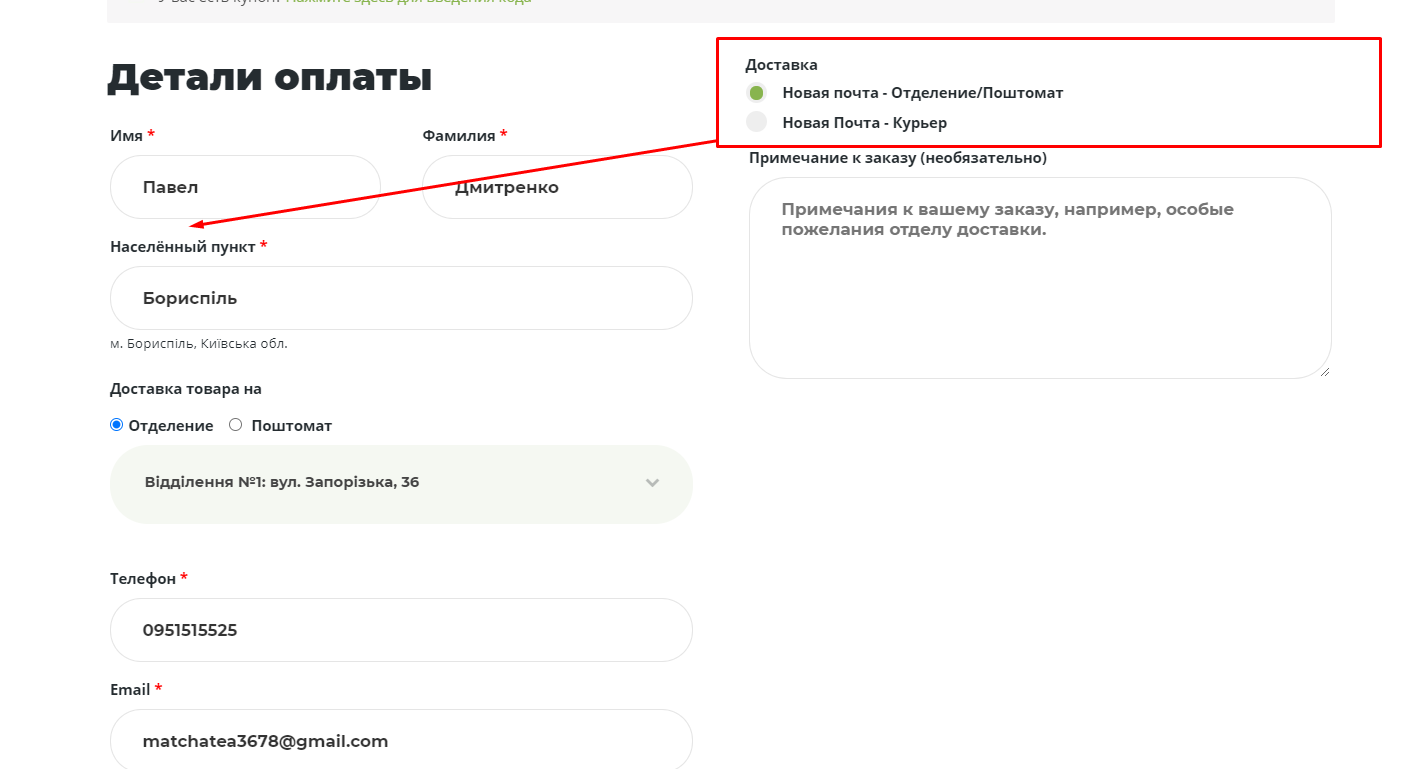
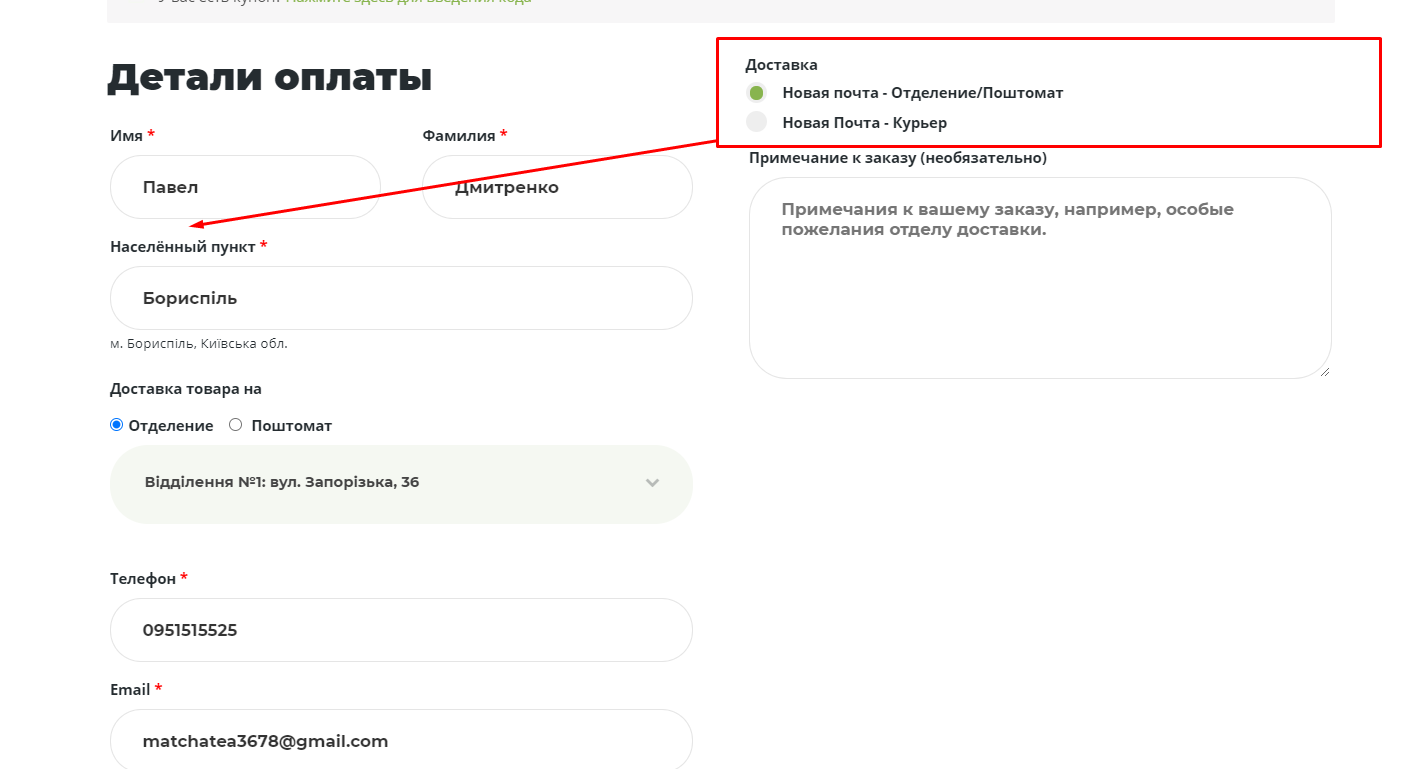
Помогите встроить блок доставки между полями

Поля выводятся при помощи
<div class="woocommerce-billing-fields__field-wrapper">
<?php
$fields = $checkout->get_checkout_fields( 'billing' );
foreach ( $fields as $key => $field ) {
woocommerce_form_field( $key, $field, $checkout->get_value( $key ) );
}
?>
</div>
а код доставки
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_cart_totals_before_shipping' ); ?>
<?php
wc_cart_totals_shipping_html();
?>
<?php do_action( 'woocommerce_cart_totals_after_shipping' ); ?>
<?php elseif ( WC()->cart->needs_shipping() && 'yes' === get_option( 'woocommerce_enable_shipping_calc' ) ) : ?>
<tr class="shipping">
<th><?php esc_html_e( 'Shipping', 'woocommerce' ); ?></th>
<td data-title="<?php esc_attr_e( 'Shipping', 'woocommerce' ); ?>"><?php woocommerce_shipping_calculator(); ?></td>
</tr>
<?php endif; ?>
как поместить этот блок в между нужными полями?
 Поля выводятся при помощи
Поля выводятся при помощи