Здравствуйте, мне нужно чтобы с страницы Регистрации, после успешной регистрации человек автоматом попадал на его личную страницу.
Что я имею ввиду:
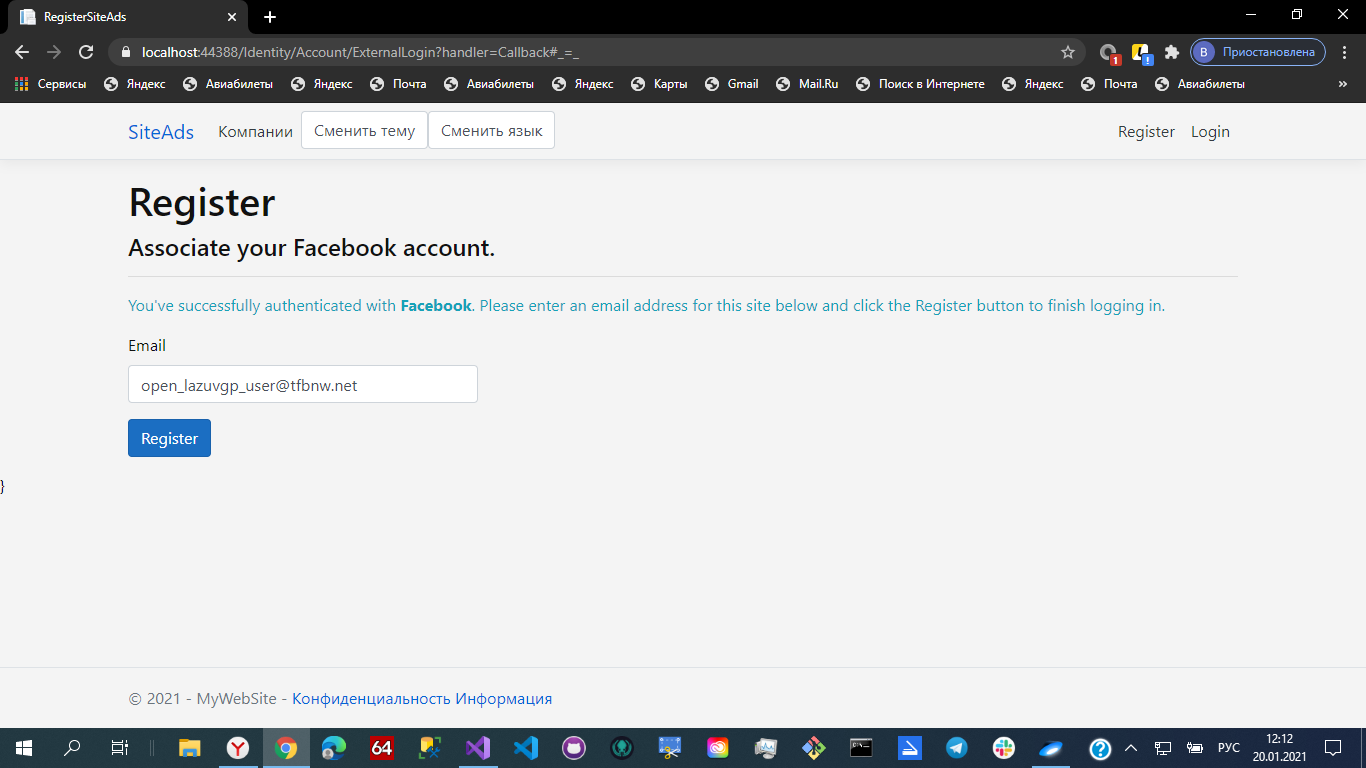
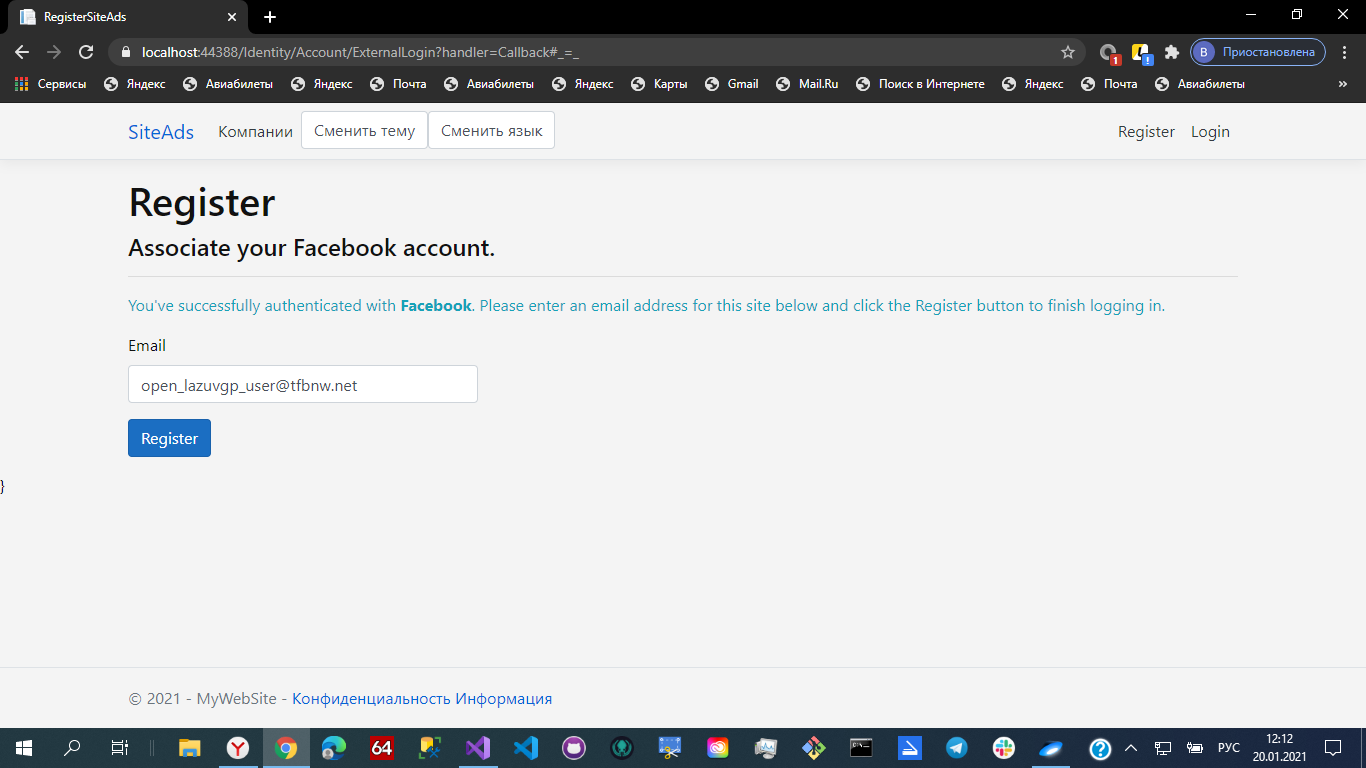
Регистрация:




После успешной регистрации человек автоматом должен попасть личную страницу человека.
Страница Регистрации:
@page
@model RegisterModel
@{
ViewData["Title"] = "Register";
}
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
<h1>@Localizer["Регистрация"]</h1>
<div class="row">
<div class="col-md-4">
<form asp-route-returnUrl="@Model.ReturnUrl" method="post">
<h4>@Localizer["Создайте новую учетную запись"]</h4>
<hr />
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Input.Email">@Localizer["Почта:"]</label>
<input asp-for="Input.Email" class="form-control" />
<span asp-validation-for="Input.Email" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Input.Password">@Localizer["Пароль:"]</label>
<input asp-for="Input.Password" class="form-control" />
<span asp-validation-for="Input.Password" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Input.ConfirmPassword">@Localizer["Подтвердите пароль:"]</label>
<input asp-for="Input.ConfirmPassword" class="form-control" />
<span asp-validation-for="Input.ConfirmPassword" class="text-danger"></span>
</div>
<button type="submit" class="btn btn-primary">@Localizer["Зарегистрировать"]</button>
</form>
</div>
<div class="col-md-6 col-md-offset-2">
<section>
<h4>@Localizer["Используйте другой сервис для регистрации"]</h4>
<hr />
@{
if ((Model.ExternalLogins?.Count ?? 0) == 0)
{
<div>
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkID=532715">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
}
else
{
<form id="external-account" asp-page="./ExternalLogin" asp-route-returnUrl="@Model.ReturnUrl" method="post" class="form-horizontal">
<div>
<p>
@foreach (var provider in Model.ExternalLogins)
{
