Есть
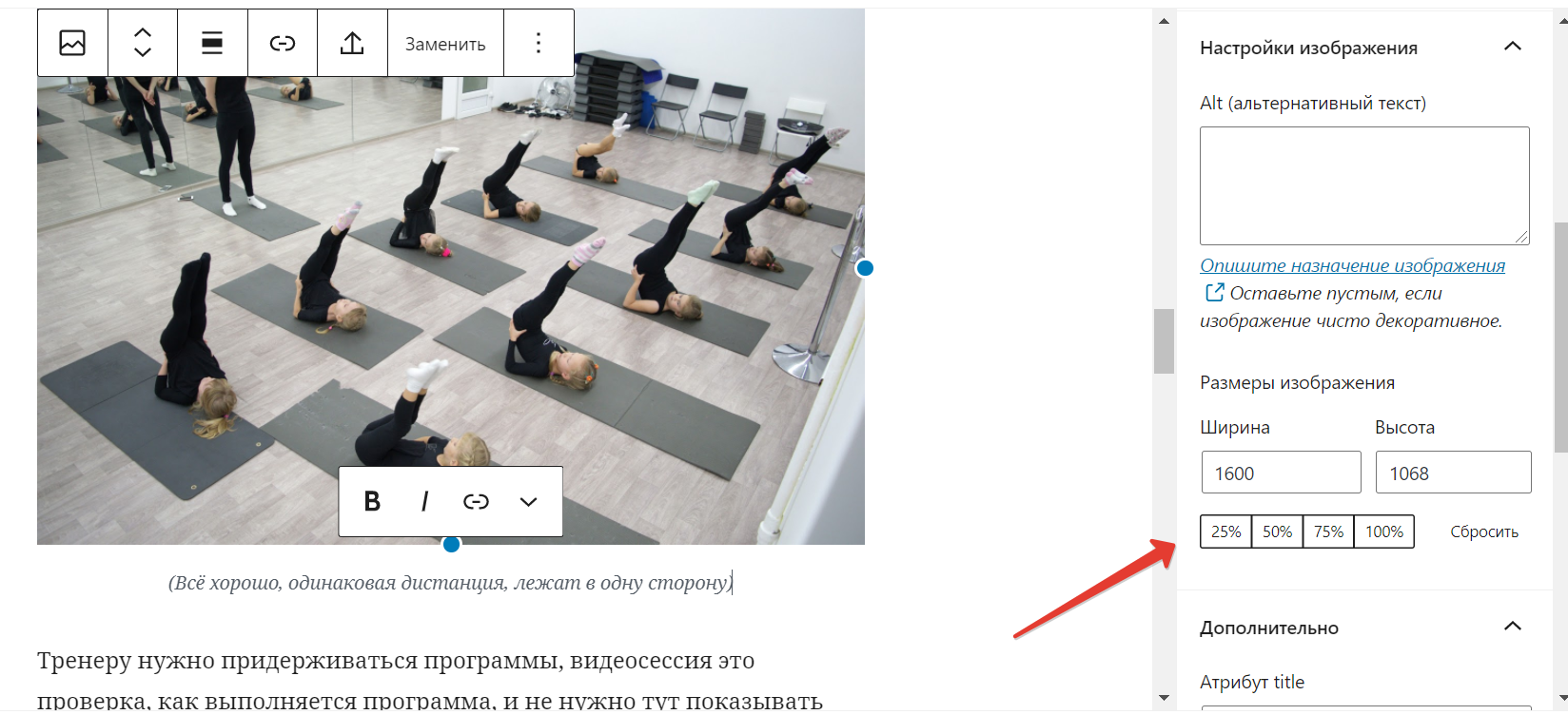
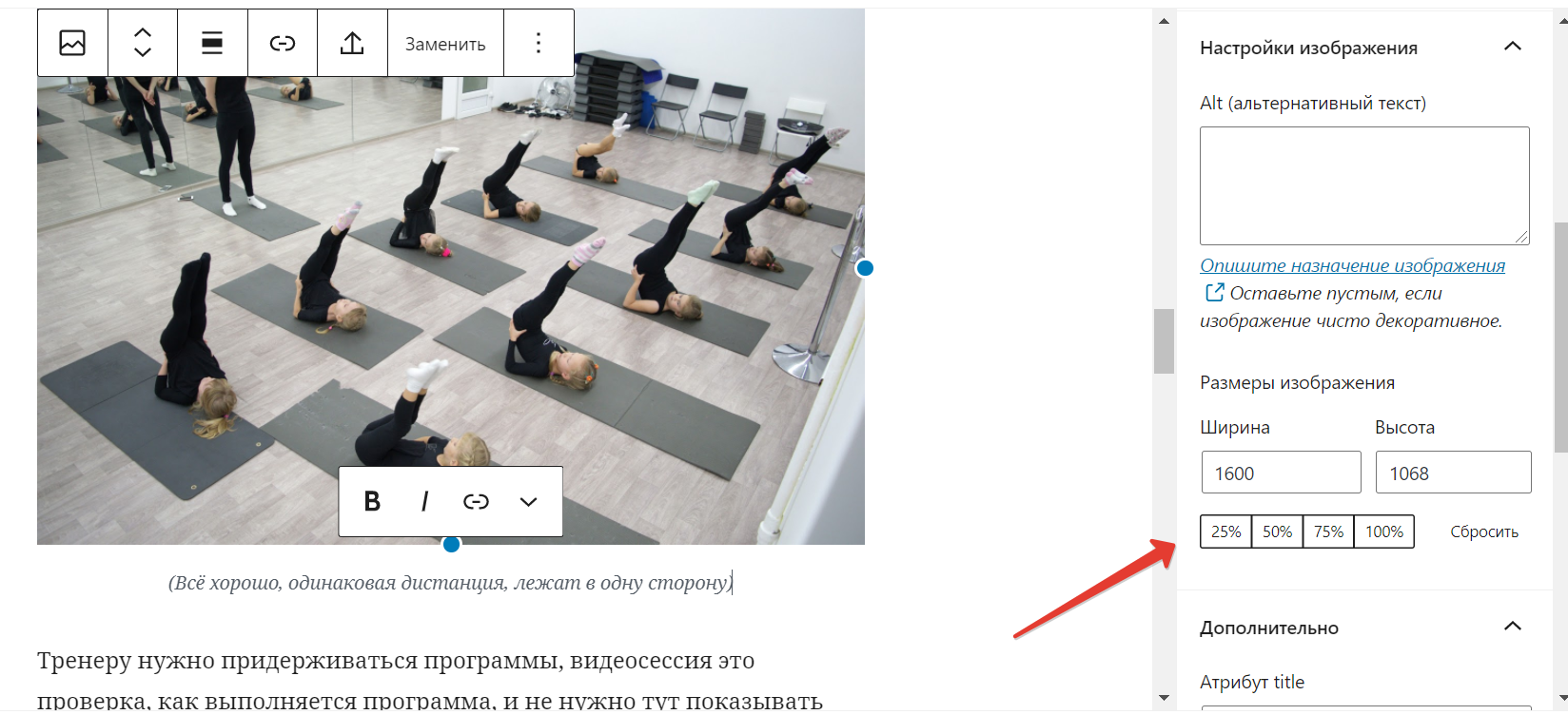
Запись в Вордпресс, сделанная визуальным редактором блоков. Добавляю картинку и никак не получается её сделать адаптивной. Если выбирать