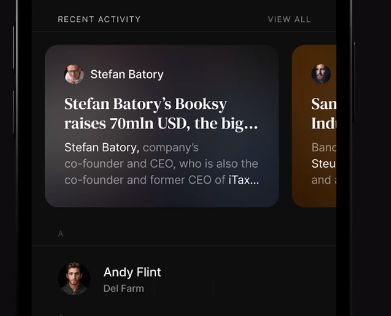
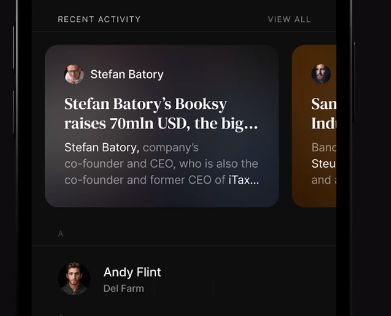
 https://dribbble.com/shots/15117313-Ren-Interactio...
https://dribbble.com/shots/15117313-Ren-Interactio...
Понятно, что можно взять просто картинку и кинуть на неё фильтр blur, однако это абсолютно не эффективно с точки зрения производительности. Поэтому возникает вопрос: можно ли как-нибудь сделать такое изображение и кидать на фон? Вариант с несколькими слоями градиентов я тоже исключаю, так как там тоже нагрузка будет.
Я задаю вопрос, потому что видела на каком-то сайте (не помню) эффект прелоадера, когда перед загрузкой изображения было оно же, но в размытом виде. Отсюда у меня вывод, что такой фон у них не был энергозатратным и не имел большой вес. Ну и в их случае точно отпадают градиенты, потому что не вариант собирать картинку с помощью linear-gradient (и других)