
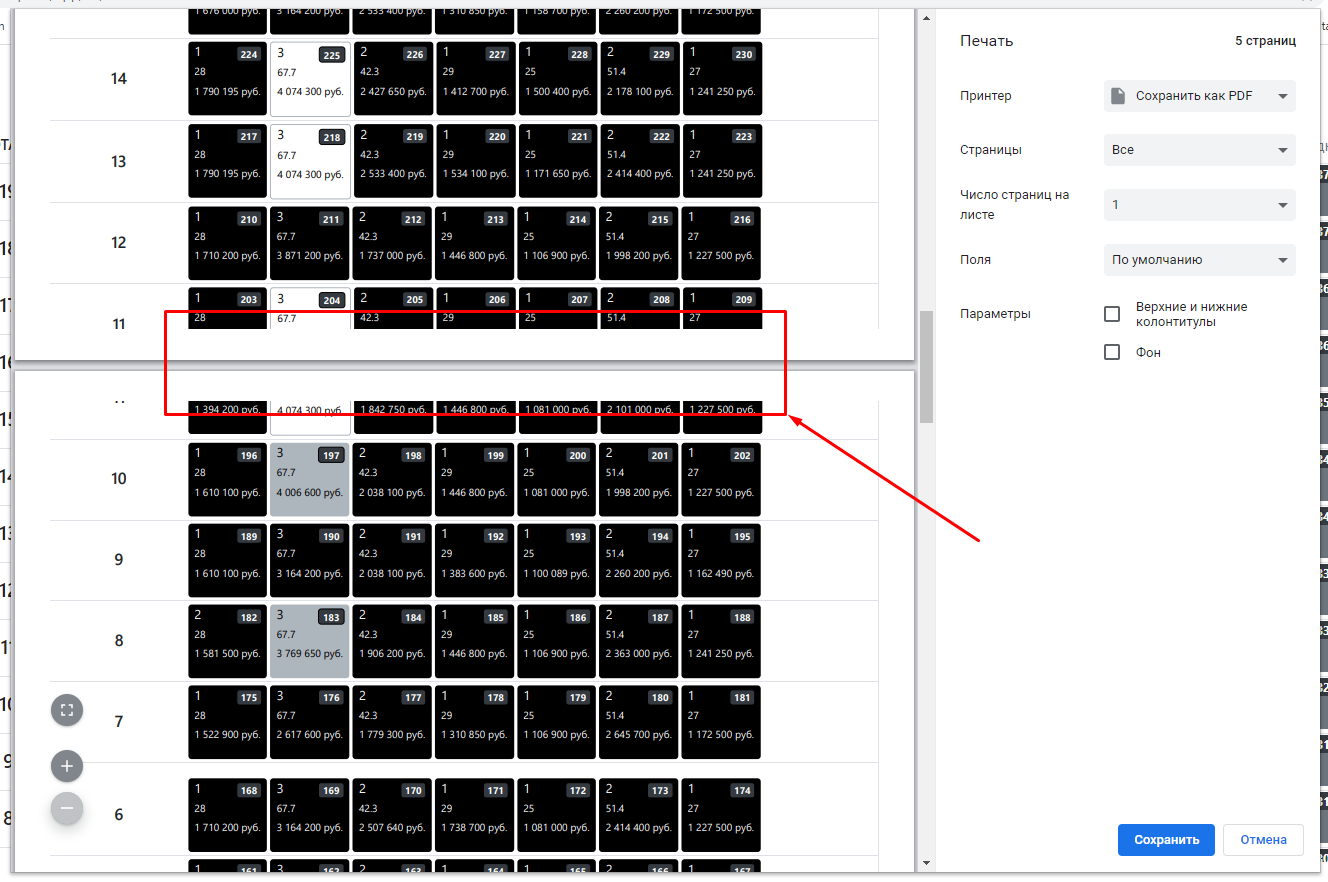
page-break-inside: avoid; но оно не работает в Chrome.page-break-before и page-break-after, но контент формируется динамически и надо как-то предугадывать где будет разрыв страницы. 
@media print {
* {
page-break-after: avoid;
}
div.page {
page-break-inside: avoid;
page-break-after: auto;
}