
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api3.******/');
xhr.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');
xhr.responseType = 'json'
xhr.onload = () => {
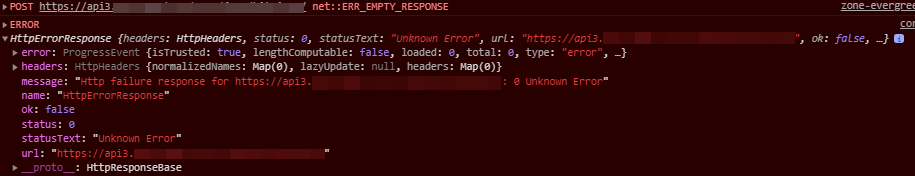
console.log(xhr.response)
};
xhr.send(JSON.stringify({
"login": "******",
"pass": "*****"
}));
let headers = { headers: new HttpHeaders({'Content-Type': 'application/json; charset=UTF-8'}) }
let body = new HttpParams()
body.set("login", "******")
body.set("pass", "******")
this.http.post<any>('https://api3.******',
body,
headers
).subscribe((data)=>{
console.log(data)
})import { HttpClient, HttpHeaders } from '@angular/common/http';
export class Твой_класс {
headers = new HttpHeaders();
options = { headers: this.headers, withCredintials: false };
constructor(private http: HttpClient) {}
post(data: any) {
this.http.post('https://........./', data, this.options).subscribe(data => {
console.log('Ответ сервера: ', data);
// Затем смотри, что лежит в data, вероятно просто json поломанный приходит.
// Проверить ответ на корректность можно здесь: http://json.parser.online
}
}
}