<button type="submit" class="btn btn-primary" name="provider" value="@provider.Name" title="Log in using your @provider.DisplayName account">@provider.DisplayName</button>
}
</p>
</div>
</form>
}
}
</section>
</div>
</div>
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
Страница на которую нужно перенаправление (личная страница):
@page
@model MyWebSite.Pages.User.DetailsModel
@{
ViewData["Title"] = "Details";
}
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
<h1>@Localizer["Подробности"]</h1>
<p>
<a asp-page="Create">@Localizer["Создать"]</a> @*это создание пользователя, а нужно компании*@
</p>
<div>
<h4>@Localizer["Пользователь"]</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.LastName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.LastName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.FirstMidName)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.FirstMidName)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.HireDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.HireDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.Age)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.Age)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.Country)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.Country)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.City)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.City)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.Email)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.Email)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.AboutMe)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Instructors.AboutMe)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Instructors.Comments)
</dt>
</dl>
</div>
<div>
<a asp-page="./Edit" asp-route-id="@Model.Instructors.ID">@Localizer["Редактировать"]</a> |
@*<a asp-page="./Index">@Localizer["Вернуться к списку"]</a>*@
</div>
Подскажите пожалуйста как сделать? Вот на всякий случай Git -
https://github.com/Parsifal31017/MyWebSite.git
Заранее спасибо