Здравствуйте, подскажите пожалуйста, как проще всего выровнить контент в карточках, чтобы card-footer был прижат к низу, а список располагался посередине?

<div class="card-deck">
<div class="card serv-card">
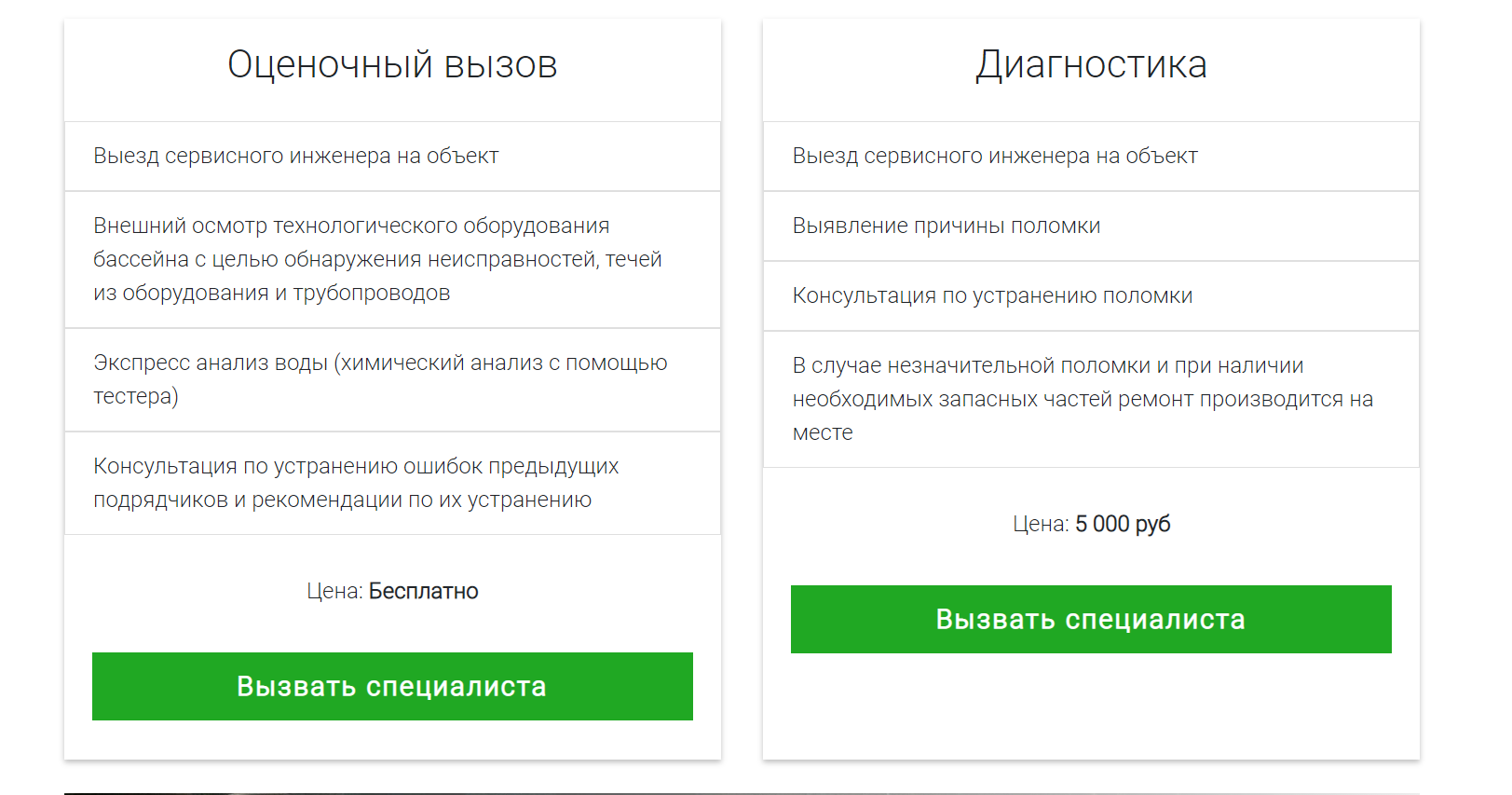
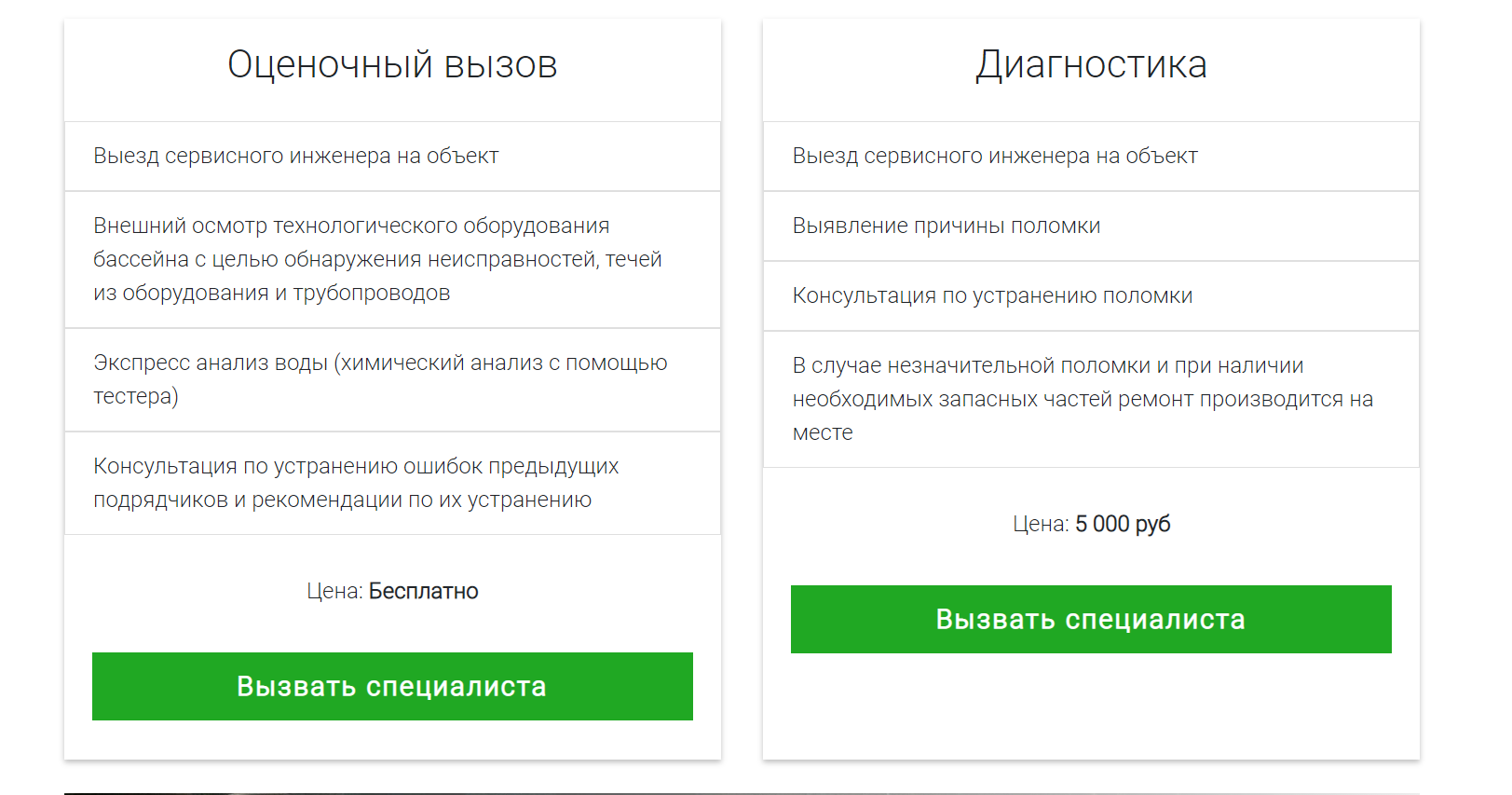
<p class="h3 py-3 text-center">Оценочный вызов</p>
<ul class="list-group list-group-flush p-0">
<li>Выезд сервисного инженера на объект</li>
<li>Внешний осмотр технологического оборудования бассейна c целью обнаружения неисправностей, течей из оборудования и трубопроводов</li>
<li>Экспресс анализ воды (химический анализ с помощью тестера)</li>
<li>Консультация по устранению ошибок предыдущих подрядчиков и рекомендации по их устранению</li>
<div class="card-footer">
<p class="text-center py-3">Цена: <b>Бесплатно</b></p>
<button class="btn btn-success">Вызвать специалиста</button>
</div>
</ul>
</div>
<div class="card serv-card">
<p class="h3 py-3 text-center">Диагностика</p>
<ul class="list-group list-group-flush p-0">
<li>Выезд сервисного инженера на объект</li>
<li>Выявление причины поломки</li>
<li>Консультация по устранению поломки</li>
<li>В случае незначительной поломки и при наличии необходимых запасных частей ремонт производится на месте</li>
<div class="card-footer">
<p class="text-center py-3">Цена: <b>5 000 руб</b></p>
<button class="btn btn-success">Вызвать специалиста</button>
</div>
</ul>
</div>
</div>