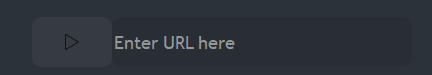
Приветствую хочу сделать вот такую штуку:

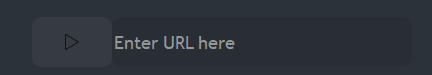
Получается так:

Вот строчки кода:
self.logo_video = QtWidgets.QToolButton(self.frame)
self.logo_video.setGeometry(60,50,80,50)
self.logo_video.setIcon(QtGui.QIcon("img/play.ico"))
self.logo_video.setIconSize(QtCore.QSize(16, 16))
self.logo_video.setStyleSheet("background: #363b41; border-radius: 10px")
Если ставлю:
self.logo_video = QtWidgets.QToolButton(self.frame)
self.logo_video.setGeometry(60,50,80,50)
self.logo_video.setIcon(QtGui.QIcon("img/play.ico"))
self.logo_video.setIconSize(QtCore.QSize(16, 16))
self.logo_video.setStyleSheet("background: #363b41; border-radius: 10px 0 0 10px")
border-radius пропадает, как исправить?