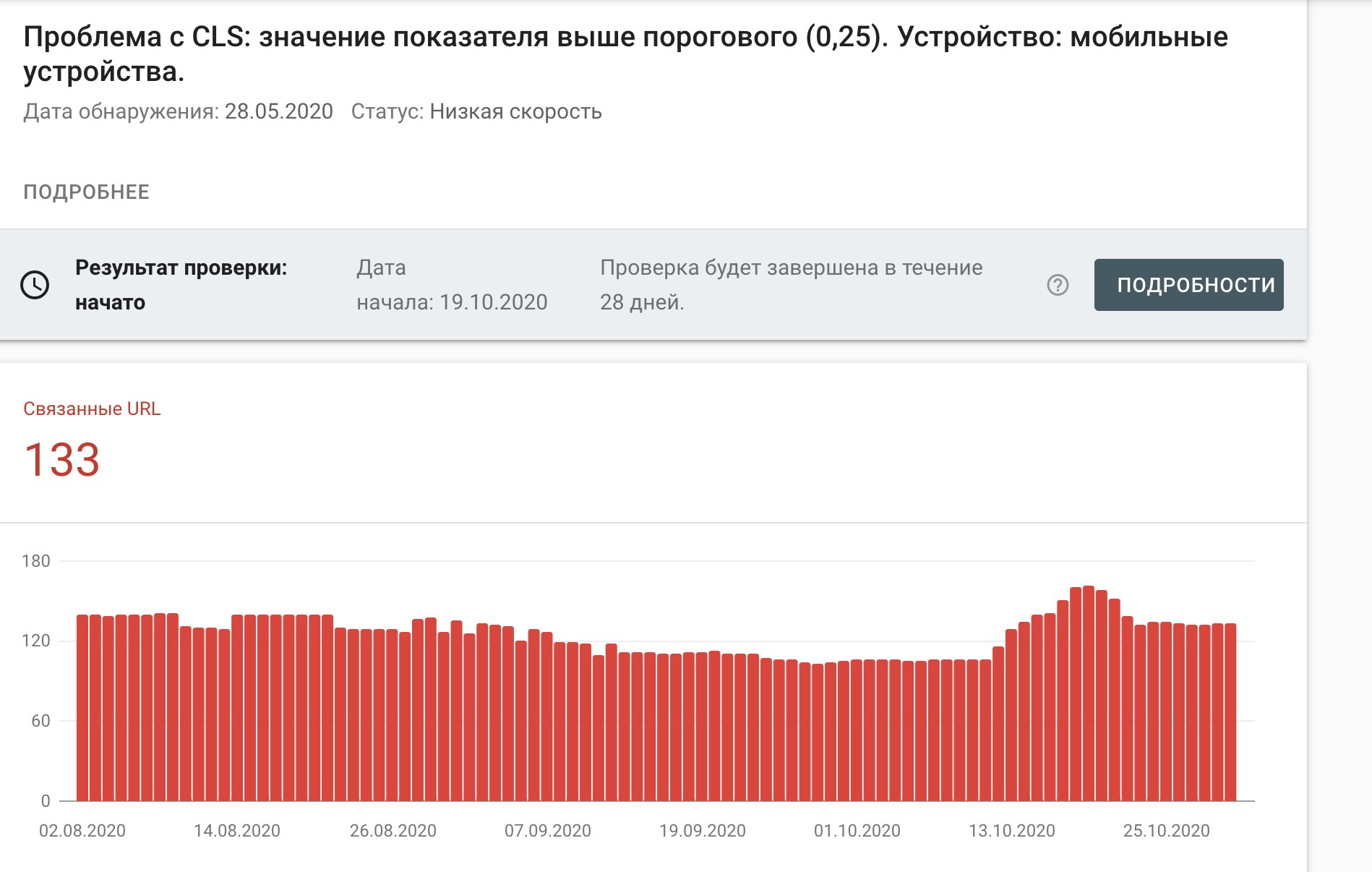
Вы хоть почитали что такое CLS?
