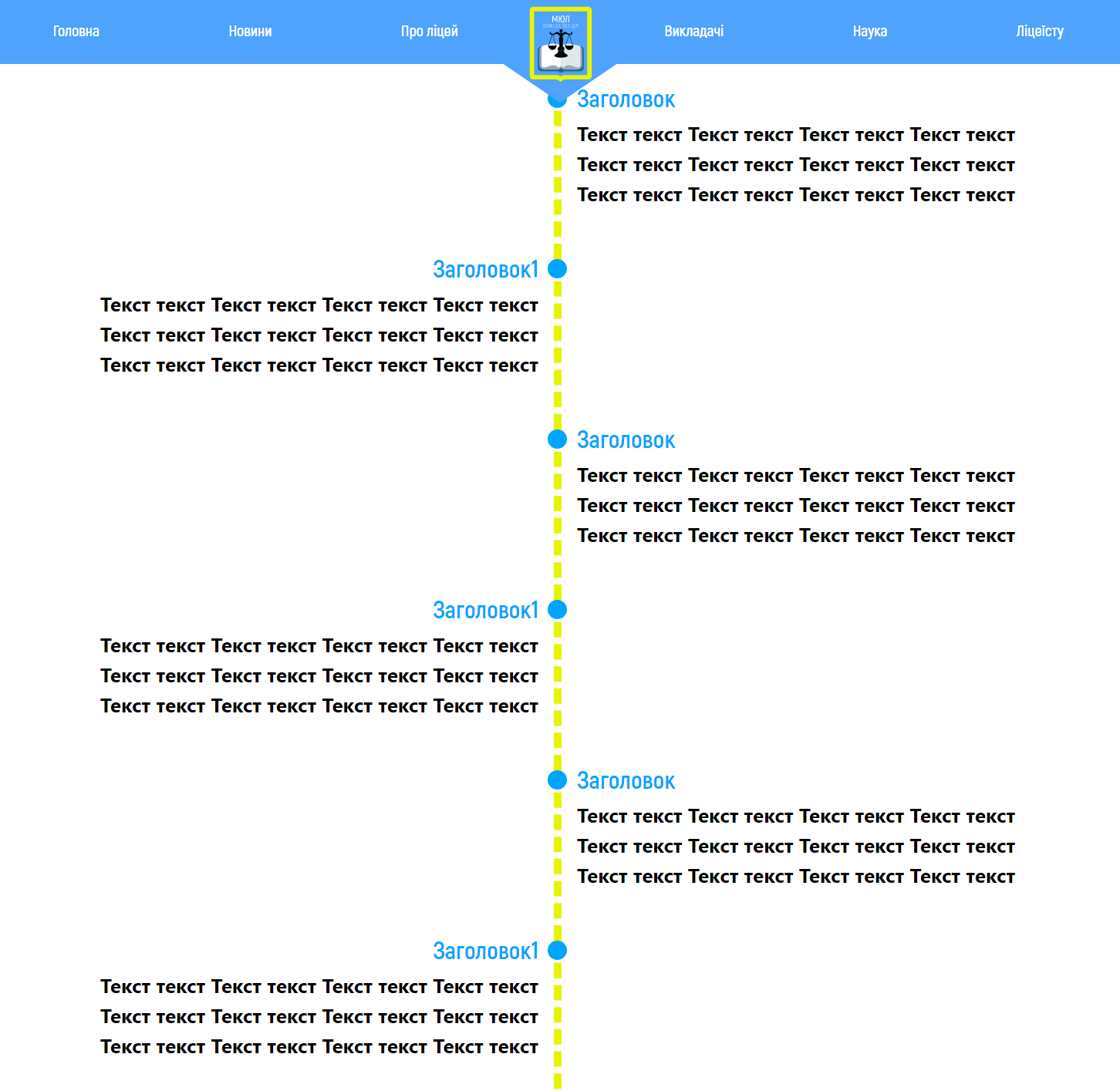
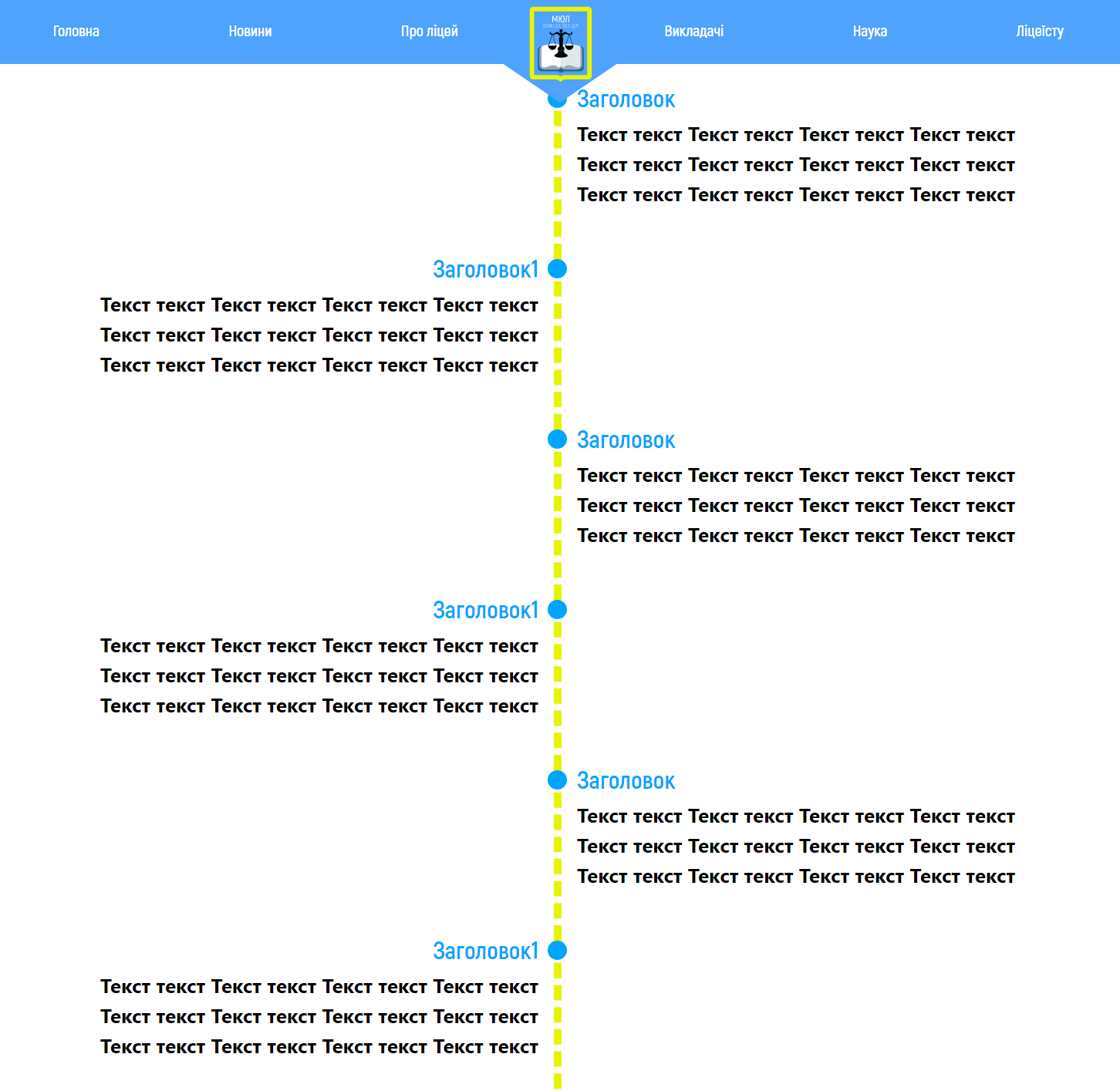
На сайте есть страница которая будет использоваться как таймлайн истории развития, страница создана шаблоном вордпресса, и тут возникает вопрос как можно реализовать возможность изменения содержимого событий и добавление новых событий с админки WP. Сам Таймлайн сделан таблицами. Custom fields - хороший вариант но через него нельзя добавлять/удалять события

<table class="timeline">
<tbody>
<tr>
<td></td>
<td>
<h3>Заголовок</h3>
<p>Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст</p>
</td>
</tr>
<tr>
<td>
<h3>Заголовок</h3>
<p>Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст</p>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<h3>Заголовок</h3>
<p>Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст</p>
</td>
</tr>
<tr>
<td>
<h3>Заголовок</h3>
<p>Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст</p>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<h3>Заголовок</h3>
<p>Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст Текст текст</p>
</td>
</tr>
</tbody>
</table>
table.timeline {
width: 100%;
max-width: 500px;
margin: 0 auto;
border-collapse: collapse;
border-spacing: 0;
height: auto;
}
table.timeline td:nth-child(odd) {
position: relative;
border-right: 3px dashed #e7f400;
text-align: right;
}
table.timeline td:nth-child(odd):before {
content: "";
display: block;
position: absolute;
top: 0;
right: -9px;
width: 14px;
height: 14px;
background: #00a5ff;
border-radius: 10px;
}
table.timeline td {
padding: 0 10px 50px 10px;
}
table.timeline h3 {
font-size: 14px;
font-weight: bold;
color: #00a5ff;
margin-top: -1px;
}
table.timeline p {
font-size: 10px;
font-weight: bold;
color: #000;
}
h1,
h5 {
text-align: center;
font-size: 18px;
font-weight: bold;
color: #000;
margin-bottom: 20px;
}