Видимо под трехсотую строку кода в конец отупел... Стыдно спрашивать, но выхода не вижу. Изчитал и изучил уже по моему все что только можно. Не выходит "каменный цветок"...
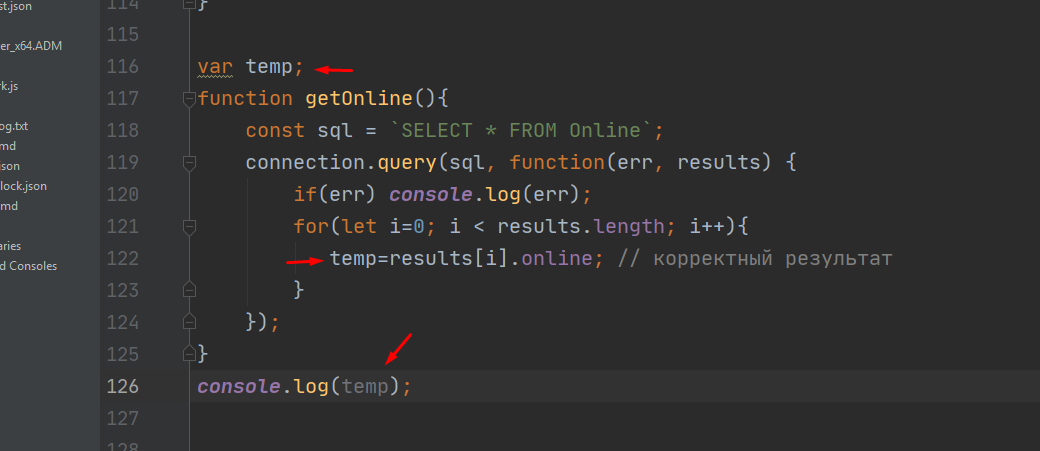
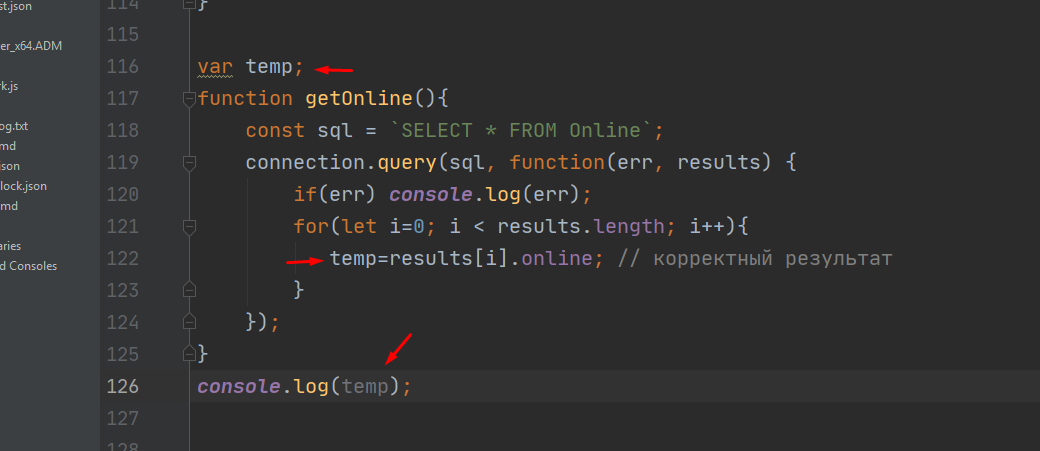
var temp; // Объявил глобальную переменную
function getOnline(){ //функция возврата int значения из базы данных.
const sql = `SELECT * FROM Online`;
connection.query(sql, function(err, results) {
if(err) console.log(err);
for(let i=0; i < results.length; i++){ // Перебираем полученный массив и забираем значение.
temp=results[i].online; // Получаем корректный результат
}
});
}
console.log(temp); // 'undefined' не используемая переменная (как выдает IDE), см. скрин.
Блин как?
Вангую может быть дело в том, что ответ приходит чуть позже чем присваивается переменной. Либо дело во вложенной функции.
Во всех примерах и мануалах инета все описание заканчивается фразой...."И дальше работаем как с обычным массивом". А вот как теперь получить результат работы с "обычным массивом" ?

Заранее ОГРОМНОЕ СПАСИБО!
p.s. Может чего толкового подскажите где посмотреть (почитать, послушать), чтобы в будущем не натыкаться на подобные проблемы )