проценты, (скрин), то она может выглядеть ок для десктопа, но не для мобилки.

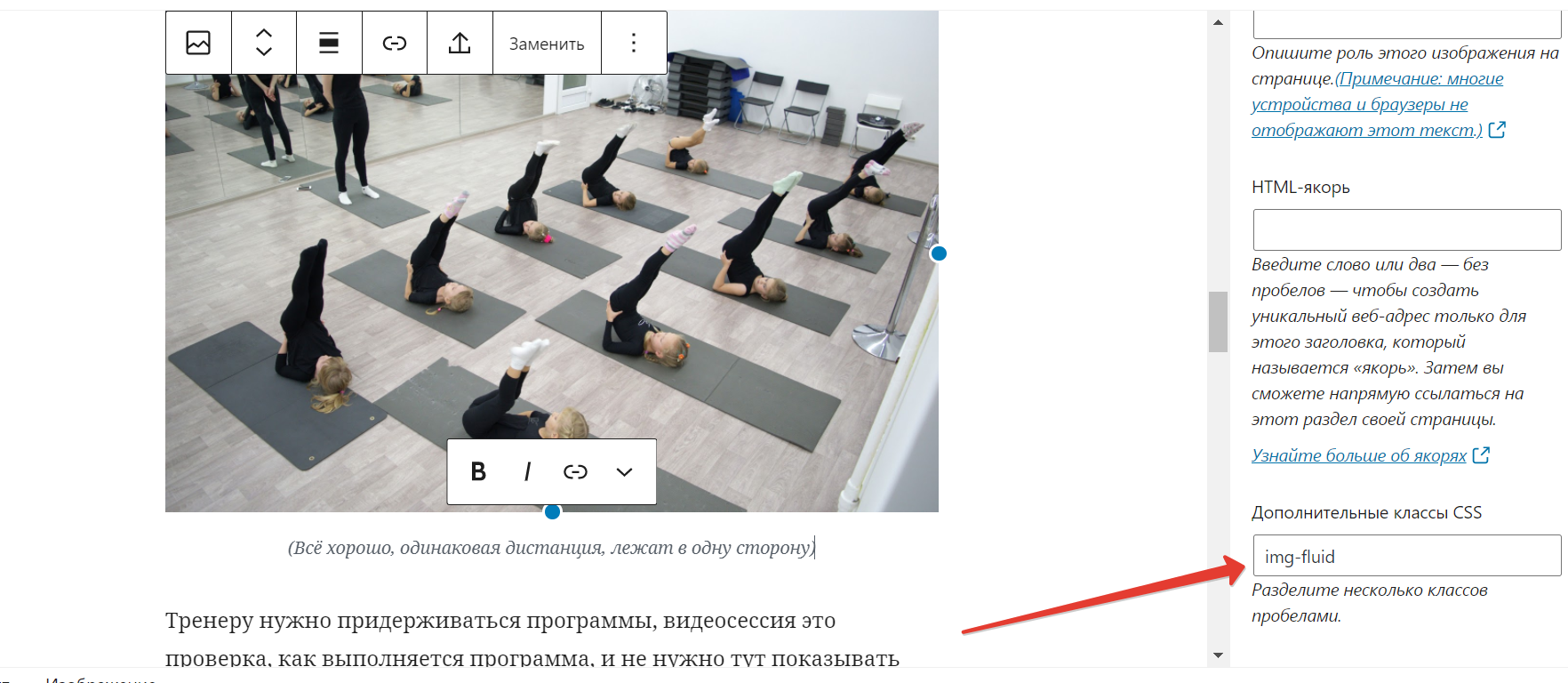
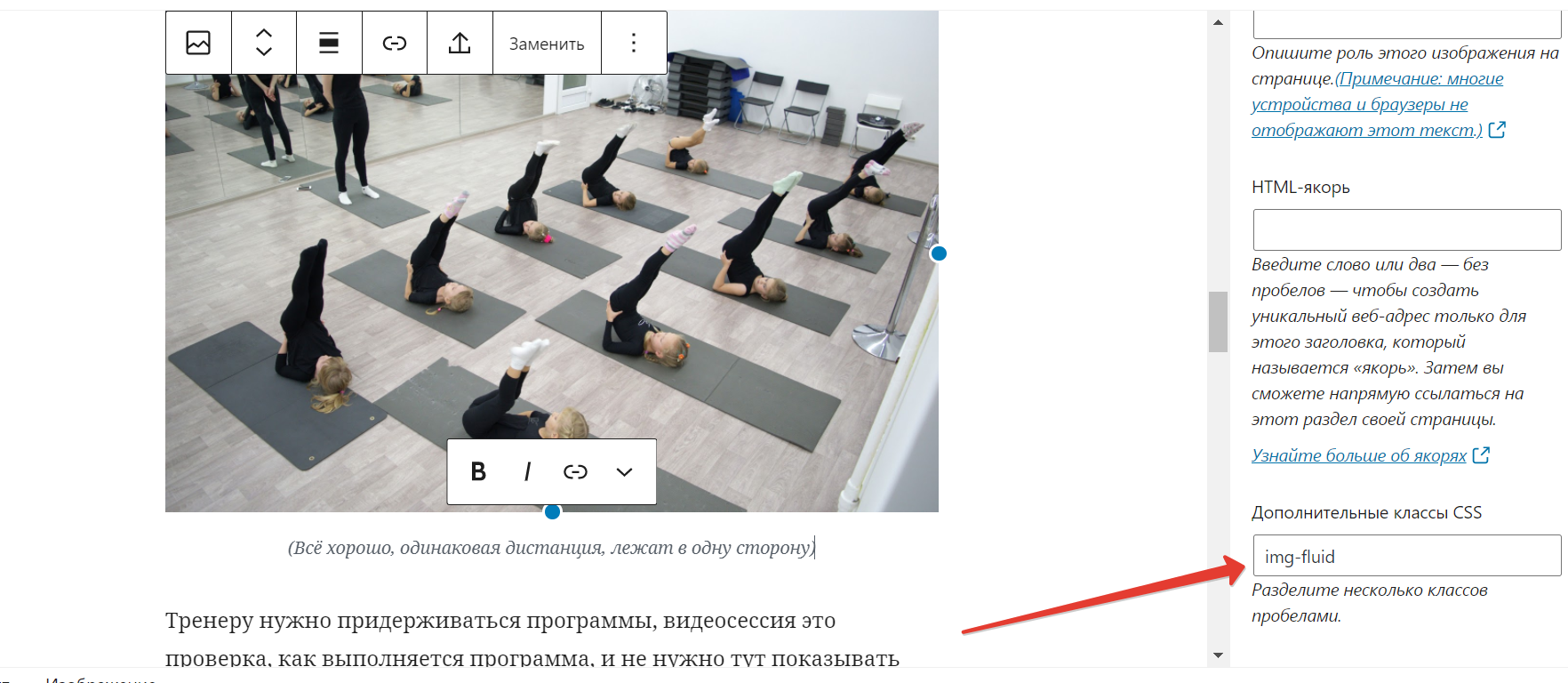
Сайт на бутстрапе, поэтому думал добавить класс img-fluid в настройки блока (скрин)

но класс применяется к div, в который уже вложен img, поэтому ничего не выходит.
Возможно ли как-то сделать изображения адаптивным без создания новых классов и стилей? Либо имеющимися средствами Вордпресс или классами бутстрапа?