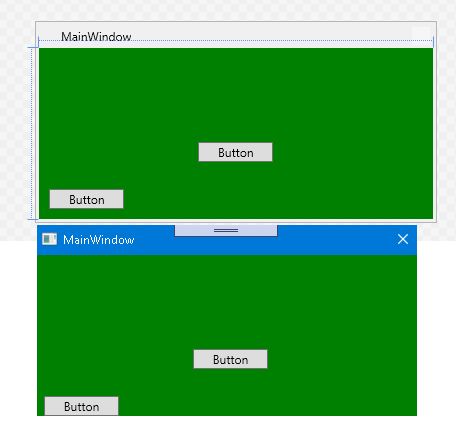
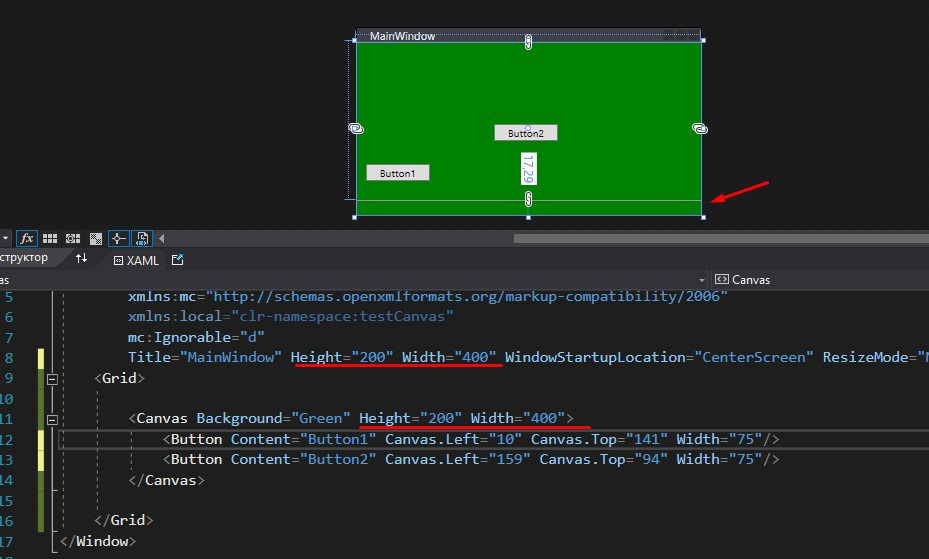
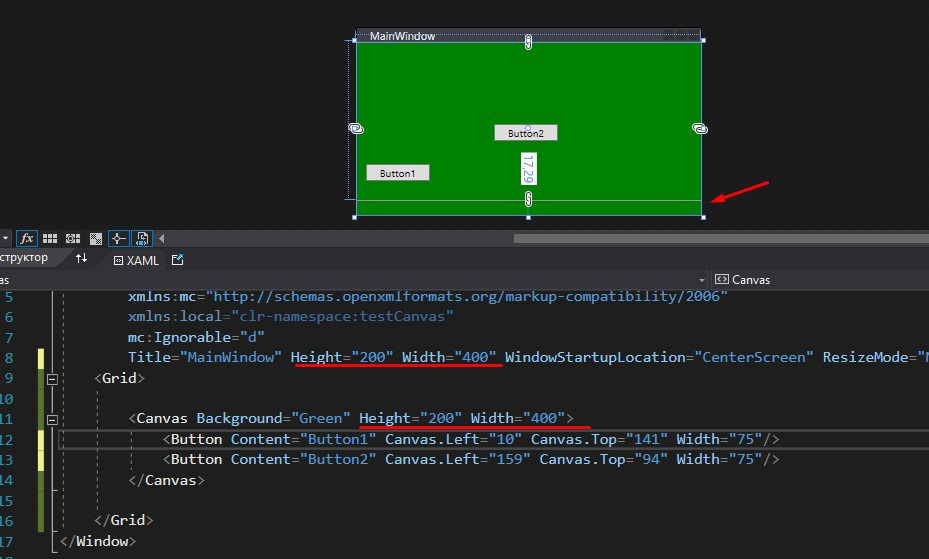
Дизайнер не отображает верхнюю полоску. Сами элементы на своих местах, с заданными размерами. Что бы не ехала разметка, задайте размер Canvas.

На изображение видно, что если задать Canvas размер как у окна, он будет выходить за область окна.
Если вы хотите, что бы кнопка была с снизу, ее положение надо привязывать к нижней границе, а не к верхней.
Если хотите к верхней, то к верхней границе.
Если хотите центрировать, то есть параметр центрировать, либо указать в процентах.
По сути, здесь проблема не в дизайнере, а в вашем не понимание того, как он работает. Читайте больше теорий, разбирайте чужой код, и практикуйтесь.