Разрабатываю виртуальные лабы по физике. Создаю форму в qt designer, создаю в ней нужные кнопки,объекты,ползунки и прочее, далее нужно прописывать их действия, это делаю на Python'е
Создал файл, создаю класс и загружаю свою Ui форму
class TestLaba(QMainWindow):
def __init__(self):
super(TestLaba, self).__init__()
uic.loadUi('TEST.ui', self)
И вот хочу например задать кнопке какой-то значение. Пишу self. и думаю,как же я её назвал, лезу в форму,смотрю название, обращаюсь к ней self.button. И думаю, ля,а какие у неё методы вообще
Приходиться писать QtWidjets.QButton. чтобы посмотреть методы по подсказке
Да,я в курсе,что есть документация и прочее, но так удобно, когда есть подсказки
Проблема в том,что питон файл и класс с котором я веду разработку не видят объекты созданные в форме, когда я пишу код
Разумеется,если я напишу self.button.clicked.connect(self.метод_с_действием_кнопки) он сработает,но хотелось бы не писать с завязанными глазами
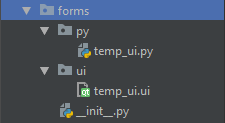
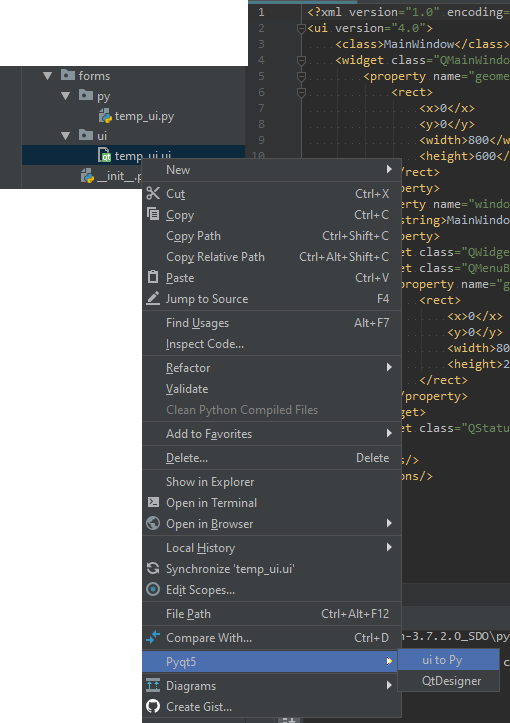
Я нашёл другой вариант, можно конвертировать UI в Py, так и сделал, получить файл со всеми переменными
class Ui_Laba2(object):
def setupUi(self, Laba2):
Laba2.setObjectName("Laba2")
Laba2.resize(948, 759)
Laba2.setStyleSheet("background-color: rgb(167, 255, 207);")
