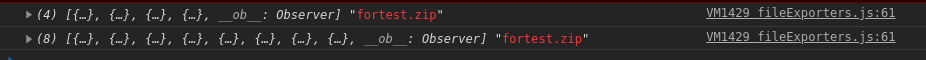
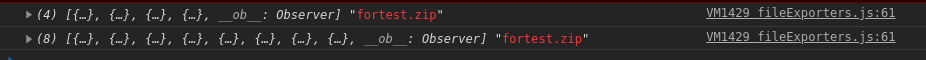
Есть реализованая логика скачивания архива с файлами внутри, но при каждом клике на скачивание, файлы в архиве добавляються и добавляються (см прик. фото), как избежать такое поведение и сделать что бы при каждом клике скачивались файлы без копий?

class ExporterBase {
constructor(data) {
this._data = data
this.mimeType = "text/plain"
this.fileType = "txt"
this.defaultFileName = "export"
this.defaultZIPName = "dashboardDataToExport"
this.filesToZIP = []
}
get data() {
return this._data
}
set data(data) {
this._data = data
}
generate(fileName) {
const name = this.getFileName(fileName)
const content = this.getContent()
return downloadFile(content, name, this.mimeType)
}
// здесь добавляю файлы в массив чтобы потом поместить в архив, думаю проблема здесь
generateFilesToZIP(fileName) {
const name = this.getFileName(fileName)
const content = this.getContent()
this.filesToZIP.push({ content, fileName: name, mimeType: this.mimeType })
}
getFileName(name) {
const fileName = name || this.defaultFileName
return `${fileName}.${this.fileType}`
}
// отправляю имя архива и масив с файлами
getZIPName(name) {
const fileType = "zip"
const formattedFileName = name.split(" ").join("") || this.defaultZIPName
const zipName = `${formattedFileName}.${fileType}`
return generateZip(zipName, this.filesToZIP)
}
getContent() {
return this.data.toString()
}
}
// создаю архив с файлами
function generateZip(name, filesContent) {
console.log(filesContent, name)
const zip = new JSZip()
const mimeType = "application/zip"
filesContent.forEach((tile) => {
zip.file(tile.fileName, tile.content)
})
zip.generateAsync({ type: "blob" }).then((content) => {
downloadFile(content, name, mimeType)
})
}
// скачиваю архив с файлами
function downloadFile(content, fileName, type) {
const file = new File([content], fileName, { type })
const element = window.document.createElement("a")
element.href = window.URL.createObjectURL(file)
element.download = fileName
element.click()
}