Добрый день, Даниил!
Технически не сложно, а вот на практике - застрянете Вы этой задачей на день - два точно.
Начну прям супер по порядку и подробно.
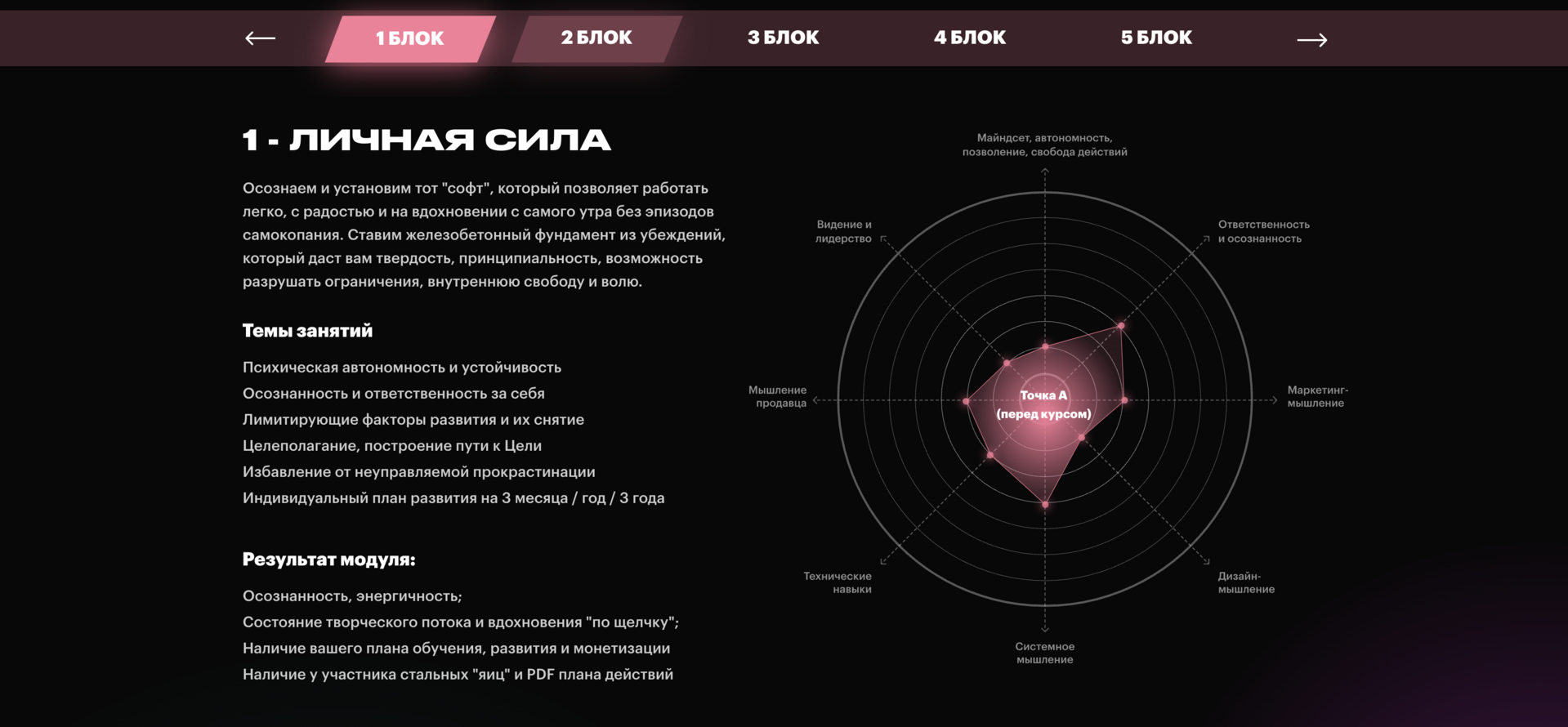
Верстка, по примеру на фото возможна только в Zero Block (думаю, не новость).