CLS - Cumulative Layout Shift, это на сколько сдвигаются элементы вашей страницы в процессе ее загрузки. В идеале, CLS 0 означает что изначально страница размечается со всеми элементами нужных размеров, и по мере подгрузки этих элементов (картинок, например) соседние элементы не скачут.
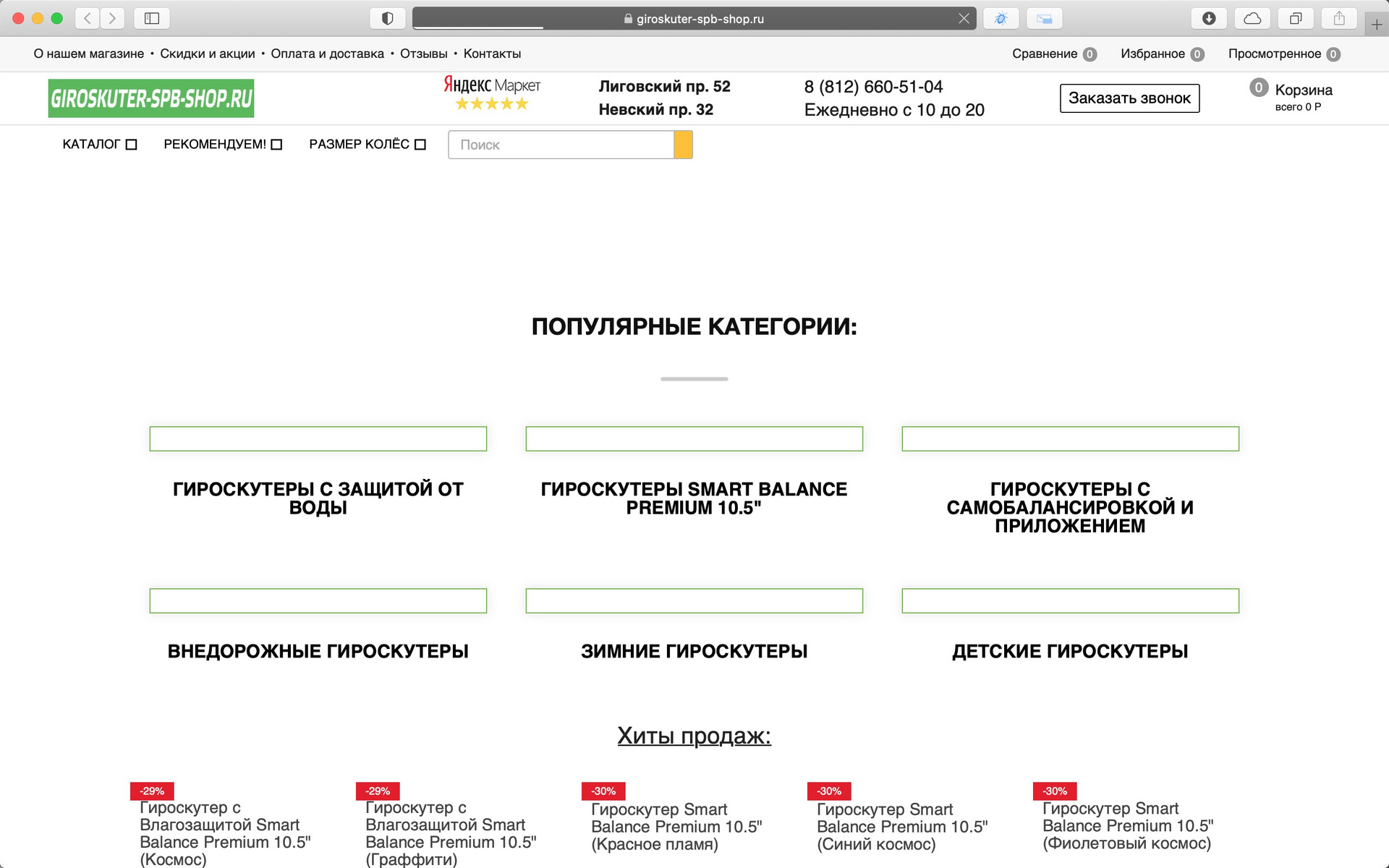
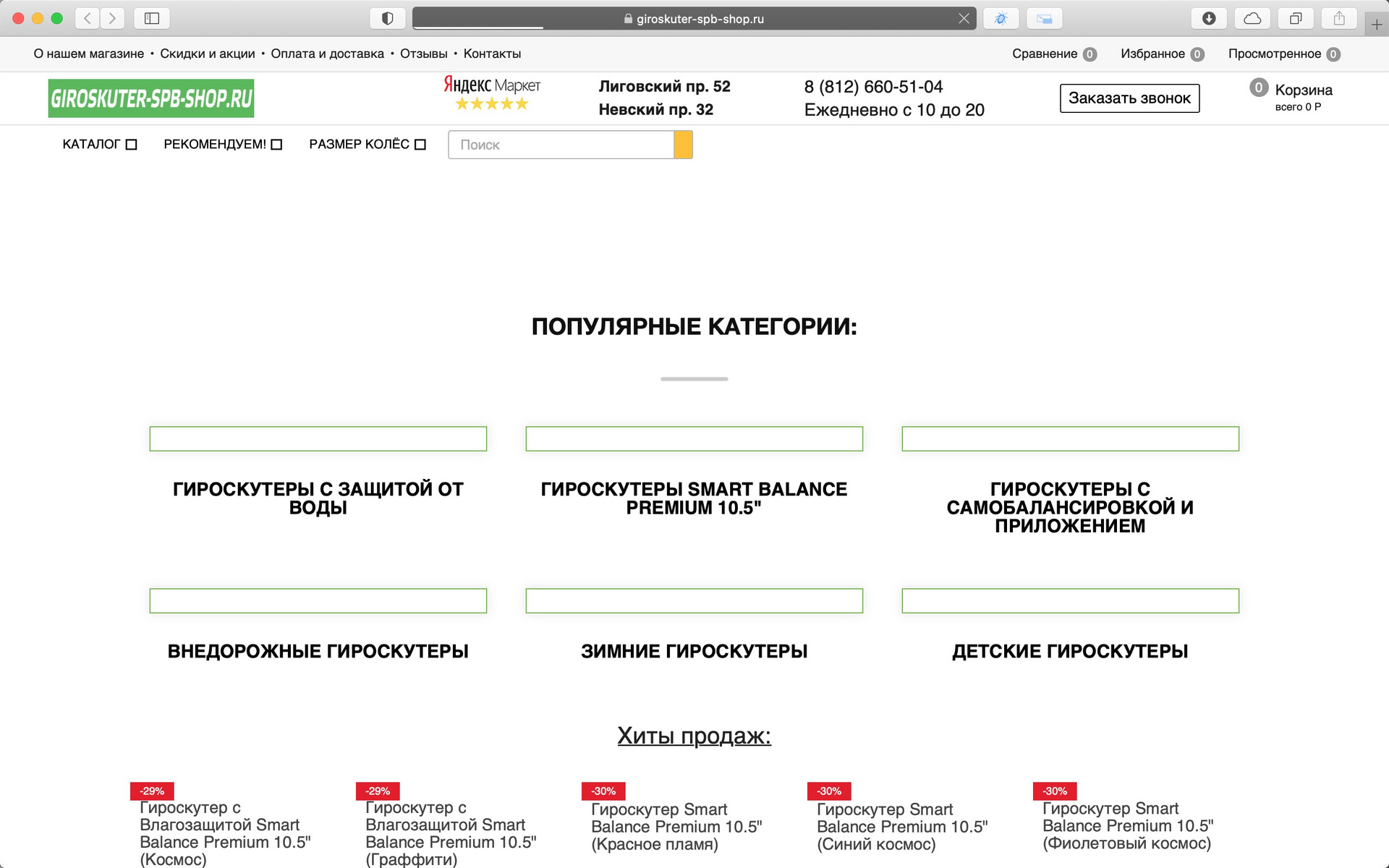
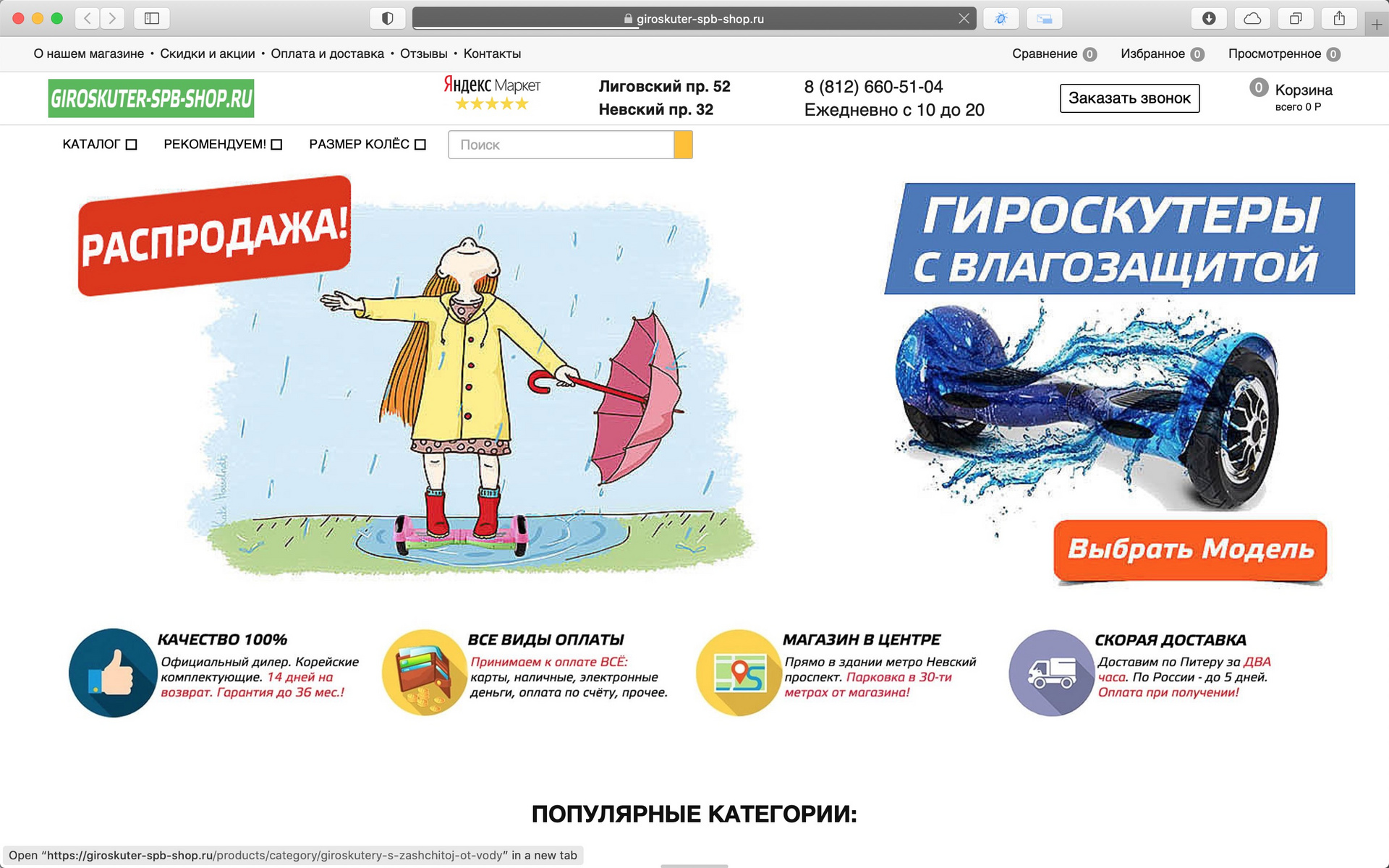
