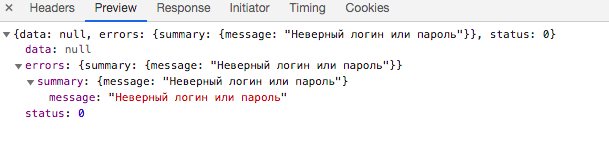
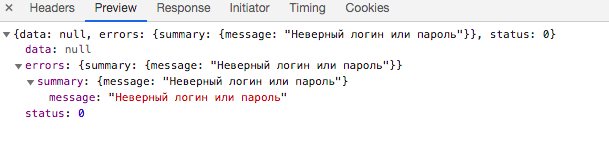
Есть api написанный на Laravel, который возвращает response с ошибками и с соответствующим кодом:

Я отправляю запрос на сервер в redux thunk'е и хочу вернуть ошибку в место откуда вызван dispatch
//Thunk
export const login = ({email,password,rememberMe}) => async(dispatch) => {
try{
dispatch(setLoading(true));
let response = await authapi.login(email, password, rememberMe);
if(response.data.status === 1){
//Какие то действия
}
}catch(e){
//Хочу обработать ошибку здесь ,но ошибка === undefined
console.log('login error', e);
}
}
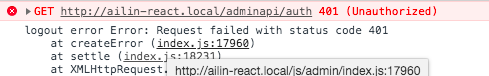
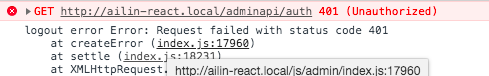
В блоке catch я получаю undefined хотя если посмотреть через вкладку Network то ошибка приходит с нужным сообщением, но в консоли я получаю следующее:

Как мне отловить эту ошибку и вернуть из thunk ?