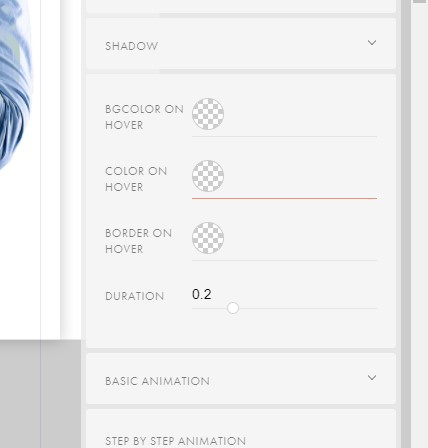
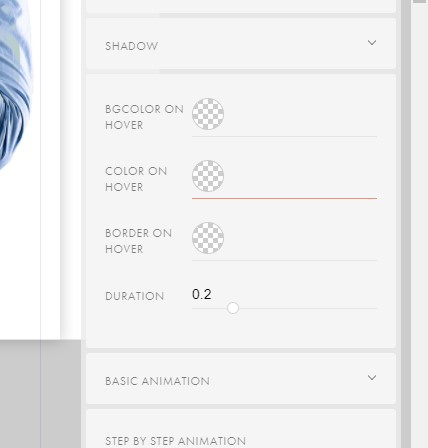
Вопрос 1. Сначала вы настраиваете on hover анимацию в каждом отдельном Zero Block, чтобы при наведении цвет менялся и тому прочее.

Если хотите очень сильно заморочиться, то попробуйте пошаговую анимацию.
Вопрос 2. У Вас сверху идет "фильтрация". Т.е. для этого Вам нужно сверстать 5 блоков и вот этим скриптом открывать нужный блок по клику на кнопку.
<script>
$( document ).ready(function() {
$('ID-2блок').hide();
$('ID-3блок').hide();
$('ID-4блок').hide();
$('ID-5блок').hide();
$('a[href="#1block"]').click(function(e) {
e.preventDefault();
$('ID-1блок').show();
$('ID-2блок').hide();
$('ID-3блок').hide();
$('ID-4блок').hide();
$('ID-5блок').hide();
});
$('a[href="#2block"]').click(function(e) {
e.preventDefault();
$('ID-1блок').hide();
$('ID-2блок').show();
$('ID-3блок').hide();
$('ID-4блок').hide();
$('ID-5блок').hide();
});
$('a[href="#3block"]').click(function(e) {
e.preventDefault();
$('ID-1блок').hide();
$('ID-2блок').hide();
$('ID-3блок').show();
$('ID-4блок').hide();
$('ID-5блок').hide();
});
$('a[href="#4block"]').click(function(e) {
e.preventDefault();
$('ID-1блок').hide();
$('ID-2блок').hide();
$('ID-3блок').hide();
$('ID-4блок').show();
$('ID-5блок').hide();
});
$('a[href="#5block"]').click(function(e) {
e.preventDefault();
$('ID-1блок').hide();
$('ID-2блок').hide();
$('ID-3блок').hide();
$('ID-4блок').hide();
$('ID-5блок').show();
});
});
</script>
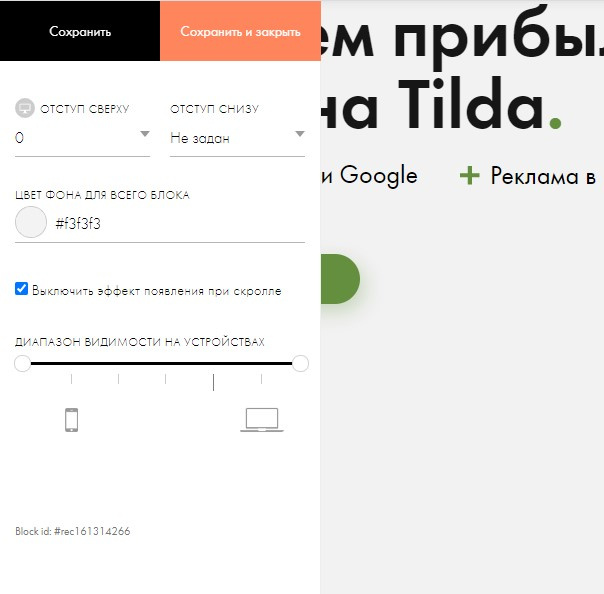
Где посмотреть ID блока? Настройки блока (левый верхний угол при наведении на блок) и в самый низ открывшегося окна. На примере "Block id: #rec161314266"

Если что-то пойдет не так и появятся вопросы - можете посмотреть как аналогичный функционал реализован у меня на сайте
https://atrashkov.com. А если прям вообще не пошло, то там том же сайте сможете найти телегу и я уже лично посмотрю, что не получается.