Приложение на Nuxt.
Использую axios и vuex.
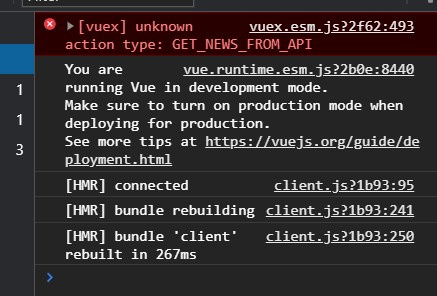
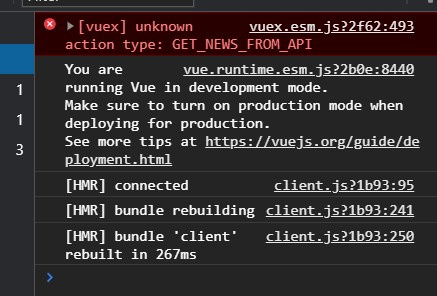
Пытаюсь сделать запрос на url, но получаю ошибку:

файл vuex'a
news.js:
import { NuxtAxiosInstance as $axios } from '@nuxtjs/axios'
export const state = () => ({
news: []
})
export const actions = {
async GET_NEWS_FROM_API ({commit}) {
const news = await this.$axios.$get('http://icanhazip.com')
commit('SET_NEWS_TO_STATE', news)
}
}
export const mutations = {
SET_NEWS_TO_STATE: (state, news) => {
state.news = news;
console.log(news)
}
}
}
Компонент, в котором вызываю mapActions
news.vue:
import { mapActions } from 'vuex';
methods: {
...mapActions(['GET_NEWS_FROM_API']),
},
mounted() {
this.GET_NEWS_FROM_API()
},