self.centralwidget = QtWidgets.QWidget(Laba2)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(50, 50, 501, 71))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.Reostat = QtWidgets.QSlider(self.verticalLayoutWidget)
self.Reostat.setMaximum(240)
self.Reostat.setSingleStep(1)
self.Reostat.setSliderPosition(0)
self.Reostat.setTracking(True)
........
И импортировал его в свой код и стал загружать уже не Ui ,а Py
import labaa2
class Laba2(QMainWindow,labaa2.Ui_Laba2):
def __init__(self):
super().__init__()
self.setupUi(self)
И теперь если я напишу self. мне выдадутся подсказки,какие объекты у меня есть

И чтобы узнать какие есть методы у моего слайдера не нужно будет писать QtWidgets.QSlider. и смотреть подсказки,а просто написать

И вот казалось бы счастье, но я разрабатываю это приложение, постоянно меняю форму, пишу тестовые методы
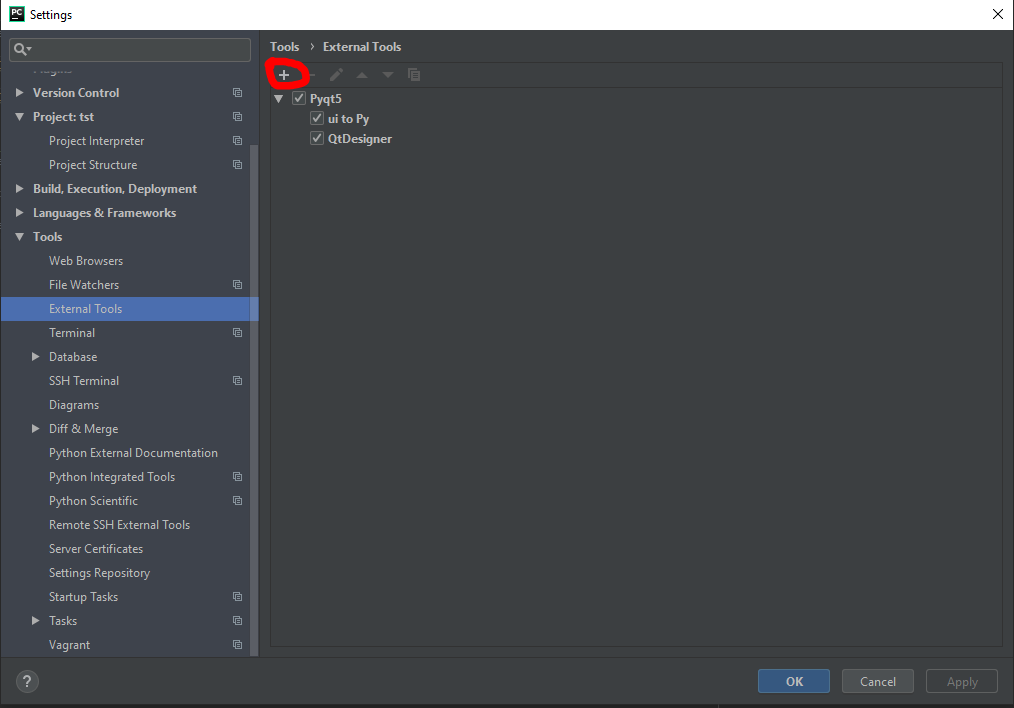
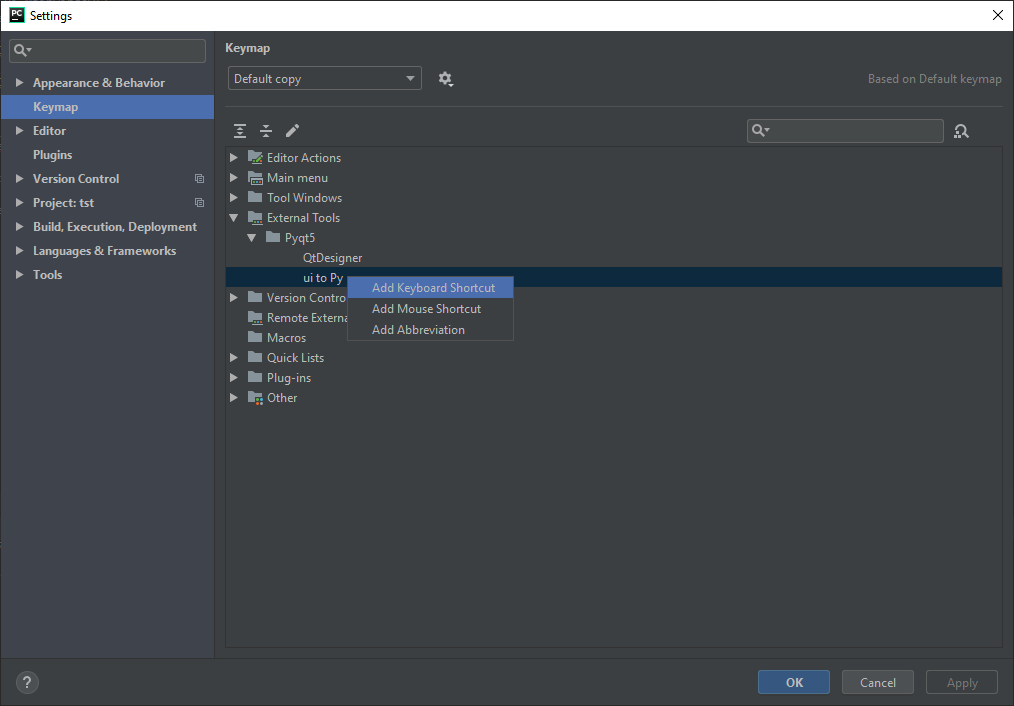
А Py файл, который получен при конвертации из Ui не обновляется сам, тобишь при каждом изменении надо бы снова конвертировать файл,а для этого нужно открыть cmd написать pyuic5 path.io -o path.py
Как-то не очень удобно.
В статье
https://tproger.ru/translations/python-gui-pyqt/ написано,что "файл с дизайном будет полностью перезаписываться каждый раз при изменении дизайна, мы не будем изменять его."
и было бы очень неплохо,чтобы так было. Как можно этого добиться или как иным путём можно оптимизировать работу?