Уже задавал этот вопрос и мне дали много полезных советов и посоветовали книгу, которую уже начал изучать.
Vol. 2 Что поменять в дизайне? - прошлый пост
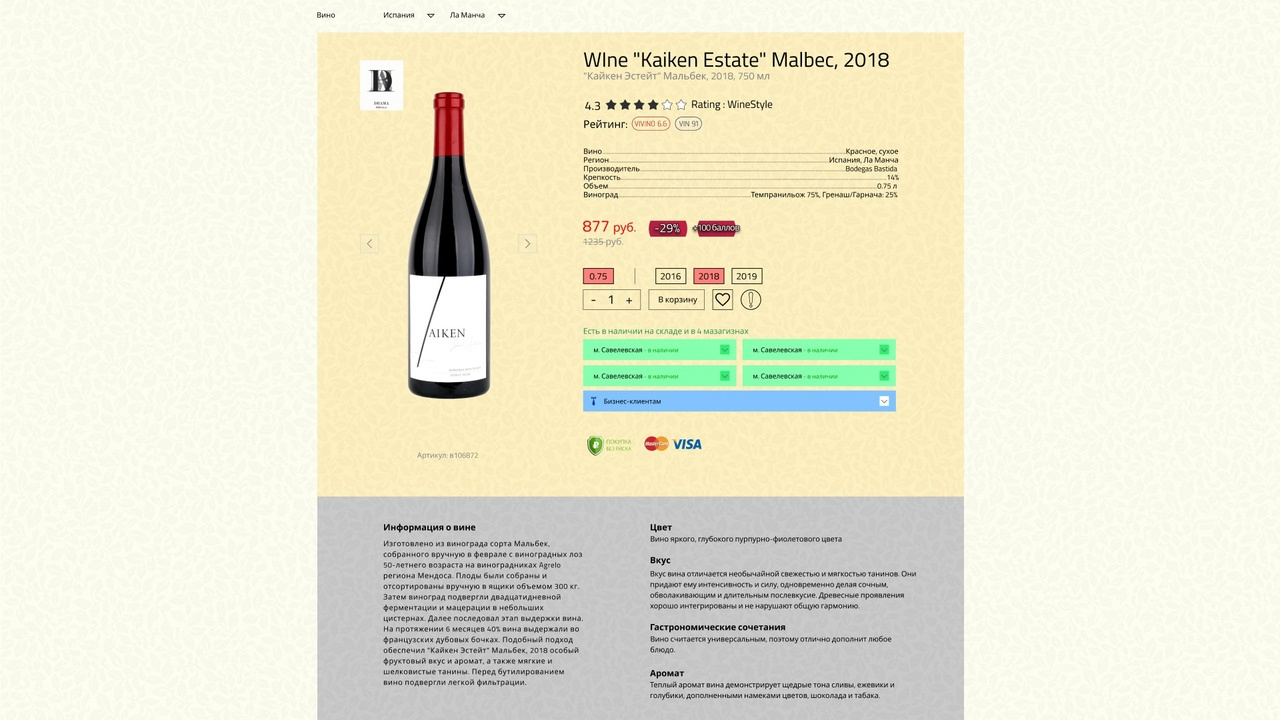
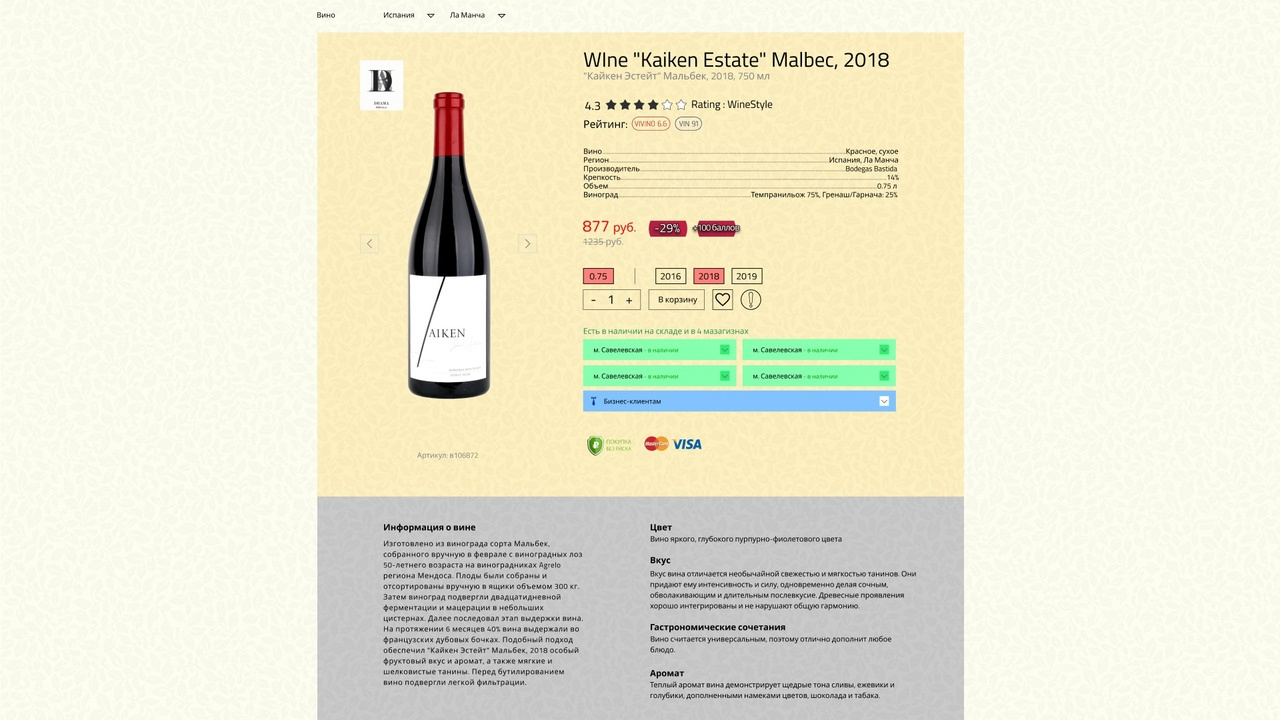
Виден ли прогресс? Правильно ли учел замечания, которые мне написали в комментариях в прошлом посте? Какие еще моменты вы сможете выделить, чтобы улучшить визуализацию сайта?