В вашем же случае страница скачет как бешеная. Вот начало загрузки:

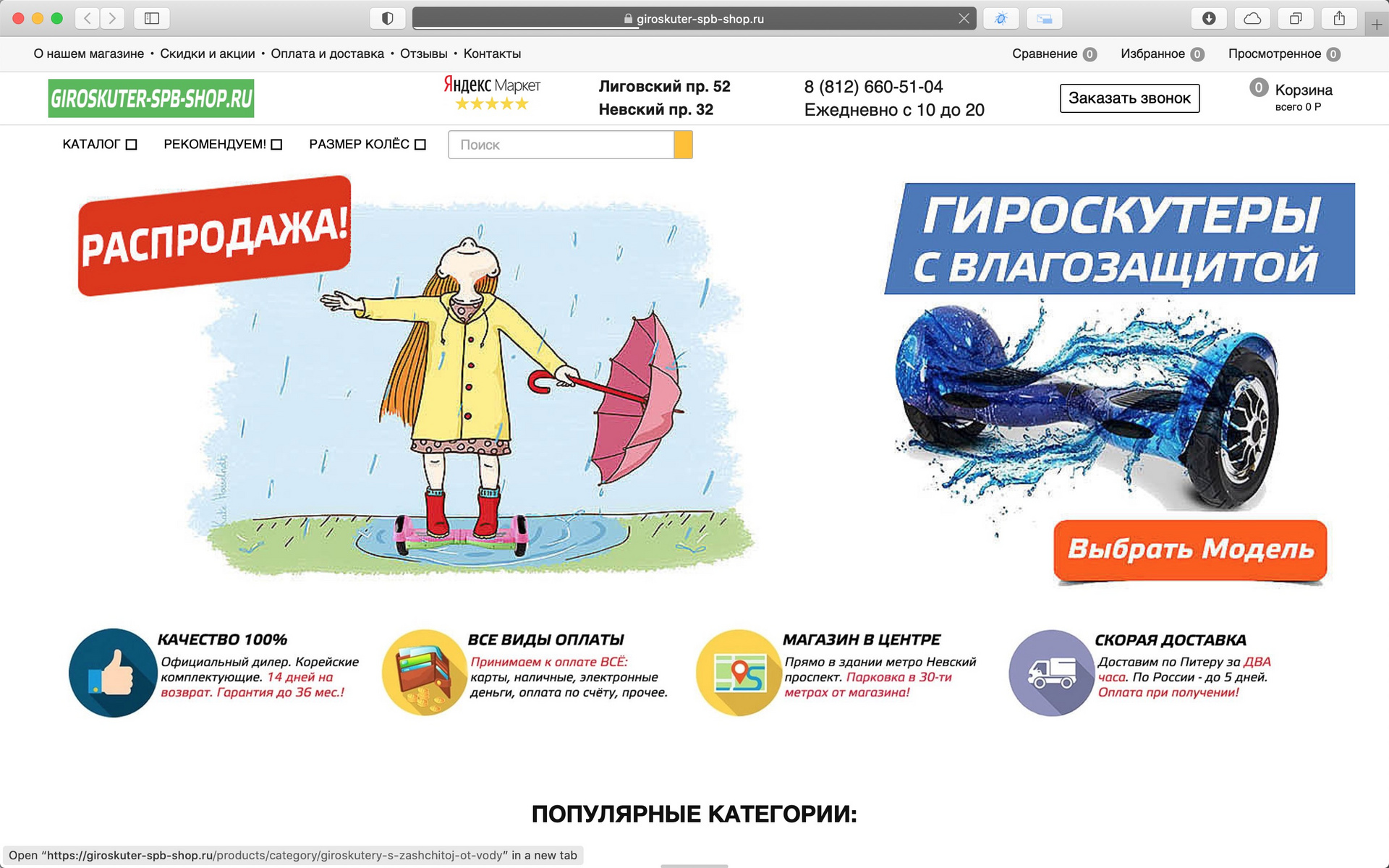
У шапки нету размера, у картинок категорий нету размеров и тд - и так по всей странице. А теперь подгрузилась шапка, и все остальное уехало вниз (чем сильно бесит пользователей и гугл):

Чтобы этого не происходило, контейнерам, которые содержат подобные элементы, нужно задавать реальные размеры. Подробнее гуглите и изучайте теорию, все разжевано. Например,
вот.