Visual Studio Code - недавно поставил, осваиваю, вроде пока не тупит как Breackets.
В старой программе у меня ошибки подсвечивались, если допустим лишний див поставлю или не закрою див правильно или в css скобку не поставлю и т.д, у меня подсвечивало и видно было что есть ошибка в коде.
В Visual Studio Code - пока такого не сделал, хотя поставил плагин, HTMLHint, он не подсвечивает.
Я открыл страницу index.php, там у меня hmtl, js, php.
Может по этому HTMLHint не срабатывает, хотя должно по идеи работать.
Хотелось бы чтоб так подсвечивало:

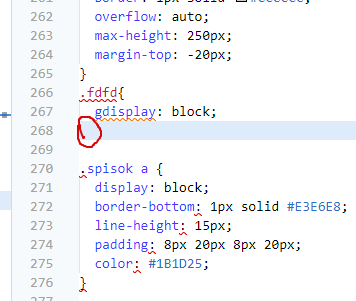
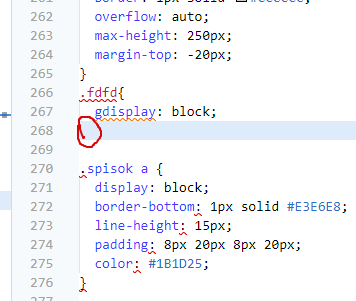
Проверял css, там есть подсветка, волнистая оранжевая линия, как ее можно изменить? а то не очень и приметно что ошибка. Желательно изменить так чтобы красным шрифт выделялся, как реализовать?
Вот так в css подсвечивает.

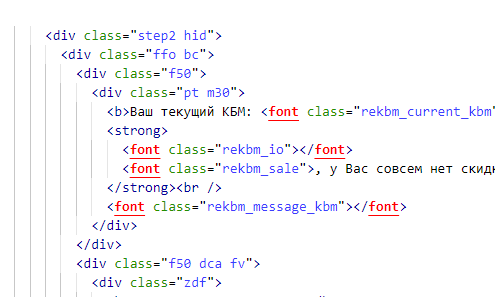
Что заметил, почему teg font подсвечивает, пока не могу понять из-за ошибки что не должно быть такого тега в html, хотя ерунда же.
 В шаблоне в стилях для ошибок (если я правильно понял стиль для подсветки ошибок)
В шаблоне в стилях для ошибок (если я правильно понял стиль для подсветки ошибок)
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"fontStyle": " bold underline",
"foreground": "#ff0000"
}
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"settings": {
"foreground": "#ff0000",
"fontStyle": " bold underline"
}
},